html标签详解(2)
在上一篇文章中主要讲了,http的一些基础标签,比方说链接标签,图片标签,html框架等,那接下来主要针对表格标签,列表标签,表单标签做一个详细的讲解
1:表格标签
<!DOCTYPE html>
<html>
<head>
<!-- 原创作者:蜗牛 -->
<title>table标签</title>
</head>
<body>
<table border="1" width="360" height="240"
cellspacing="1" cellpadding="1"
align="center" bgcolor="red"> <!--这里的center表示该表格在页面的中间位置-->
<!--这里的背景色标签是bgcolor-->
<caption><h2>我的好朋友</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>爱好</th>
</tr>
<tr align="center"> <!--这里的center表示的是表格里面的字体居中-->
<td>小红</td>
<td>女</td>
<td>20</td>
<td>跳舞</td>
</tr>
<tr align="center">
<td>小舵</td>
<td>女</td>
<td>24</td>
<td>唱歌</td>
</tr>
</table>
</body>
</html>注解:
border 设置表格边框的宽度,单位为pixel
width 设置表格宽度,单位为pixel
height 设置表格高度,单位为pixel
cellspacing 设置单元格之间的距离,就指表格表格边框的间距
cellpadding 设置文字距离单元格边框的距离
bgcolor 设置表格的背景颜色
align 用于设置对齐方式,比如center,left,right
(2)关于合并单元格
<!DOCTYPE html>
<html>
<head>
<title>table中合并单元格</title>
</head>
<body>
<table border="1" width="300" height="200"
align="center" background="first.jpg" > <!--background代表的是背景图片,bgcolor代表背景色完全不一样-->
<tr align="center" width="100" >
<td>1</td>
<td colspan="2">占两列</td> <!--当colspan="2"表示在同一行中,两列并一列,那么在它下面少写一个<td></td>标签-->
<!-- 删除掉此<td></td> -->
<td>2</td>
</tr>
<tr align="center" width="100">
<td rowspan="2">占两行</td> <!--当 rowspan="2"表示在同一列中 两行并一行,那么在同一列中删掉一个<td></td>标签-->
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr align="center" width="100" >
<!-- 删除掉此<td></td> -->
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>运行结果如下:

注意:当你在表格的每个单元格中输入不同内容是,你的的内容长度不同内容会变,要想每个单元格保持一样大有两种方法1;比如当你的表格总hight为400,你设置4行,那么在每个
2:列表标签
<!DOCTYPE html>
<html>
<head>
<title>列表标签</title>
</head>
<body bgcolor="#FFFF00">
<!-- 无序列表 -->
2017年心愿
<ul type="circle"> <!--无序序列<ul> ,无序有circle:圆点,square:小方块-->
<li>父母身体健康</li>
<li>宝宝健康成长</li>
<li>媳妇健健康康</li>
</ul>
<!-- 有序列表 -->
2017年大事件
<ol type="1" start="2"> <!--有序的标签是<ol>,有序有五种:1,A,a ,i,I,start代表从什么时候开始等于2代表从2开始-->
<li>老婆要生小孩了</li>
<li>自己换工作了</li>
<li>要卖掉一套房</li>
</ol>
<!-- 自定义列表 -->
<dl> <!--在自定义列表<dl> </dl>中使用<dt> </dt>表示小标题,使用<dd> </dd>表示列表项-->
<dt>时刻告诉自己</dt>
<dd>不抱怨</dd>
<dd>零负能量</dd>
<dd>该与不该</dd>
</dl>
</body>
</html>运行结果如下:

3:表单
表单标签<!DOCTYPE html>
<head>
<title>form表单</title>
</head>
<body>
<!--form 指的是表单标签 当前标签的内容在提交的时候都会被自动提交 action=""是指把当前表单提交的位置-->
<form action="Myservlet" method="post" onSubmit="return submitFun();"> <!--onSubmit只有当返回为true是才能提交表单-->
<fieldset> <!--主要会在相关表单元素周围绘制边框-->
<legend>用户注册</legend> <!--在上面绘制的边框绘制的位置写上“用户注册”-->
<!--input 一个输入框里 type 的当前输入框的类型 text 是指当前的类型是文本框name是用来区分不同的文本框-->
<!--的也是在表单提交后用来获取表单的内容 -->
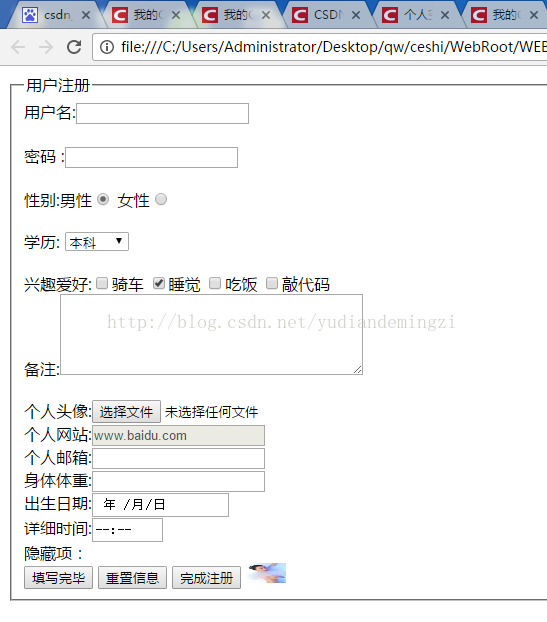
用户名:<input type="text" name="username" /><br/><br/>
密码 :<input type="password" name="password"/><br/><br/> <!--password代表输入的文字显示为黑点-->
<!--value是指当前表单提交后 获取的值 checked设置默认选中的情况-->
性别:男性<input type="radio" name="sex" value="male" checked="checked"> <!--radio代表单选按钮-->
女性<input type="radio" name="sex" value="female"> <br/><br/>
学历: <select name="education"> <!--select代表下来列表-->
<option value="gz">博士</option> <!--option代表每一个值,取名gz为了后台获取-->
<option value="yjs">研究生</option>
<option value="bk" selected="selected">本科</option> <!--select代表默认选中,本科会显示到界面-->
<option value="zk">专科</option>
</select> <br/><br/>
兴趣爱好:<input type="checkbox" name="likes" value="bike" />骑车 <!--checkbox复选框-->
<input type="checkbox" name="likes" value="sleep" checked="checked" />睡觉 <!--checked代表默认选中-->
<input type="checkbox" name="likes" value="eat" />吃饭
<input type="checkbox" name="likes" value="daima" />敲代码 <br/>
备注:<textarea cols="40" rows="5" name="bz"></textarea> <br/><br/> <!--textarea文本域设置行和列-->
个人头像:<input type="file"><br> <!--代表可以在电脑上宣文件-->
<!--disabled代表不可编辑,我在测试中发现不可编辑状态后台是无法取到这个value值的,想要获得就要在提交时改变为可编辑-->
个人网站:<input type="url" value="www.baidu.com" disabled="disabled"> <br>
个人邮箱:<input type="email"><br> <!--邮箱格式-->
身体体重:<input type="number"><br> <!--代表只能输入数字-->
出生日期:<input type="date"><br> <!--可选年月日-->
详细时间:<input type="time"><br> <!--time--代表显示时分-->
隐藏项: <input type="hidden" value="你们看不到我"><br> <!--这个隐藏标签有很大的作用,可以不显示在界面,但后台可以获取值-->
<input type="button" value="填写完毕"> <!--普通的button按钮-->
<input type="reset" value="重置信息"> <!--reset代表一按重置所以信息清空-->
<input type="submit" value="完成注册"> <!--submi代表所以信息提交到后台,如果上面调用了onSubmit方法,那么返回为true才提交-->
<input type="image" src="first.jpg" height="20" width="40"> <!--image也可以进行表单的提交-->
47 </fieldset>
</form>
</body>
</html>效果图如下:

更多html标签详解(2)相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Cara mengekstrak kandungan teg HTML menggunakan ungkapan biasa dalam bahasa Go
Jul 14, 2023 pm 01:18 PM
Cara mengekstrak kandungan teg HTML menggunakan ungkapan biasa dalam bahasa Go
Jul 14, 2023 pm 01:18 PM
Cara menggunakan ungkapan biasa untuk mengekstrak kandungan teg HTML dalam bahasa Go Pengenalan: Ungkapan biasa ialah alat padanan teks yang berkuasa dan ia juga digunakan secara meluas dalam bahasa Go. Dalam senario pemprosesan teg HTML, ungkapan biasa boleh membantu kami mengekstrak kandungan yang diperlukan dengan cepat. Artikel ini akan memperkenalkan cara menggunakan ungkapan biasa untuk mengekstrak kandungan teg HTML dalam bahasa Go dan memberikan contoh kod yang berkaitan. 1. Memperkenalkan pakej berkaitan Pertama, kita perlu mengimport pakej berkaitan: regexp dan fmt. pakej regexp menyediakan
 Bagaimana untuk mengalih keluar tag HTML menggunakan ungkapan biasa Python
Jun 22, 2023 am 08:44 AM
Bagaimana untuk mengalih keluar tag HTML menggunakan ungkapan biasa Python
Jun 22, 2023 am 08:44 AM
HTML (HyperTextMarkupLanguage) ialah bahasa standard untuk mencipta halaman Web Ia menggunakan tag dan atribut untuk menerangkan pelbagai elemen pada halaman, seperti teks, imej, jadual, pautan, dll. Walau bagaimanapun, apabila memproses teks HTML, sukar untuk mengekstrak kandungan teks dengan cepat untuk pemprosesan seterusnya. Pada masa ini, kita boleh menggunakan ungkapan biasa dalam Python untuk mengalih keluar teg HTML untuk mengekstrak teks biasa dengan cepat. Dalam Python, jadual biasa
 Bagaimana untuk mengalih keluar tag HTML daripada rentetan dalam PHP?
Mar 23, 2024 pm 09:03 PM
Bagaimana untuk mengalih keluar tag HTML daripada rentetan dalam PHP?
Mar 23, 2024 pm 09:03 PM
PHP ialah bahasa skrip sebelah pelayan yang biasa digunakan yang digunakan secara meluas dalam pembangunan laman web dan pembangunan aplikasi back-end. Apabila membangunkan tapak web atau aplikasi, anda sering menghadapi situasi di mana anda perlu memproses tag HTML dalam rentetan. Artikel ini akan memperkenalkan cara menggunakan PHP untuk mengalih keluar tag HTML daripada rentetan dan memberikan contoh kod khusus. Mengapa anda perlu mengalih keluar tag HTML? Tag HTML selalunya disertakan semasa memproses input pengguna atau teks yang diperoleh daripada pangkalan data. Kadangkala kami ingin mengalih keluar tag HTML ini apabila memaparkan teks
 php中怎么转义html标签
Feb 24, 2021 pm 06:00 PM
php中怎么转义html标签
Feb 24, 2021 pm 06:00 PM
在PHP中,可以使用htmlentities()函数来转义html,能把字符转换为HTML实体,语法“htmlentities(string,flags,character-set,double_encode)”。PHP中也可以使用html_entity_decode()函数来反转义html,把HTML实体转换为字符。
 Bagaimana untuk mengalih keluar tag HTML daripada rentetan yang diberikan dalam Java?
Aug 29, 2023 pm 06:05 PM
Bagaimana untuk mengalih keluar tag HTML daripada rentetan yang diberikan dalam Java?
Aug 29, 2023 pm 06:05 PM
String ialah kelas akhir dalam Java, ia tidak boleh diubah, yang bermaksud kita tidak boleh menukar objek itu sendiri, tetapi kita boleh menukar rujukan objek. Teg HTML boleh dialih keluar daripada rentetan yang diberikan menggunakan kaedah replaceAll() kelas String. Kami boleh mengalih keluar teg HTML daripada rentetan yang diberikan menggunakan ungkapan biasa. Selepas mengalih keluar tag HTML daripada rentetan, ia mengembalikan rentetan sebagai teks biasa. Contoh sintaks publicStringreplaceAll(Stringregex,Stringreplacement) publicclassRemoveHTMLTagsTest{&nbs
 Bagaimana untuk menggunakan tag HTML dalam jadual HTML?
Sep 08, 2023 pm 06:13 PM
Bagaimana untuk menggunakan tag HTML dalam jadual HTML?
Sep 08, 2023 pm 06:13 PM
Kita boleh dengan mudah menambah tag HTML dalam jadual. Teg HTML hendaklah diletakkan di dalam teg <td>. Contohnya, tambahkan perenggan <p>…</p> teg atau teg lain yang tersedia di dalam teg <td>. Sintaks Berikut ialah sintaks untuk menggunakan tag HTMl dalam jadual HTML. <td><p>Paragraphofthecontext</p><td>Contoh 1 Contoh penggunaan tag HTML dalam jadual HTML diberikan di bawah. <!DOCTYPEhtml><html><head&g
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Kaedah ungkapan biasa PHP untuk mengesahkan tag HTML asas
Jun 24, 2023 am 08:07 AM
Kaedah ungkapan biasa PHP untuk mengesahkan tag HTML asas
Jun 24, 2023 am 08:07 AM
PHP ialah bahasa pembangunan web yang cekap yang menyokong fungsi ekspresi biasa dan boleh mengesahkan kesahihan data input dengan cepat. Dalam pembangunan web, HTML ialah bahasa penanda biasa, dan pengesahan teg HTML ialah kaedah yang sangat penting untuk pengesahan borang web. Artikel ini akan memperkenalkan kaedah pengesahan teg HTML asas dan cara menggunakan ungkapan biasa PHP untuk pengesahan. 1. Struktur asas tag HTML Tag HTML terdiri daripada nama elemen dan atribut yang dikelilingi oleh kurungan sudut Tag biasa termasuk p, a, div




