微信小程序 loading 组件实例详解
这篇文章主要介绍了微信小程序 loading 组件实例详解的相关资料,需要的朋友可以参考下

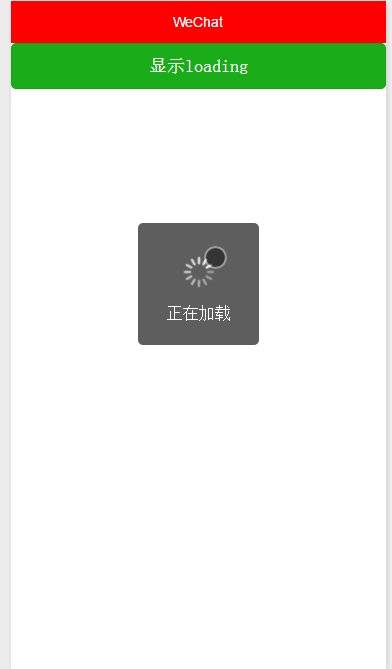
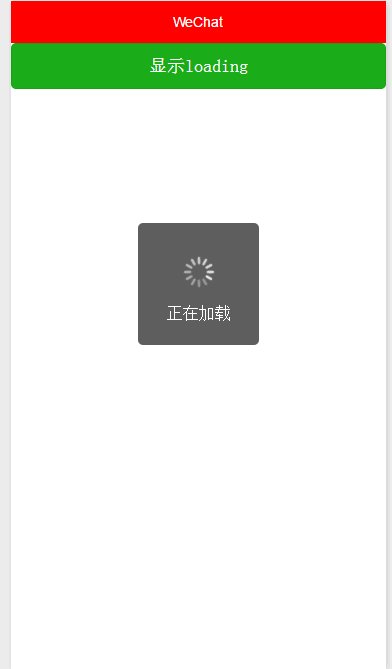
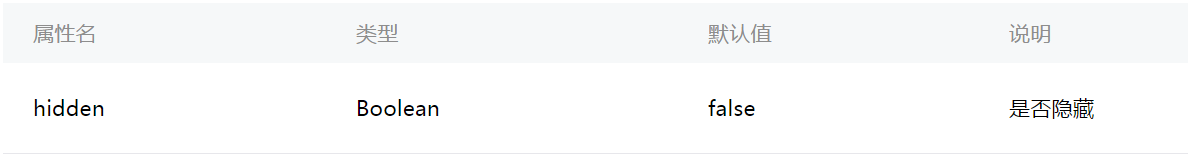
loading通常使用在请求网络数据时的一种方式,通过hidden属性设置显示与否
主要属性:

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>Salin selepas log masuk
js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Salin selepas log masuk
更多微信小程序 loading 组件实例详解相关文章请关注PHP中文网!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas
Assassin's Creed Shadows: Penyelesaian Riddle Seashell
3 minggu yang lalu
By DDD
Apa yang Baru di Windows 11 KB5054979 & Cara Memperbaiki Masalah Kemas Kini
2 minggu yang lalu
By DDD
Di mana untuk mencari kad kunci kawalan kren di atomfall
3 minggu yang lalu
By DDD
Penjimatan di R.E.P.O. Dijelaskan (dan simpan fail)
1 bulan yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows - Cara Mencari Orang Panda
4 minggu yang lalu
By DDD

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
Tutorial CakePHP
 1386
1386
 52
52
 1386
1386
 52
52


