
第一部分 HTML
--开始标签
网页上的控制信息
页面显示的内容
--结束标签
注释
body的属性:
bgcolor 页面背景色
text 文字颜色(规定所有文本颜色)
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
注:背景色和背景壁纸两者选一
1.1、一般标签1.1.1、格式控制标签
控制字体;color="##FF0000";face,字体;size,字体大小。
字体加粗
倾斜
下划线
字体加粗(强调,语气加强用)
字体倾斜(强调,语气加强用)
注:
或
相当于回车(快捷键:shift + enter)
; 表示空格 也可以在设计页面中按ctrl+shift+space
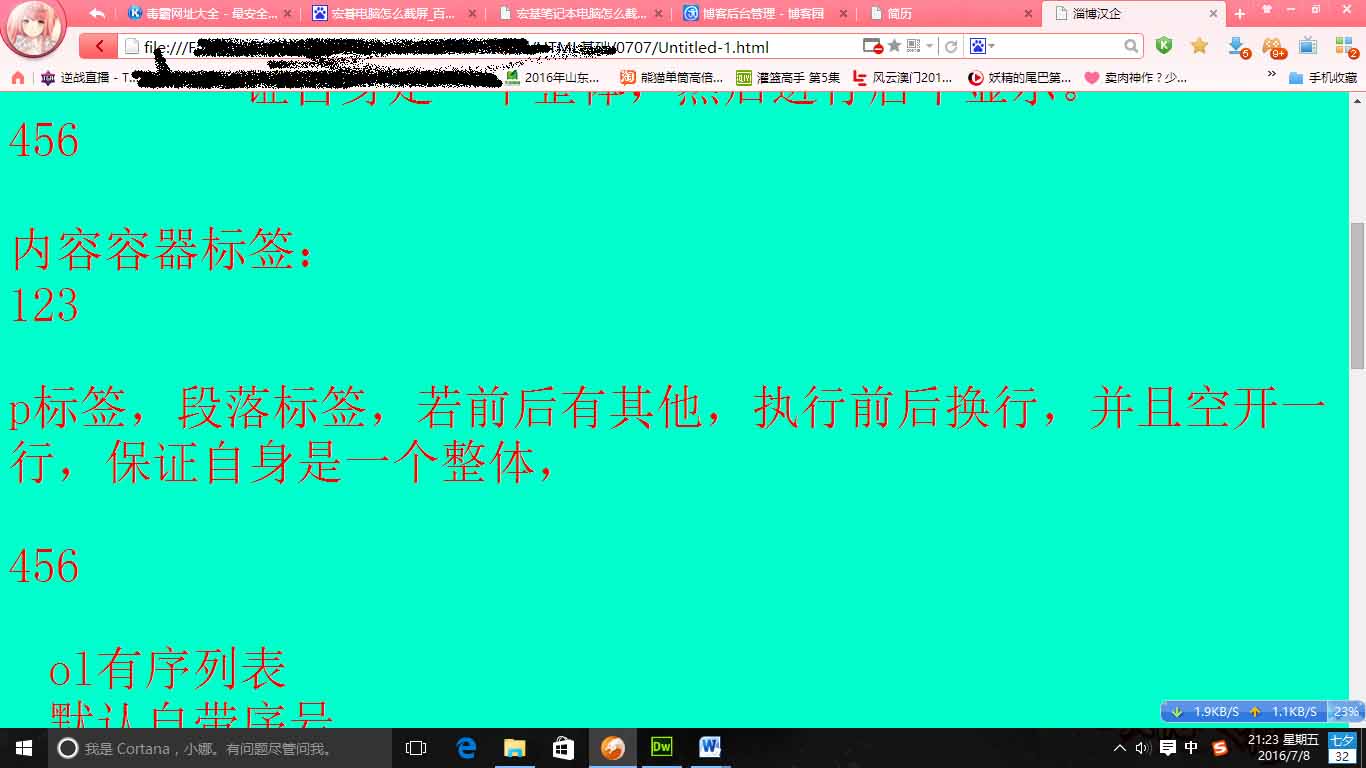
1.1.2、内容容器标签
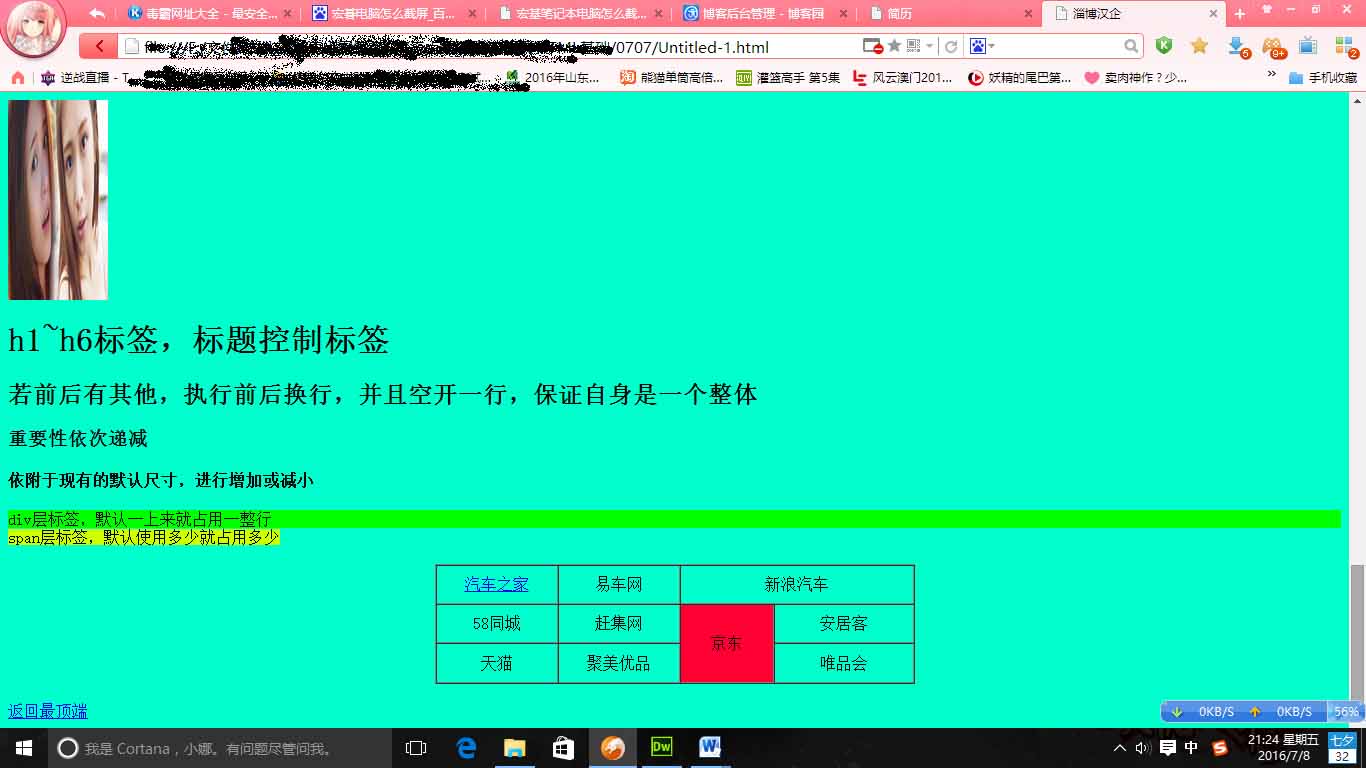
…… 标题(会自动换行)。HTML标题(Heading)是通过注:
……重要性依次递减,依附于现有的默认尺寸进行递增或递减。并且前后若有其他,执行前后换行,并空开一行,保证自身是一个整体 段落标签(段落之间空行)注:
前后若有其他,执行前后换行,并空开一行,保证自身是一个整体层标签(默认占一行)
层标签(默认用多大空间占多大空间)
注:默认自带序号,自带换行,前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
上面“ol”改为“ul”则为无序列表,其不具备自带换行功能。
1.2、常用标签
超链接标签
超链接的文字 --href(hyperlink reference);_blank是在新窗口打开。
图片标签
--高跟宽设置一个即可,显示图片会按比例缩放。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。
必须单独出现。
1.3、表格
width:宽度。可以用像素或百分比表示。常用960像素。
border:边框。常用值0。
cellpadding:内容跟单元格边框的边距。常用值0。
cellspacing:单元格之间的间距。常用值0。
align:对齐方式。
bgcolor:背景色。
background:背景图片。
align:一行的内容的水平对齐方式
valign:一行的内容的垂直对齐方式
height:行高
bgcolor:背景色
background:背景图片
align:单元格的内容的对齐方式
valign:单元格的内容的垂直对齐方式
width:单元格宽度
height:单元格高度
bgcolor:背景色
background:背景图片
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格行高、列高时,会同时影响对应的行或列
单元格合并:(建议尽量用表格嵌套)
colspan="n"——合并同一行单元格(后面写代码要减去相对应的列)
rowspan="n"——合并同一列单元格(从第二行开始减去对应的列)
基于以上的基础知识,下面给出程序代码和运行结果
程序代码:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>脚本之家</title> </head> <body bgcolor="#00FFCC"> <a name="top"></a> 今天<br> 天 气<br />不错。<br /> <br /> <font size="45" color="red"> 字体格式控制标签:<br /> <b>文字加粗方式1,b标签</b><br /> <strong>文字加粗方式2,strong标签</strong><br /> <i>文字倾斜方式1,i标签</i><br /> <em>文字倾斜方式2,em标签</em><br /> <u>文字加下划线,u标签</u> 123<center>居中标签,center,默认,前后若有其他,执行前后换行,保证自身是一个整体,然后进行居中显示。</center>456<br /> <br /> 内容容器标签:<br /> 123<p>p标签,段落标签,若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体,</p>456 <ol>ol有序列表 <li>默认自带序号</li> <li>自带换行</li> <li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</li> </ol> <ul>ul无序列表 <li>默认不自带序号</li> <li>自带换行</li> <li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</li> </ul> <a href="http://www.baidu.com" target="_top">百度一下</a><br /> <img src="123.jpg" title="这是两个美女" alt="zheshilianggemeinv" /><br /><br /> <a href="http://www.qq.com"><img src="123.jpg" width="104" /></a><br /><br /> <img src="123.jpg" width="100" height="200" /> </font> <h1>h1~h6标签,标题控制标签</h1> <h2>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体</h2> <h3>重要性依次递减</h3> <h4>依附于现有的默认尺寸,进行增加或减小</h4> <p style="background-color:#0F0">p层标签,默认一上来就占用一整行</p> <span style="background-color:#CF0">span层标签,默认使用多少就占用多少</span><br /> <br /> <table align="center" width="480" height="120" border="1" cellpadding="0" cellspacing="0"> <tr align="center"> <td width="120"><a href="http://autohome.com">汽车之家</a></td> <td width="120">易车网</td> <td colspan="2">新浪汽车</td> </tr> <tr align="center"> <td>58同城</td> <td>赶集网</td> <td rowspan="2" bgcolor="#FF0033">京东</td> <td>安居客</td> </tr> <tr align="center"> <td>天猫</td> <td>聚美优品</td> <td>唯品会</td> </tr> </table> <br /> <a href="#top">返回最顶端</a> </body> </html>
运行结果:




以上这篇HTML基础重点_一般标签、常用标签和表格就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多HTML基础重点_一般标签、常用标签和表格相关文章请关注PHP中文网!




