AngularJS之下拉框(方式三)
1、问题背景
一般情况下,下拉框分为值和描述,value绑定值,中间是描述
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之下拉框(方式三)</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
body,html,p{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 16px;
}
</style>
<script>
var app = angular.module("selectApp",[]);
app.controller("selectController",function($scope){
$scope.student = [
{stuNo:"2016010101",stuName:"张三"},
{stuNo:"2016010102",stuName:"李斯"},
{stuNo:"2016010103",stuName:"蝴蝶"},
{stuNo:"2016010104",stuName:"利是"},
{stuNo:"2016010105",stuName:"肇庆"},
{stuNo:"2016010106",stuName:"思胡"}
];
});
</script>
</head>
<body ng-app="selectApp" ng-controller="selectController">
<p style="text-align: center;vertical-align: middle;">
<select style="width: 200px;">
<option ng-repeat="stu in student" value="{{stu.stuNo}}">
{{stu.stuName}}({{stu.stuNo}})
</option>
</select>
</p>
</body>
</html>
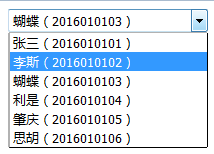
3、实现结果

以上就是AngularJS之下拉框(方式三)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Bagaimana untuk melaksanakan kotak lungsur turun berbilang pilihan dalam Vue
Nov 07, 2023 pm 02:09 PM
Bagaimana untuk melaksanakan kotak lungsur turun berbilang pilihan dalam Vue
Nov 07, 2023 pm 02:09 PM
Cara melaksanakan kotak lungsur turun berbilang pilihan dalam Vue Dalam pembangunan Vue, kotak lungsur turun ialah salah satu komponen bentuk biasa. Biasanya, kami menggunakan kotak lungsur radio untuk memilih pilihan. Walau bagaimanapun, kadangkala kita perlu melaksanakan kotak lungsur berbilang pilihan supaya pengguna boleh memilih berbilang pilihan pada masa yang sama. Dalam artikel ini, kami akan memperkenalkan cara untuk melaksanakan kotak lungsur turun berbilang pilihan dalam Vue dan memberikan contoh kod khusus. 1. Gunakan pustaka komponen ElementUI ElementUI ialah pustaka komponen desktop berdasarkan Vue, yang menyediakan UI yang kaya.
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan
 Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Dengan pembangunan berterusan Internet, aplikasi Web telah menjadi bahagian penting dalam pembinaan maklumat perusahaan dan cara kerja pemodenan yang diperlukan. Untuk menjadikan aplikasi web mudah dibangunkan, diselenggara dan dikembangkan, pembangun perlu memilih rangka kerja teknikal dan bahasa pengaturcaraan yang sesuai dengan keperluan pembangunan mereka. PHP dan AngularJS ialah dua teknologi pembangunan web yang sangat popular. Kedua-duanya adalah penyelesaian bahagian pelayan dan bahagian pelanggan. Penggunaan gabungan mereka boleh meningkatkan kecekapan pembangunan dan pengalaman pengguna aplikasi web. Kelebihan PHPPHP
 Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Dengan populariti Internet, semakin ramai orang menggunakan rangkaian untuk memindahkan dan berkongsi fail. Namun, atas pelbagai sebab, pengurusan fail menggunakan kaedah tradisional seperti FTP tidak dapat memenuhi keperluan pengguna moden. Oleh itu, mewujudkan platform pengurusan fail dalam talian yang mudah digunakan, cekap dan selamat telah menjadi satu trend. Platform pengurusan fail dalam talian yang diperkenalkan dalam artikel ini adalah berdasarkan PHP dan AngularJS Ia boleh melakukan muat naik, memuat turun, mengedit, memadam dan operasi lain dengan mudah, dan menyediakan satu siri fungsi yang berkuasa, seperti perkongsian fail, carian,
 Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Dengan populariti aplikasi web, rangka kerja bahagian hadapan AngularJS telah menjadi semakin popular. AngularJS ialah rangka kerja JavaScript yang dibangunkan oleh Google yang membantu anda membina aplikasi web dengan keupayaan aplikasi web dinamik. Sebaliknya, untuk pengaturcaraan bahagian belakang, PHP ialah bahasa pengaturcaraan yang sangat popular. Jika anda menggunakan PHP untuk pengaturcaraan sisi pelayan, maka menggunakan PHP dengan AngularJS akan membawa lebih banyak kesan dinamik ke tapak web anda.
 Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Dengan perkembangan pesat teknologi Web, Aplikasi Web Halaman Tunggal (SinglePage Application, SPA) telah menjadi model aplikasi Web yang semakin popular. Berbanding dengan aplikasi web berbilang halaman tradisional, kelebihan terbesar SPA ialah pengalaman pengguna lebih lancar, dan tekanan pengkomputeran pada pelayan juga sangat berkurangan. Dalam artikel ini, kami akan memperkenalkan cara membina SPA mudah menggunakan Flask dan AngularJS. Flask ialah Py ringan
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。






