
HTML5 的基本标记有很多种,今天介绍列表标记
列表标记 列表标记可以在网页中以列表形式排列文本元素, 列表标记有3种: 有序列表,无序列表,自定义列表
像:
<ul type=a>
<li>苹果</li>
<li>桃</li>
</ul>称为无序列表, 在FireFox以a,b,c 等显示,其他浏览器以圆点显示;
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>称为有序列表, 以1,2,3 等显示;
称为自定义表
看代码
<!DOCTYPE>
<html >
<head>
<meta charset="gb2312" />
<title>演示列表标记</title>
</head>
<body>
水果<ul>
<li>苹果</li>
<li>桃</li>
</ul>
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>
<dt>色相</dt>
<dt>色相的相貌、名称</dt>
</body>
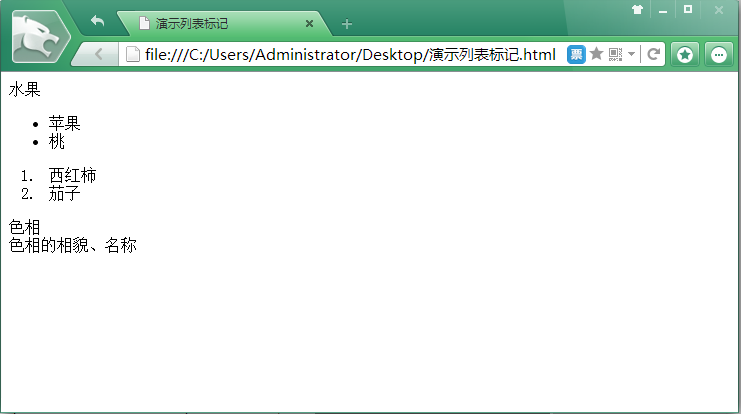
</html>运行效果


以上就是HTML5 之2__列表标记的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Apa yang perlu dilakukan jika soket Cina bercelaru?
Apa yang perlu dilakukan jika soket Cina bercelaru?
 Bagaimana untuk menyemak alamat mac
Bagaimana untuk menyemak alamat mac
 Apakah yang perlu saya lakukan jika komputer saya tidak dapat dihidupkan?
Apakah yang perlu saya lakukan jika komputer saya tidak dapat dihidupkan?
 Pengenalan kepada mata wang digital konsep dex
Pengenalan kepada mata wang digital konsep dex
 Bagaimana untuk memadam halaman kosong dalam word
Bagaimana untuk memadam halaman kosong dalam word
 Laman web rasmi Okex
Laman web rasmi Okex
 Penggunaan teg benam
Penggunaan teg benam




