H5之11__GeoLocation 地理定位
GeoLocation API 通常用于移动设备获取地理位置,严格来说,它并不属于H5的标准规范.
一 如何使用 GeoLocation API?
要使用该API, 通过window.navigator.geolocatio 获得 对地理定位的访问。 该对象有如下三个方法:
1. getCurrentPosition()
2. watchPosition()
3. clearWatch()
getCurrentPosition()方法 可以传递三个参数, 如下所示:
void getCurrentPosition(PositionCallback successCallback, optional PositionErrorCallback errorCallback, optional PositionOptions options);
其中第一个参数为必选参数,后面两个为可选参数
看一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>GeoLocation API 地理定位</title>
<script type="text/javascript">
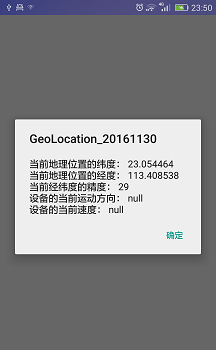
window.navigator.geolocation.getCurrentPosition(function(pos){
alert("当前地理位置的纬度: " +pos.coords.latitude
+"\n当前地理位置的经度: " +pos.coords.longitude
+ "\n当前经纬度的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前速度: " +pos.coords.speed
);
});
var watchID= window.navigator.geolocation.watchPosition(function(pos){
alert("当前位置变化的纬度: " +pos.coords.latitude
+"\n当前位置变化的经度: " +pos.coords.longitude
+ "\n当前经纬度变化的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前变化的速度: " +pos.coords.speed);
navigator.geolocation.clearWatch(watchID);
}, function(){
});
</script>
</head>
<body>
</body>
</html>
调用getCurrentPosition() 成功后,回调的函数中,可以通过其中的参数对象, 获得当前用户访问Web 页面时的地理位置信息
pos 对象包含一个coords 属性, coords 属性表示一系列的地理坐标信息.
latitude: 纬度 (十进制)
longitude: 经度(十进制)
altitude: 高度
acuracy: 经纬度坐标的精度 (米为单位)
altitudeAccuracy: 以米为单位的高度坐标精度水平
heading: 运动的方向 (通过相对正北做顺时针旋转的角度指定)
speed: 当前地面速度(m/s 为单位)
pos 还包含一个 timestamp 属性,该属性用于返回 coords 对象时以毫秒为单位创建时间戳。
效果图如下:


以上就是H5之11__GeoLocation 地理定位的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apakah maksud h5?
Aug 02, 2023 pm 01:52 PM
Apakah maksud h5?
Aug 02, 2023 pm 01:52 PM
H5 merujuk kepada HTML5, versi terkini HTML H5 ialah bahasa penanda yang berkuasa yang menyediakan pembangun dengan lebih banyak pilihan dan ruang kreatif Kemunculannya menggalakkan pembangunan teknologi Web dan menjadikan interaksi dan kesan halaman web lebih Cemerlang, sebagai teknologi H5. secara beransur-ansur matang dan menjadi popular, saya percaya ia akan memainkan peranan yang semakin penting dalam dunia Internet.
 Bagaimana untuk membezakan antara H5, WEB front-end, big front-end dan WEB full stack?
Aug 03, 2022 pm 04:00 PM
Bagaimana untuk membezakan antara H5, WEB front-end, big front-end dan WEB full stack?
Aug 03, 2022 pm 04:00 PM
Artikel ini akan membantu anda membezakan dengan cepat antara H5, bahagian hadapan WEB, bahagian hadapan yang besar dan timbunan penuh WEB. Saya harap ia akan membantu rakan yang memerlukan.
 Bagaimana untuk menggunakan kedudukan dalam h5
Dec 26, 2023 pm 01:39 PM
Bagaimana untuk menggunakan kedudukan dalam h5
Dec 26, 2023 pm 01:39 PM
Dalam H5, anda boleh menggunakan atribut kedudukan untuk mengawal kedudukan elemen melalui CSS: 1. Kedudukan relatif, sintaksnya ialah "style="position: relative;"; 2. Kedudukan mutlak, sintaksnya ialah "style="position: mutlak;" "; 3. Kedudukan tetap, sintaksnya ialah "style="position: fixed;" dan seterusnya.
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas pada bahagian web untuk memuatkan halaman seterusnya
Mar 11, 2024 am 10:26 AM
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas pada bahagian web untuk memuatkan halaman seterusnya
Mar 11, 2024 am 10:26 AM
Langkah-langkah pelaksanaan: 1. Pantau acara tatal halaman 2. Tentukan sama ada halaman telah menatal ke bawah 3. Muatkan halaman seterusnya data;
 Cara menghantar lokasi anda kepada orang lain
Jun 27, 2023 am 10:13 AM
Cara menghantar lokasi anda kepada orang lain
Jun 27, 2023 am 10:13 AM
Kaedah untuk menghantar lokasi kepada orang lain ialah: 1. Gunakan peta mudah alih untuk menghantar lokasi, pilih aplikasi komunikasi atau media sosial yang sesuai pada antara muka perkongsian, dan hantar maklumat lokasi kepada orang yang memerlukannya; alat perkongsian lokasi pihak ketiga untuk merealisasikan komunikasi antara peranti Perkongsian lokasi 3. Gunakan teknologi Wi-Fi, Bluetooth dan Beacon untuk menghantar lokasi.
 Bagaimana untuk melaksanakan komponen pengesahan borang H5 dalam vue3
Jun 03, 2023 pm 02:09 PM
Bagaimana untuk melaksanakan komponen pengesahan borang H5 dalam vue3
Jun 03, 2023 pm 02:09 PM
Penerangan pemaparan adalah berdasarkan vue.js dan tidak bergantung pada pemalam atau perpustakaan lain, fungsi asas kekal konsisten dengan elemen-ui, dan beberapa pelarasan telah dibuat pada pelaksanaan dalaman untuk perbezaan mudah alih. Platform pembinaan semasa dibina menggunakan perancah rasmi uni-app Oleh kerana kebanyakan terminal mudah alih pada masa ini mempunyai dua jenis: program mini h6 dan WeChat, ia sangat sesuai untuk pemilihan teknologi untuk menjalankan satu set kod pada berbilang terminal. Api teras idea pelaksanaan: gunakan menyediakan dan menyuntik, sepadan dengan dan. Dalam komponen, pembolehubah (tatasusunan) digunakan secara dalaman untuk menyimpan semua kejadian, dan data yang akan dipindahkan didedahkan melalui menyediakan komponen menggunakan suntikan secara dalaman untuk menerima data yang disediakan oleh komponen induk, dan akhirnya menggabungkan atributnya sendiri dengan penyerahan kaedah
 Ringkasan dan pengenalan kepada teg promosi H5 baharu (dengan contoh)
Aug 03, 2022 pm 05:10 PM
Ringkasan dan pengenalan kepada teg promosi H5 baharu (dengan contoh)
Aug 03, 2022 pm 05:10 PM
Artikel ini akan memberi anda pengenalan kepada tag promosi H5 baharu. Saya harap ia dapat membantu rakan yang memerlukan!
 Apakah maksud halaman h5 dan php? (Perbincangan pengetahuan berkaitan)
Mar 20, 2023 pm 02:23 PM
Apakah maksud halaman h5 dan php? (Perbincangan pengetahuan berkaitan)
Mar 20, 2023 pm 02:23 PM
HTML5 dan PHP ialah dua teknologi yang biasa digunakan dalam pembangunan web yang pertama digunakan untuk membina susun atur halaman, gaya dan interaksi, dan yang kedua digunakan untuk mengendalikan logik perniagaan dan penyimpanan data sebelah pelayan. Mari selami pengetahuan berkaitan HTML5 dan PHP.




