
在HTML5中, 如果基于鼠标的界面互动是单击, 触摸界面的基本交互方式就是 轻触.
一. 轻触与单击有相似之处, 但是也有不同.
即使触摸设备(例如: 手机) 没有鼠标,它们的浏览器仍然会触发鼠标事件, click, mouseover, mousedown 和 mouseup 都还会被触发。
二. 移动浏览器有四种类型的触摸事件
| 事件名称 | 描述 | 包含touches 数组 |
| touchstart | 触摸开始 | 是 |
| touchmove | 接触点改变 | 是 |
| touchend | 触摸结束 | 是 |
| touchcancel | 触摸被取消 | 否 |
touches 数组 是一组触摸事件所产生的触摸对象, 触摸对象代表着触摸屏幕的手指。
三. 处理触摸事件
第一种方式,使用浏览器支持的标准触摸事件, 看一个示例 index.html :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width">
<title>Touch</title>
<style type="text/css" media="screen">
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<p id="touchme">
<button class="button" id="toggle">切换图片</button>
<p class="hidden" style="display: none">
<p>Goldfinch by ibm4381 on Flickr</p>
<a href="http://www.flickr.com/photos/j_benson/3504443844/"
title="Goldfinch by ibm4381, on Flickr">
<img src="http://www.php.cn/"
width="320" height="256" alt="Goldfinch">
</a>
</p>
</p>
</body>
<script type="text/javascript" charset="utf-8">
var node = document.getElementById('toggle');
function togglePicture(){
var h = document.querySelector(".hidden");
if(h.style.display == "none") {
h.style.display = "block";
} else {
h.style.display = "none";
}
}
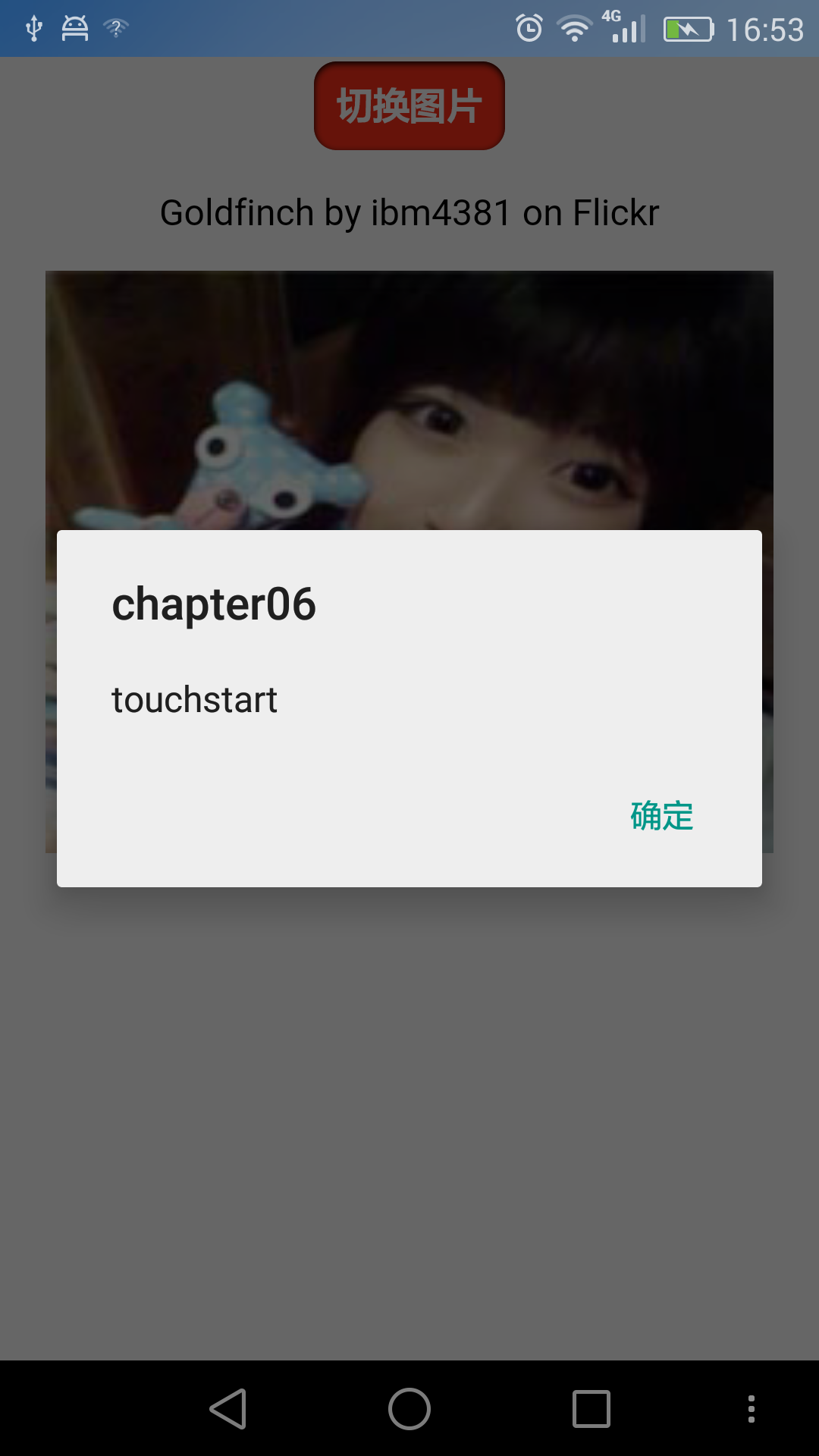
node.addEventListener('touchstart', function(e){
alert("touchstart");
//阻止事件的默认行为导致按钮不会出现活跃状态(active)
// e.preventDefault();
e.target.className = "active button";
togglePicture();
});
node.addEventListener('touchend', function(e){
//e.preventDefault();
e.target.className = "button";
});
node.addEventListener("click", function(e){
alert("click");
});
</script>
</html>
效果图如下所示, 注意: 在手机上 会响应触摸事件,不响应单击事件, 在PC 浏览器上 则相反



第二种方式, 自定义事件
使用 addEventListener来 订阅事件. 使用它可以定义何时触发事件以及事件的行为.
还是 仿照上个示例, 作些修改, 步骤如下:
1. 使用 自定义事件
node.addEventListener("tap", function(e){
togglePictrue();
});
node.addEventListener("touchstart", function(e){
var tap = document.createEvent("CustomEvent");
tap.initCustomEvent("tap", true, true, null);
node.dispatchEvent(tap);
});在这里 initCustomEvent 方法需要四个参数,
● 该事件的名称
● 该事件是否冒泡
● 该事件是否可以取消
● 详细数据, 一个任意的数据,会在初始化事件时传递过去
2. 需要添加一个touchstart 监听器,并且 单击(click) 仍然不可用。 因此要检测是否支持触摸事件, 否则降为兼容到使用鼠标事件。
function addTapListener(node, callback) {
node.addEventListener('tap', callback);
//一开始 定义为鼠标 按下,抬起事件,这是为PC浏览器考虑的
var startEvent = 'mousedown', endEvent = 'mouseup';
//if touch events are available use them instead
if (typeof(window.ontouchstart) != 'undefined') {
//如果判断为触摸设备,改变为触摸开始、触摸结束事件
startEvent = 'touchstart';
endEvent = 'touchend';
}
//开始事件
node.addEventListener(startEvent, function(e) {
var tap = document.createEvent('CustomEvent');
tap.initCustomEvent('tap', true, true, null);
node.dispatchEvent(tap);
});
//结束事件
node.addEventListener(endEvent, function(e) {
var tapend = document.createEvent('CustomEvent');
tapend.initCustomEvent('tapend', true, true, null);
node.dispatchEvent(tapend);
});
} 调用 上述方法的代码是这样的:
addTapListener(node, function(e){
e.preventDefault();
e.target.className = 'active button';
togglePicture();
});通过这两步,基本完成了需求。
完整代码如下, tap.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width">
<title>Touch</title>
<style type="text/css" media="screen">
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<p id="touchme">
<button class="button" id="toggle">切换图片</button>
<p class="hidden" style="display: none">
<p>Goldfinch by ibm4381 on Flickr</p>
<a href="http://www.flickr.com/photos/j_benson/3504443844/" title="Goldfinch by ibm4381, on Flickr">
<img src="http://pic116.nipic.com/file/20161118/11902156_130258137000_2.jpg"
width="320" height="256" alt="Goldfinch">
</a>
</p>
</p>
</body>
<script type="text/javascript" charset="utf-8">
var node = document.getElementById('toggle');
function togglePicture(){
var h = document.querySelector(".hidden");
if(h.style.display == "none") {
h.style.display = "block";
} else {
h.style.display = "none";
}
}
addTapListener(node, function(e){
e.preventDefault();
e.target.className = 'active button';
togglePicture();
});
function addTapListener(node, callback) {
node.addEventListener('tap', callback);
//一开始 定义为鼠标 按下,抬起事件,这是为PC浏览器考虑的
var startEvent = 'mousedown', endEvent = 'mouseup';
//if touch events are available use them instead
if (typeof(window.ontouchstart) != 'undefined') {
//如果判断为触摸设备,改变为触摸开始、触摸结束事件
startEvent = 'touchstart';
endEvent = 'touchend';
}
//开始事件
node.addEventListener(startEvent, function(e) {
var tap = document.createEvent('CustomEvent');
tap.initCustomEvent('tap', true, true, null);
node.dispatchEvent(tap);
});
//结束事件
node.addEventListener(endEvent, function(e) {
var tapend = document.createEvent('CustomEvent');
tapend.initCustomEvent('tapend', true, true, null);
node.dispatchEvent(tapend);
})
}
node.addEventListener('tapend', function(e){
e.preventDefault();
e.target.className = "button";
});
</script>
</html>效果图如下:


可以看到 第二种方式: 自定义事件 不比第一种方式的代码少, 但它更清晰地介绍了发生了什么, 重要的是在桌面电脑上无需改动即可使用。
以上就是H5之12__触摸与单击:基本的事件处理的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 apa itu h5
apa itu h5
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
 Pengaturcaraan bahasa peringkat tinggi
Pengaturcaraan bahasa peringkat tinggi
 fail hos
fail hos
 Batalkan kempen WeChat
Batalkan kempen WeChat
 Semua penggunaan pelayan awan
Semua penggunaan pelayan awan
 Apakah perbezaan antara legasi dan uefi?
Apakah perbezaan antara legasi dan uefi?
 ps nombor siri cs5
ps nombor siri cs5
 Apakah enjin aliran kerja java yang ada?
Apakah enjin aliran kerja java yang ada?




