
一. 简介
在触摸设备上, 动画是用户手势的反馈.
在所有浏览器中,JS 是单线程执行的. 如果有异步任务, 比如 setTimeOut() ,会加入到执行队列,然后在线程变得空闲时执行。
当 定时器里面的代码执行时, 其他的代码又不能执行了。 也就是说事件处理程序是按队列顺序执行的。
由于这些原因, 我们应该尽量避免使用setTimeOut() 动画, 可以使用CSS 过渡(transition ) 实现同样的效果,而且体验更好.
二. 过渡(transition)
CSS 过渡是能用 CSS 实现的最简单的动画。 过渡的强大之处是,它是在独立于 JS 执行 线程的另一个线程中执行的。
使用动画 能有一个更动态的界面, 并仍然能让事件处理程序保持快速运行。
一个理念: 任何可实现动画的 CSS 属性, 都可以用一个过渡来实现动画。
已设置动画的 CSS属性值的改变会触发动画。 使用 CSS tranition 属性来应用过渡。
语法如下:
transition: [property] [duration] [timing-function] [delay] ;
所有的值都是可选的.
例如: transition: color 1s ease-out, 指定了一个在一秒内颜色变化逐渐变慢的过渡. 虽然过渡现在已经成为标准了,但还是需要前缀才能在WebKit 内核 的浏览器上使用,
在 IE, Opera, Firefox 浏览器无需前缀了。
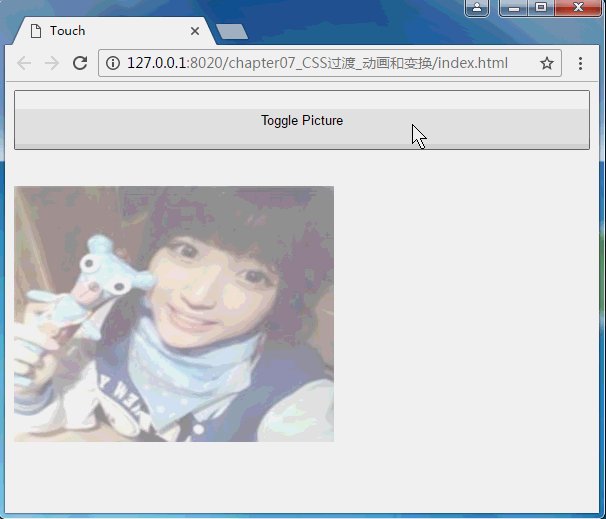
看一段代码, 轻触按钮时, 隐藏和显示图像的例子, 这里有淡入和淡出效果:
<body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
通过CSS 来应用过渡
/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
}看效果图:



完整的html页面如下:
Touch <body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
css文件如下:
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
} 以上就是H5之13__CSS过渡、动画和变换的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 apa itu h5
apa itu h5
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
 apa itu localstorage
apa itu localstorage
 apa itu html
apa itu html
 Kod skrin biru 0x000009c
Kod skrin biru 0x000009c
 bootmgr tiada dan tidak boleh boot
bootmgr tiada dan tidak boleh boot
 Perbezaan antara null dan NULL dalam bahasa c
Perbezaan antara null dan NULL dalam bahasa c
 Bagaimana untuk membuka fail html
Bagaimana untuk membuka fail html
 Bagaimana untuk membeli syiling Ripple sebenar
Bagaimana untuk membeli syiling Ripple sebenar




