phpcms 替换首页
利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页。
首先做一个静态的企业站主页:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<p id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</p>
<p id="content">
<p class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></p>
<p class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></p>
<p class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></p>
<p class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></p>
</p>
<p id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</p>
</body>
</html>
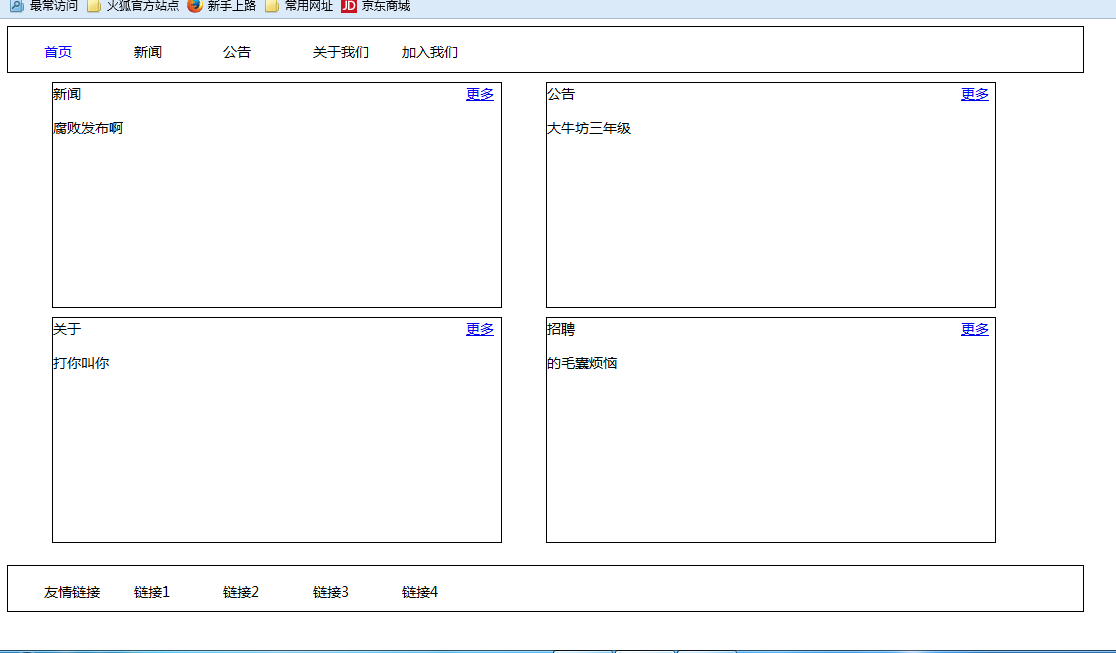
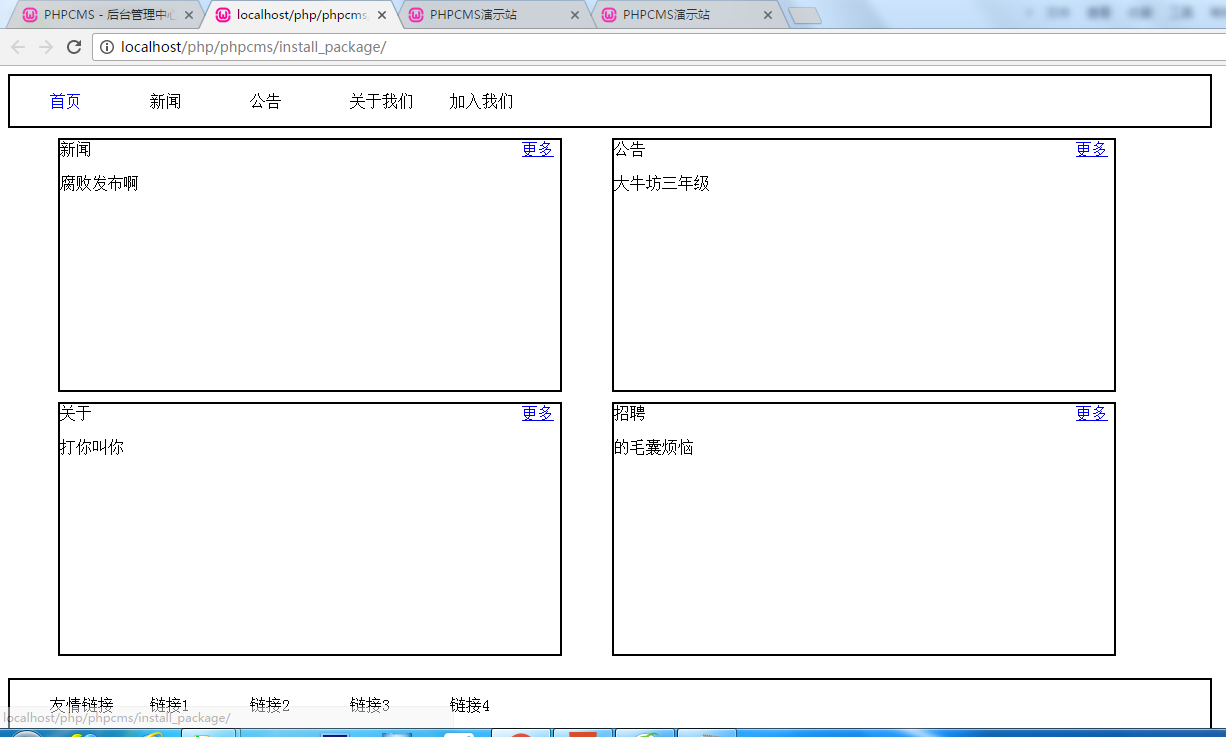
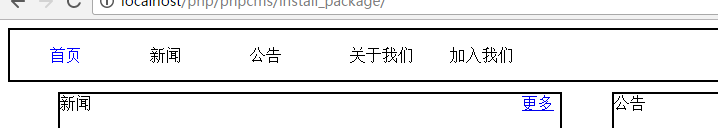
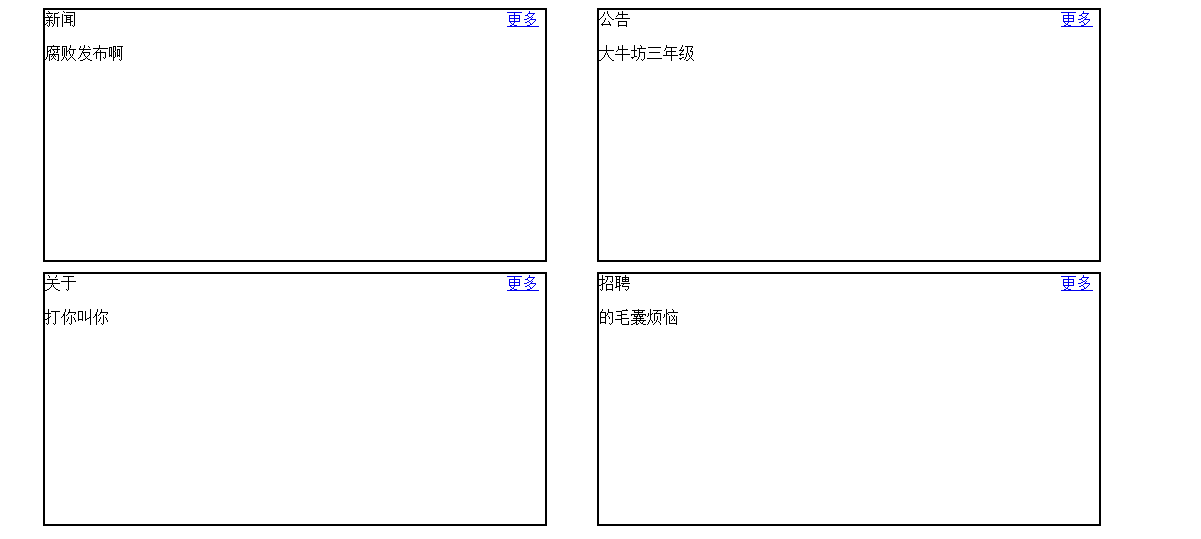
运行效果:

将网页中的JS以及CSS全部导为 JS和CSS文件放入statics文件夹下的相应位置。

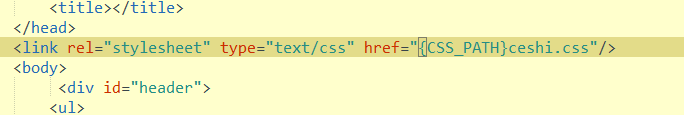
并将文件地址根据以下格式修改:
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径

一、设置要使用的模板
将phpcms中的默认模板改为自己制作的模板。
在phpcms/install_package/phpcms/templates新建一个英文文件夹

在此文件夹下在创建一个content文件夹

将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中

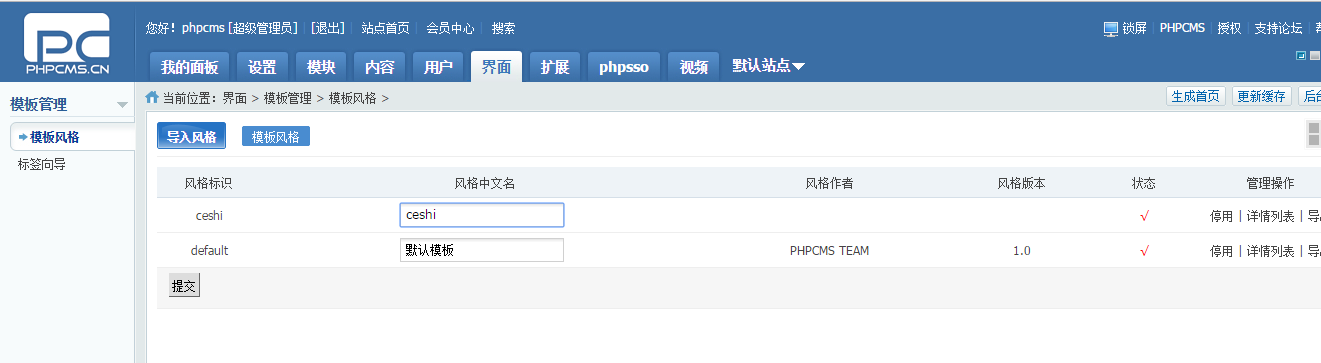
登录phpcms后台,可以看到界面-》模板风格中会显示新添加的模板

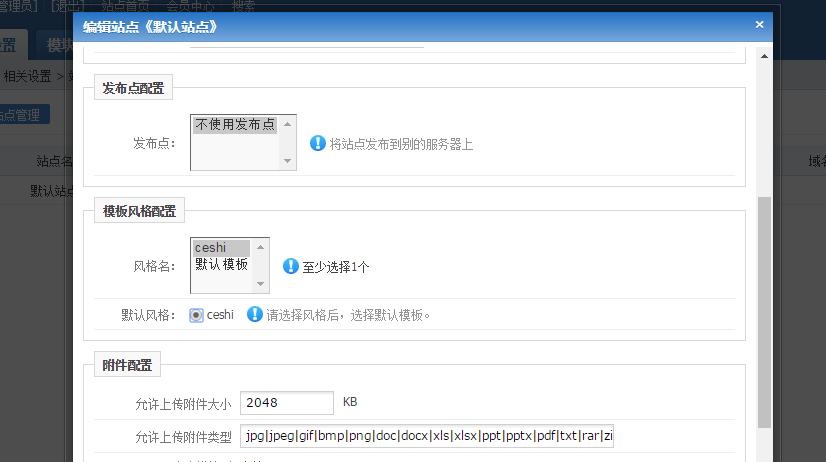
设置-》站点管理中选择模板风格,点确定。

更新缓存,生成首页后


此时点击站点首页 会看到模板更改成功:

二、拆分模板
将模板拆为头部代码,内容代码,尾部代码
分别新建为 header.html footer.html 内容部分依旧保留在index.html中
在index.html 头部加入代码 {template "content","header"} 以用来导入header.html
在index.html 尾部加入代码{template "content","footer"} 以用来导入 footer.html
三、添加栏目
在header.html中
首先给导航栏添加链接:
将
<ul> <li ><a class="col" href="">首页</a></li> <li ><a class="base" href="">新闻</a></li> <li ><a class="base" href="">公告</a></li> <li ><a class="base" href="">关于我们</a></li> <li ><a class="base" href="">加入我们</a></li> </ul>
修改为:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num为最大栏目数
如果想要增加导航监听效果则添加代码为:
<p id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</p>
显示效果:

只显示首页
添加栏目:
在phpcms后台中,内容-》管理栏目中添加栏目
将需要添加的栏目添加即可,注意模板设置中模板要修改为当前模板。
显示:

四、给栏目添加内容
实现在下面的四个p中实现动态内容

修改index.html的代码
首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a href="{$CATEGORYS[10][url]}">更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Bagaimana untuk melompat ke halaman butiran dalam phpcms
Jul 27, 2023 pm 05:23 PM
Bagaimana untuk melompat ke halaman butiran dalam phpcms
Jul 27, 2023 pm 05:23 PM
Bagaimana untuk melompat ke halaman butiran dalam phpcms: 1. Gunakan fungsi pengepala untuk menjana pautan lompat;
 Apakah rangka kerja phpcms?
Apr 20, 2024 pm 10:51 PM
Apakah rangka kerja phpcms?
Apr 20, 2024 pm 10:51 PM
PHP CMS ialah sistem pengurusan kandungan sumber terbuka berasaskan PHP untuk mengurus kandungan tapak web Ciri-cirinya termasuk kemudahan penggunaan, kefungsian berkuasa, berskala, keselamatan tinggi dan sumber terbuka percuma. Ia boleh menjimatkan masa, meningkatkan kualiti laman web, meningkatkan kerjasama dan mengurangkan kos pembangunan, dan digunakan secara meluas dalam pelbagai laman web seperti laman web berita, blog, laman web korporat, laman web e-dagang dan forum komuniti.
 Panduan Integrasi Log Masuk WeChat: Pertempuran Praktikal PHPCMS
Mar 29, 2024 am 09:18 AM
Panduan Integrasi Log Masuk WeChat: Pertempuran Praktikal PHPCMS
Mar 29, 2024 am 09:18 AM
Tajuk: Panduan Integrasi Log Masuk WeChat: PHPCMS dalam Tindakan Dalam era Internet hari ini, log masuk sosial telah menjadi salah satu fungsi penting laman web. Sebagai salah satu platform sosial yang paling popular di China, fungsi log masuk WeChat juga digunakan oleh semakin banyak laman web. Artikel ini akan memperkenalkan cara untuk mengintegrasikan fungsi log masuk WeChat dalam tapak web PHPCMS dan memberikan contoh kod khusus. Langkah 1: Daftar Akaun Platform Terbuka WeChat Pertama, kita perlu mendaftar akaun pembangun pada Platform Terbuka WeChat dan memohon kebenaran pembangunan yang sepadan. Log masuk [WeChat open platform]
 Bukankah phpcms percuma?
Mar 01, 2023 am 10:24 AM
Bukankah phpcms percuma?
Mar 01, 2023 am 10:24 AM
phpcms tidak sepenuhnya percuma. phpcms ialah sistem cms sumber terbuka, tetapi sumber terbuka tidak bermakna ia mempunyai dua versi: versi percuma dan versi komersil gunakannya untuk penyelidikan, dan jika ia adalah aplikasi komersial, anda perlu membayar yuran tertentu.
 Apakah maksud phpcms?
Apr 20, 2024 pm 10:39 PM
Apakah maksud phpcms?
Apr 20, 2024 pm 10:39 PM
PHPCMS ialah sistem pengurusan kandungan (CMS) percuma dan sumber terbuka yang menampilkan: sumber terbuka, modulariti, fleksibiliti, mesra pengguna dan sokongan komuniti. Ia boleh digunakan untuk mencipta pelbagai jenis tapak web, termasuk tapak web korporat, tapak web e-dagang, blog dan forum komuniti. Keperluan teknikal termasuk: PHP 5.6 atau lebih tinggi, pangkalan data MySQL, MariaDB atau PostgreSQL dan pelayan web Apache atau Nginx.
 Apakah versi phpcms yang ada?
Jun 14, 2023 pm 01:13 PM
Apakah versi phpcms yang ada?
Jun 14, 2023 pm 01:13 PM
Terdapat dua versi phpcms yang terkenal, iaitu: 1. phpCMS4, yang menyokong peraturan URL tersuai Latar belakang pengurusan laman web adalah cantik dan mudah digunakan, dan mempunyai banyak pemalam bahagian hadapan, yang boleh mengembangkan fungsi secara bebas .phpCMS2008R1, yang menyokong pengurusan berbilang bahasa, berbilang tapak dan halaman Pengurus adalah mudah, fleksibel, sangat ringan dan berjalan pantas.
 Strategi tetapan keselamatan nama pengguna PHPCMS didedahkan
Mar 14, 2024 pm 12:06 PM
Strategi tetapan keselamatan nama pengguna PHPCMS didedahkan
Mar 14, 2024 pm 12:06 PM
Strategi tetapan keselamatan nama pengguna PHPCMS didedahkan Dalam pembangunan laman web, keselamatan akaun pengguna sentiasa menjadi aspek yang amat dititikberatkan oleh pembangun. Tetapan keselamatan nama pengguna juga penting, kerana nama pengguna bukan sahaja bukti kelayakan log masuk pengguna, tetapi mungkin juga mendedahkan maklumat peribadi pengguna dan juga menyebabkan risiko keselamatan. Artikel ini akan mendedahkan strategi tetapan keselamatan nama pengguna dalam PHPCMS dan memberikan contoh kod khusus untuk dirujuk oleh pembangun. 1. Halang nama pengguna biasa Untuk meningkatkan keselamatan nama pengguna, pembangun harus menghalang pengguna daripada menggunakan secara berlebihan
 Pangkalan data apa yang digunakan oleh phpcms?
Feb 21, 2023 pm 06:57 PM
Pangkalan data apa yang digunakan oleh phpcms?
Feb 21, 2023 pm 06:57 PM
phpcms menggunakan pangkalan data mysql. phpcms ialah sistem pengurusan laman web sumber terbuka PHP, dibangunkan menggunakan PHP+MYSQL sebagai asas teknikal. PHPCMS V9 menggunakan kaedah OOP untuk membina rangka kerja operasi asas Versi PHP yang disokong ialah PHP5 dan ke atas, dan versi MYSQL yang disokong ialah MySql 4.1 dan ke atas.




