css里颜色的那些事儿(合法颜色值)
css中主要有六种方法指定颜色:
1.十六进制颜色
2.RGB颜色
3.RGBA颜色
4.HSL色彩
5.HSLA颜色
6.预定义/跨浏览器的颜色名称
前三种是我们最常见的,也是用的最多的,而后三种对于初学者来说简直就是“什么鬼?”。但是!不用怕,今天我们就来好好聊聊css中的这六位小成员的事儿。
一、十六进制颜色
十六进制颜色是个比较温和惹人爱的成员,深受所有浏览器的喜爱,它的组成部分是“#RRGGBB”,其中RR(red红色),GG(green绿色),BB(blue蓝色)。但是它也是有限制的,它的所有值必须介于0~9、A~F(a~f),不区分大小写。
p{
background-color:#8e236b;
}
下面炒几个特殊颜色的小栗子:
#ff0000值呈现的是红色,因为红色的组成设置为最高(ff),而其他设置为0
(同理#00ff00为绿色,#0000ff为蓝色)
#000000值为黑色
#ffffff值为白色
二、RGB颜色
RGB颜色也是个被所有浏览器宠爱的成员,区别于十六进制颜色的是,RGB颜色值更具体一点,由于值的范围扩大,展现出的颜色也更加丰富一点。它的指定是RGB(红,绿,蓝)。每个参数定义颜色的亮度,取值范围为0~255之间的整数,或者一个从0%~100%之间的整数百分比值。
跟上一位成员一样,当它三个参数中的某个参数达到最高值的时候,它将表现为该参数的纯色。
#word{
color:rgb(255,255,153);
}
下面上图一个百度爸爸给的附带RGB的十六进制颜色码

三、RGBA颜色
这个成员就比较挑剔了,是个“不尊爱老人”的主儿,专挑青壮年以下的下手,只有IE9, Firefox3+, Chrome, Safari,和Opera10+能被宠幸。它和上面那个唯一的区别就是它的参数多了一个A:alpha通道的延伸,指定对象的透明度,让原本就多的颜色更多了一个区分通道,自然颜色也多了。
alpha参数是一个只取小数点后一位,介于0.0(完全透明)和1.0(完全不透明)之间的参数。
下面上一组RGB参数相同,A参数不同的对比图(多余样式我就不写了,主要看效果)
p{
background: rgba(223,106,95,.3);
}

p{
background: rgba(223,106,95,.9);
}
注意:当写alpha参数时,小数点前面的0可直接省去。
四、HSL颜色
说到这个成员就厉害了,作为工业街的一种颜色标准,它的色彩几乎包括了人类实力所能感知的所有颜色,是目前运用最广的颜色系统之一。这么厉害的角色,自然也是有所挑剔的,只有IE9, Firefox, Chrome, Safari,和Opera 10+能支持。
HSL是css3才出现的表现格式,代表色相、饱和度和亮度,使用色彩圆柱坐标表示。下面来看百度爸爸的解释。
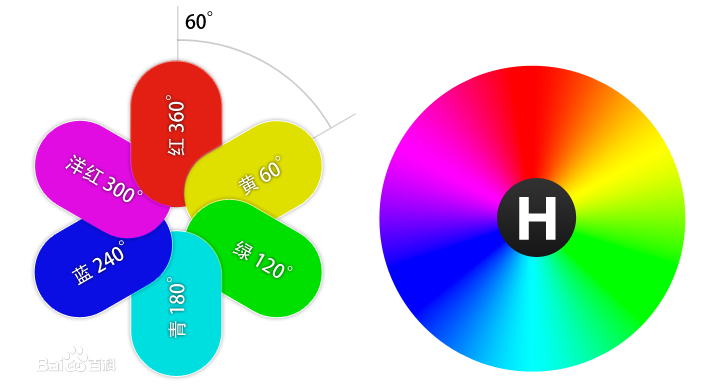
1.H(hue)色相:
代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。大致按照红橙黄绿青蓝紫的顺序,定好大致颜色后再根据所在角度选取就好啦!
是不是不懂?上图你就明白了

当六种主色排列融合后,我们就能随便写角度选颜色啦~
2.S(saturation)分量
指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。

3.L(lightness)分量
指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。

p{
background-color:hsl(120,65%,75%);
}这里要注意的是S和L,S控制的是颜色的鲜艳度,值越大颜色越鲜艳;而L控制的是颜色的亮度,当值为50%的时候是正常亮度。只看最大最小值就能很明显的区分出二者的不同。
据张鑫旭大神所说,在取色器中,HSL颜色非常管用,有助于迅速选取我们想要的颜色值。或者根据现有颜色得到近似色。比方说我们要实现一个hover效果,hover一个色块,然后颜色加深,怎么搞?使用RGB很头疼,而使用hsl则很简单,我们只要把l也就是亮度微调低一点就可以。
十六进制颜色、RGB和HSL之间可以相互转化,过程比较复杂,在这我就不说了,有兴趣的可以查一下。
五、HSLA颜色
RGB有兄弟RGBA,那么HSL有姐妹HSLA自然也不奇怪。功能也跟前一对兄弟一样,A控制透明度,属性一切参照RGBA中的。这就不多说了。
p{
background-color:hsl(120,65%,75%,.5);
}六、预定义/跨浏览器的颜色名称
147是在HTML和css颜色规范预定义的颜色名称,是所有浏览器都支持的。147包括17种标准色(浅绿色,黑色,蓝色,紫红色,灰色,灰色,绿色,石灰,栗色,海军,橄榄,紫,红,银,蓝绿色,白色和黄色) 和130多个其他。
结束语:
关于颜色的主要分类就是以上几种了,平时用的话没有什么太大区别,主要是表达形式的不同,其实也没有多难,结合图片看几遍就明白了。还有一些关于颜色的小知识暂时我还没有涉及到,所以就先写到这吧,如果有什么不好的请多包涵。
更多css里颜色的那些事儿(合法颜色值) 相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.




