微信小程序 Image组件实例详解
这篇文章主要介绍了微信小程序 Image组件实例详解的相关资料,需要的朋友可以参考下

image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般 image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。
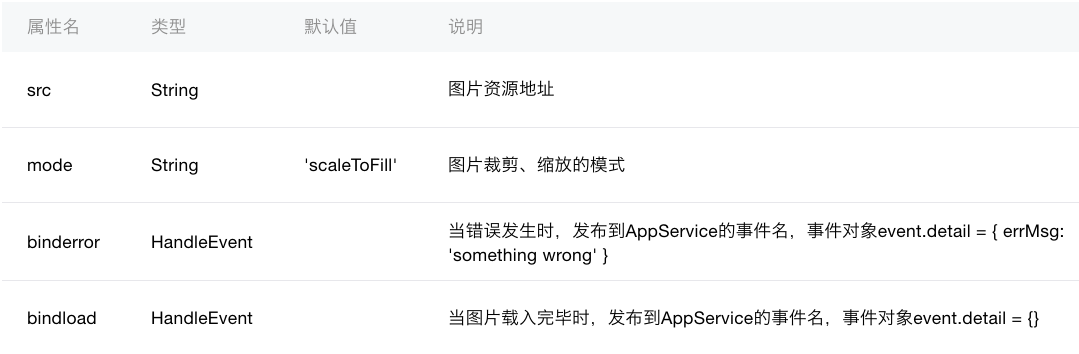
重点属性:

三种缩放模式

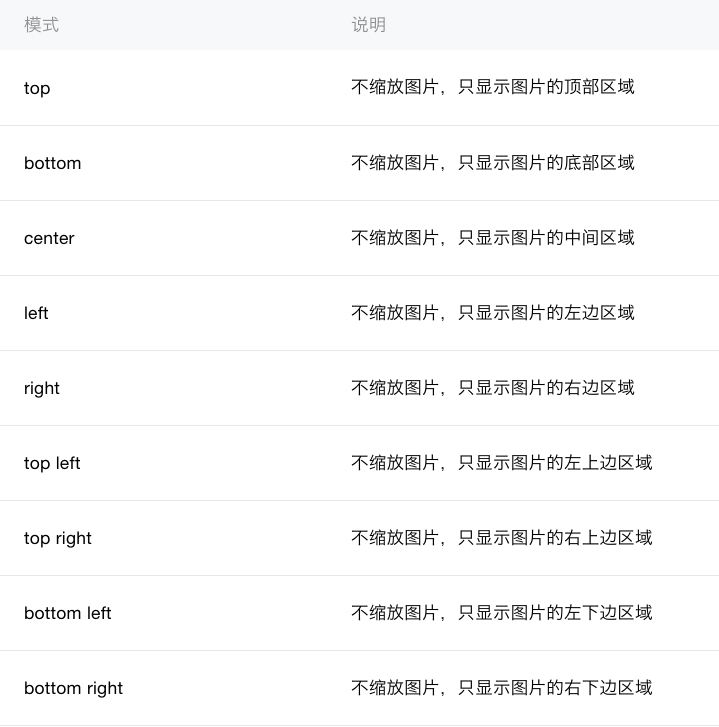
九种剪切方式

wxml
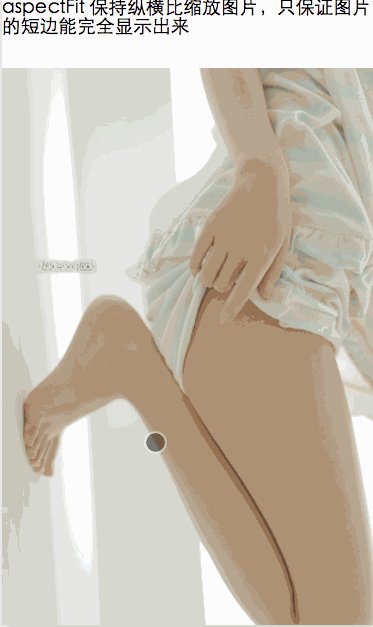
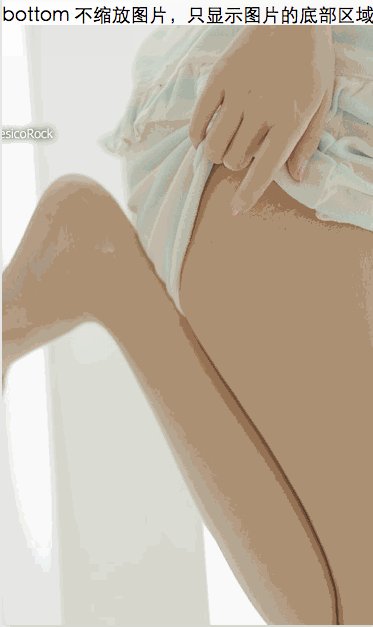
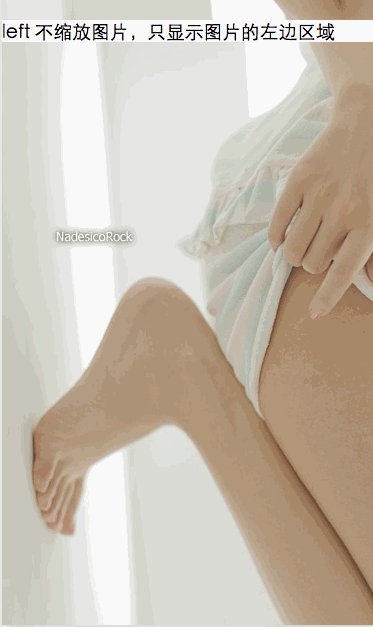
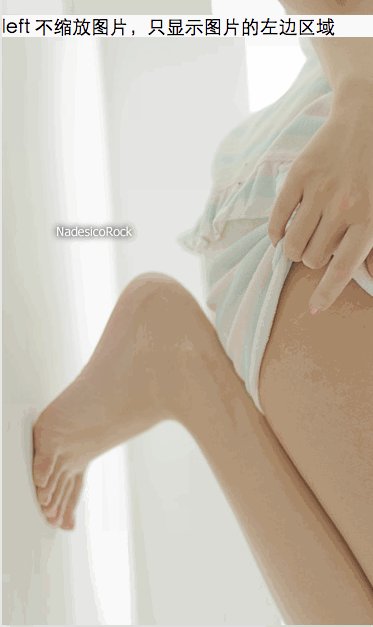
<!--3中是缩放模式 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来 --> <view>aspectFit 保持纵横比缩放图片,只保证图片的短边能完全显示出来</view> <image style="width: 100%; height:100%" mode="aspectFit" src="../../image/image.jpg"/> <!--9种是裁剪模式 top 不缩放图片,只显示图片的顶部区域 bottom,同上 left right top right top left bottom right bottom left --> <view>bottom 不缩放图片,只显示图片的底部区域</view> <image style="width: 100%; height: 100%" mode="bottom" src="../../image/image.jpg"/> <view>left 不缩放图片,只显示图片的左边区域</view> <image style="width: 100%; height: 100%" mode="left" src="../../image/image.jpg"/> <view>top right 不缩放图片,只显示图片的右上边区域</view> <image style="width: 100%; height: 100%" mode="top right" src="../../image/image.jpg"/>
Salin selepas log masuk
更多微信小程序 Image组件实例详解相关文章请关注PHP中文网!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas
Assassin's Creed Shadows: Penyelesaian Riddle Seashell
4 minggu yang lalu
By DDD
Apa yang Baru di Windows 11 KB5054979 & Cara Memperbaiki Masalah Kemas Kini
3 minggu yang lalu
By DDD
Di mana untuk mencari kad kunci kawalan kren di atomfall
4 minggu yang lalu
By DDD
<🎜>: Rails Dead - Cara Melengkapkan Setiap Cabaran
1 bulan yang lalu
By DDD
Panduan Atomfall: Lokasi Item, Panduan Pencarian, dan Petua
1 bulan yang lalu
By DDD

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





