HelloWorld微信小程序
看千遍不如做一遍。先让我们来一起做一个最简单的HelloWorld吧。
1.下载安装微信小程序开发者工具,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
根据你的操作系统类型,选择windows 64、windows 32或mac。
2.创建项目
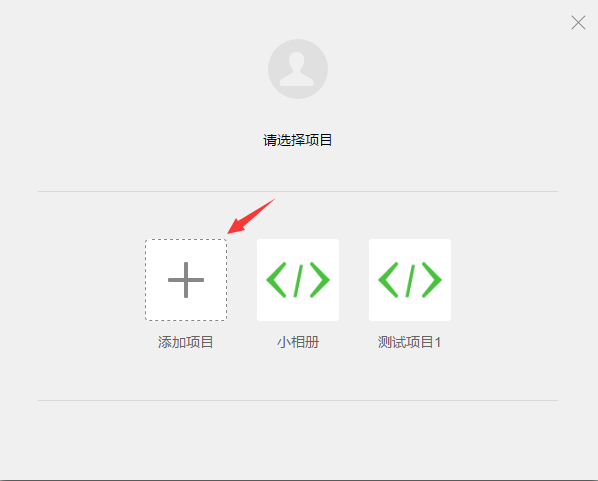
⑴ 添加项目
点击“添加项目”按钮,创建一个项目。

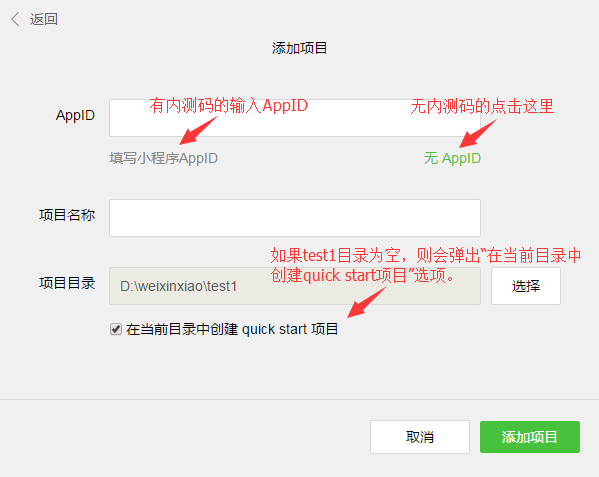
⑵ 项目的几个参数说明
没有 AppID 就选无AppID(如果乱写会报错,到时可能无法进入项目)。如果你选择的“项目目录”为空,请如图所示勾选在“当前目录中创建quick start项目”。项目名称就随便写一个吧,比如“测试项目”。点击“添加项目”按钮,一个最简单的微信小程序就完成了。


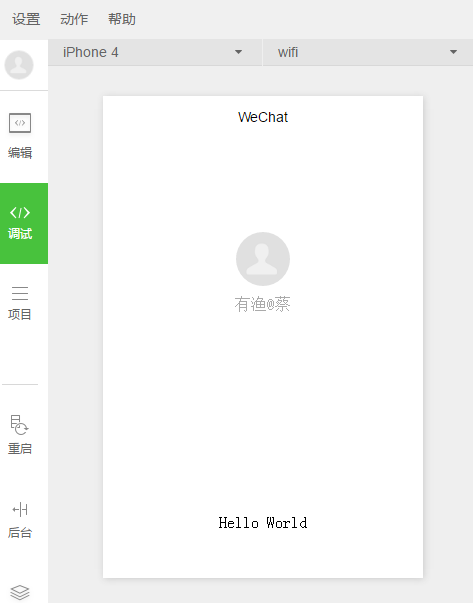
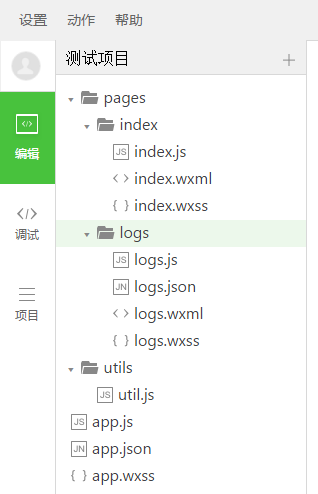
3.项目代码结构说明

点击开发者工具左侧导航的“编辑”,我们可以看到这个项目已经初始化并包含了一些简单的代码。其中包括:app.js,app.json,app.wxss和2个目录:pages,utils。
其中,最重要的是 app.js、app.json、app.wxss 这三个文件。
app.js:这个文件是整个小程序的入口文件。
app.json:这个文件是小程序的全局配置文件,决定页面文件的路径,窗口表现,设置网络超时时间等。
app.wxss:是小程序的样式文件,你可以把它想象成html中的CSS。
HelloWorld小程序就到此为止,怎么样?够easy吧。下一篇文章,让我们来深入地了解小程序的代码结构。
更多HelloWorld微信小程序相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Idea pelaksanaan x01 Penubuhan pelayan Pertama, pada bahagian pelayan, soket digunakan untuk menerima mesej Setiap kali permintaan soket diterima, utas baharu dibuka untuk menguruskan pengedaran dan penerimaan mesej Pada masa yang sama, terdapat pengendali untuk menguruskan semua Thread, dengan itu merealisasikan pemprosesan pelbagai fungsi ruang sembang Penubuhan pelanggan x02 adalah lebih mudah daripada pelayan Fungsi pelanggan hanya untuk menghantar dan menerima mesej, dan untuk memasukkan aksara tertentu mengikut peraturan tertentu. Ini membolehkan penggunaan fungsi yang berbeza, di sisi pelanggan, anda hanya perlu menggunakan dua utas, satu didedikasikan untuk menerima mesej, dan yang lain didedikasikan untuk menghantar mesej adalah kerana, hanya
 Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Langkah-langkah operasi pendaftaran program mini: 1. Sediakan salinan kad pengenalan peribadi, lesen perniagaan korporat, kad pengenalan orang sah dan bahan pemfailan lain 2. Log masuk ke latar belakang pengurusan program mini 3. Masukkan halaman tetapan program mini; Pilih " "Basic Settings"; 5. Isikan maklumat pemfailan; 6. Muat naik bahan pemfailan; 7. Hantar permohonan pemfailan; 8. Tunggu keputusan semakan. Jika pemfailan tidak lulus, buat pengubahsuaian berdasarkan alasan dan serahkan semula permohonan pemfailan; 9. Operasi susulan bagi pemfailan ialah Can.
 Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
1. Buka program mini WeChat dan masukkan halaman program mini yang sepadan. 2. Cari pintu masuk berkaitan ahli pada halaman program mini Biasanya pintu masuk ahli berada di bar navigasi bawah atau pusat peribadi. 3. Klik portal keahlian untuk memasuki halaman permohonan keahlian. 4. Pada halaman permohonan keahlian, isikan maklumat yang berkaitan, seperti nombor telefon bimbit, nama, dsb. Selepas melengkapkan maklumat, serahkan permohonan. 5. Program mini akan menyemak permohonan keahlian Selepas lulus semakan, pengguna boleh menjadi ahli program mini WeChat. 6. Sebagai ahli, pengguna akan menikmati lebih banyak hak keahlian, seperti mata, kupon, aktiviti eksklusif ahli, dsb.




