
下面小编就为大家带来一篇使用语义化标签去写你的HTML 兼容IE6,7,8。小编觉得挺不错的,现在分享给大家,也给大家做个参考,一起跟随小编过来看看吧
HTML5增加了更多语义化的标签,如header,footer,nav……让我们在页面编写的时候,不需要再用下面这种方法去布局了:
<p class="header">这是头部</p> <p class="content">这是中间内容区</p> <p class="footer">这是底部</p>
而可以用这样的方式去布局:
<header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
但是IE不向前支持,所以我们想让它支持IE6,7,8需要在js和css里增加一点小代码,如下:
document.createElement("header");
document.createElement("content");
document.createElement("footer");css:
header,content,footer{display:block}
以上的意思就是自定义一个标签为header并将其设为块状显示,下面附上完整代码吧:
用语义化标签去写你的HTML,兼容IE6,7,8 <header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
接着说些无关的吧,为什么要语义化去写html呢?
首先,代码易于阅读,当别人看你代码的时候,一眼就能明白;其次,有利于SEO,搜索引擎的爬虫很大程度上会忽略用于表现的标记,而只注重语义标记。
所以,赶快开始用语义化标签去写你的HTML吧,何况这也不难,对吧?
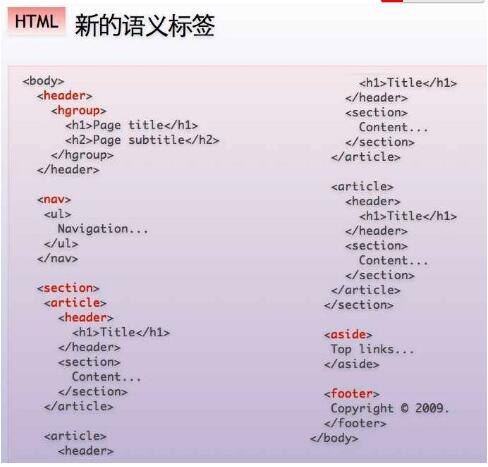
附1:

以上这篇使用语义化标签去写你的HTML 兼容IE6,7,8就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多使用语义化标签去写你的HTML 兼容IE6,7,8相关文章请关注PHP中文网!




