
下面小编就为大家带来一篇浅析响应式框架中,table表头自动换行的快速解决办法。小编觉得挺不错的,现在分享给大家,也给大家做个参考,一起跟随小编过来看看吧
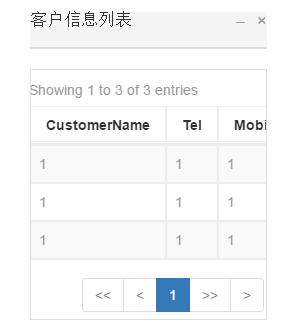
最近在用bootstrap开发网站,在处理一张table的时候发现,通过PC端查看样式正常,在手机上查看时,因为屏幕小,表格被压缩的厉害,表头和数据变形如下图

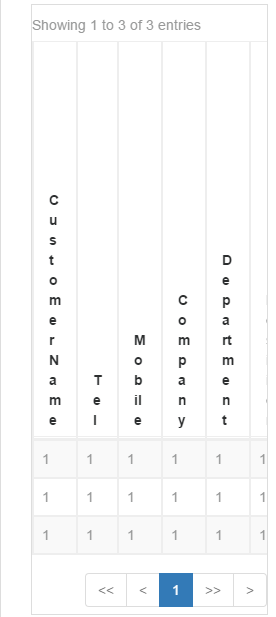
后来网上找了一下,发现一个好用的CSS属性,加上就可以解决该问题

在此记录一下。
以上这篇浅析响应式框架中,table表头自动换行的快速解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多浅析响应式框架中,table表头自动换行的快速解决方法相关文章请关注PHP中文网!
 Adakah inskripsi Bitcoin akan hilang?
Adakah inskripsi Bitcoin akan hilang?
 Di manakah butang prtscrn?
Di manakah butang prtscrn?
 Bolehkah syiling BAGS disimpan lama?
Bolehkah syiling BAGS disimpan lama?
 Perbezaan antara UCOS dan linux
Perbezaan antara UCOS dan linux
 Apakah HD telefon bimbit?
Apakah HD telefon bimbit?
 arahan permulaan mongodb
arahan permulaan mongodb
 Bagaimana untuk menyambung jalur lebar ke pelayan
Bagaimana untuk menyambung jalur lebar ke pelayan
 Apakah pelayan awan?
Apakah pelayan awan?
 Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?




