
学习和利用贝塞尔曲线,默认支持ease,ease-in,ease-out,ease-in-out和linear等
还提供一个cubic-beizer自定义贝塞尔曲线的起点和终点
Css中只支持一条贝塞尔曲的运动,不能连续多段
对cubic-beizer中控制锚点的水平坐标与垂直坐标互换,就可以得到任何调整函数的反向版本 cubic-beizer(.1,.25,1,.25)是ease的反向调整函数
水平坐标只能在0~1的范围内,因为水平坐标表示的是时间
垂直坐标可以超过此范围,表示为运动距离
示例代码
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes bounce{
60%, 80%, to{
transform: translateY(350px);
animation-timing-function: ease-out; /*加速*/
}
70%{ transform: translateY(250px); }
90%{ transform: translateY(300px) }
}
.ball{
display: inline-block;
animation: bounce 3s ease-in; /*减速*/
width: 20px;
height: 20px;
border-radius: 50%;
background: red;
}
@keyframes bounceEase{
60%, 80%, to{
transform: translateY(400px);
animation-timing-function: ease;
}
70% { transform: translateY(300); }
90% { transform: translateY(350px); }
}
.ball02{
display: inline-block;
animation: bounceEase 3s cubic-bezier(.1,.25,1,.25);/*反向ease*/
margin-left: 60px;
width: 20px;
height: 20px;
border-radius: 50%;
background: gray;
}
</style></head><body>
<p class="ball">
</p>
<p class="ball02"></p></body>
利用过渡(transition)实现
但需要注意transition-property默认值为all,所有可以过渡的属性都会被过滤
示例代码:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input:not(:focus) + .callout{
transform: scale(0);
transition-duration: .25s; /*覆盖默认的.5s时间*/
transition-property: transform; /*只过渡transform属性,不过滤背景等其他属性*/
}
.callout{
transition: .5s cubic-bezier(.25,.1,.3,1.5); /*光标输出input时,有动画*/
transition-property: transform;/*只过渡transform属性,不过滤背景等其他属性*/
}
input{
display: block;
}
.callout{
background: #fed;
position: absolute;
max-width: 14em;
padding: .6em, .8em;
}
</style></head><body>
<label>
Your name: <input type="text" id="username" />
<span class="callout">Only letters,number,underscores and hyphens allowed</span>
</label></body>
animation-timing-function中的steps函数,主要用他实现帧动画,他是一个阶跃函数,共两个参数
timing-function是作用于每两个关键帧之间,而不是整个动画过程
参数一:一个数字,代表时间函数中的间隔数量(必须为正数)
参数二:接受start和end两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认end,step-start和step-end分别是steps(1,start)和steps(1,end)的简写
示例代码:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes loader{
to{ background-position: -128px 0; }
}
.wrap{
background: url("../img/frameAnimate.png") no-repeat;
width: 32px;
height: 50px;
background-position: 0px 0px;
animation: loader 1s infinite steps(4);
}
</style></head><body>
<p class="wrap"></p></body>实现两种闪烁效果,一是平滑闪烁,另一种是帧闪烁(更接近于现实)
平滑闪烁
主要是利用animation-iteration-count和animation-direction两个属性实现。
1.animation-iteration-count:表示动画的执行次数
2.animation-direction:表示动画是否应该轮流反向播放动画,如果值为alternate时,animation-iteration-count必须是一个偶数,因为是奇数正常播放,偶数反向播放
代码如下:
<style>
@keyframes blink-smooth{
to{ color: transparent; }
}
.wrap{
animation: 1s blink-smooth;
animation-iteration-count: 6;
animation-direction: alternate;
}</style><p class="wrap">我是平滑的显示和隐藏三次</p>帧闪烁
利用animation-timing-function属性的steps实现,因steps指定两个关键帧之间分成几个片段执行动画
1.animation-timing-function: steps(1),然后配合上动画在50%实现一个透明即可
代码如下:
<style>
@keyframes blink-smooth02{
50% { color: transparent; }
}
.wrap02{
animation: 1s blink-smooth02;
animation-iteration-count: 3;
animation-timing-function: steps(1);
}</style><p class="wrap">我是逐帧的显示和隐藏三次</p>需要利用用下特性:
1.等宽字体,然后加上ch这个单位,ch是表示'0'这个字符的宽度.
2.使用动画让元素宽度从0变到最大宽度。
3.利用steps(1)让每个关键帧的地方产生动画 代码如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes typing {
from{ width: 0; }
}
@keyframes cart{
50%{ border-color: currentColor; } /*利用steps在关键帧位置发生动画实现*/
}
.wrap{
width: 14ch;
animation: typing 8s steps(14) , cart 1s steps(1) infinite;
white-space: nowrap;
overflow: hidden;
border-right:1px solid transparent;
font-family: Courier New, Courier, monospace;
}
</style></head><body>
<p class="wrap">Css is awesome</p></body>
利用animation-play-state属性实现动画的暂停和播放功能,以及改变背景的定位。示例代码如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes mic{
to{ background-position: 100% 0; }
}
.wrap{
background: url("../img/cat.png");
background-repeat: no-repeat;
background-size: auto 100%;
width: 100px;
height: 200px;
animation: mic 5s linear infinite alternate; /*直线运动,永不停止,偶数反向运动*/
animation-play-state: paused;
}
.wrap:hover, .wrap:active{
animation-play-state: running;
}
</style></head><body>
<p class="wrap"></p></body>
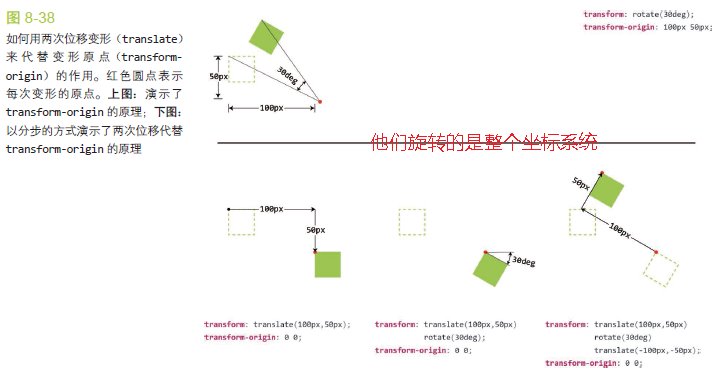
这点很重要,transform中的变形函数(如:rotate,transflate等)都是会影响元素整个坐标系统。也就是说rotate旋转的时候是旋转的整个坐标系统。这是实现用一个元素沿环弄路径平移的基础。原理图如下:

两个元素方案,transform-origin + rotate可以实现,但html结构需要两个元素,如下代码:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes spin{
to{ transform: rotate(1turn); } /*顺时针旋转360*/
}
@keyframes spin-reverse{
from{ transform: rotate(1turn); } /*逆时针旋转360*/
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.spin{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
animation: spin 5s infinite linear;
transform-origin: 50% 150px; /*定位变换的原点*/
}
.spin > img{
width: inherit;
height: inherit;
animation: spin-reverse 5s infinite linear;
--animation: inherit;
--animation-direction: reverse; /*由于动画会控制整个元素+元素内部的元素一起动画,所以内部的元素要反向动画*/
}
</style></head><body>
<p class="wrap">
<p class="spin">
<img src="../img/cat.png" alt="" />
</p>
</p></body>说明:
1..spin的transform-origin: 50% 150px;是进行变换原点的定位;
2.由于需要实现spin环形运动,transform本质特性是元素+元素内部子元素都要随着变换,因此需要对img元素进行反向变形
3.实现两种反向变形的方式:A:写一个反向变形动画;B:继承父级的动画,用animation-direction指定位reverse进行反向。
单个元素方案,利用translate和rotate(多次利用),html结构只有一层,代码如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*反向旋转必须有,不然位置不对*/
@keyframes spinc{
from{
transform: translate(50%, 150px)
rotate(0turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(1turn)
translate(-50%, -50%); /*前三个第一轮旋转,后三个第二轮旋转*/
}
to{
transform: translate(50%, 150px)
rotate(1turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(0turn)
translate(-50%, -50%);
}
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.avatar{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
display: block;
animation: spinc 5s linear infinite;
}
</style></head><body>
<p class="wrap">
<img src="../img/cat.png" alt="" class="avatar" />
</p></body>说明:
1.一个img然后即要沿环型路径运动,本身又不能随着旋转,那么就需要两组位移和旋转
2.第一组位移 + 旋转,实现img元素沿环形路径运动
translate(50%, 150px) rotate(0turn) translate(-50%, -150px)
3.第二组位移 + 旋转,实现img元素本身定位不动
translate(50%, 50%) rotate(1turn) translate(-50%, -50%)
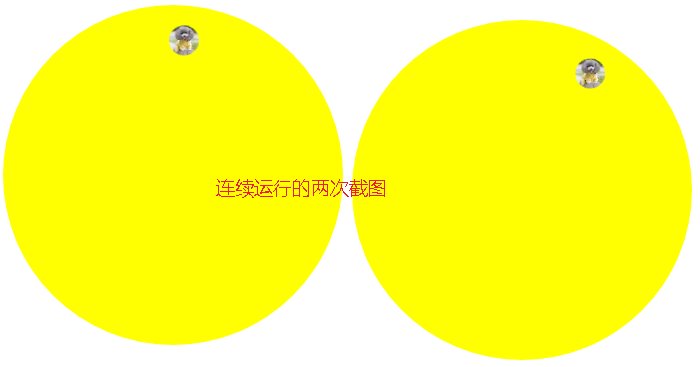
两个元素方案主单个元素方案效果图如下:

更多Css3新特性应用之过渡与动画 相关文章请关注PHP中文网!
 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Bolehkah pagefile.sys dipadamkan?
Bolehkah pagefile.sys dipadamkan?
 Penyelesaian kepada gmail disekat
Penyelesaian kepada gmail disekat
 Bagaimana untuk menyelesaikan ralat permintaan http 415
Bagaimana untuk menyelesaikan ralat permintaan http 415
 Bagaimana untuk mematikan tembok api
Bagaimana untuk mematikan tembok api
 tekan sebarang kekunci untuk memulakan semula
tekan sebarang kekunci untuk memulakan semula
 Platform dagangan riak
Platform dagangan riak
 Pemulihan data pemacu keadaan pepejal
Pemulihan data pemacu keadaan pepejal




