
css的border属性相信大家都不陌生了,就是给元素加个边框嘛,在不同的盒模型下,会给元素的宽高带来怎样的影响,相信大家也都很熟悉了,这里就不再赘述,只说说大家平时没有怎么留意的东西。
大家平时使用border属性的时候,通常应该是直接写border:1px solid #ccc; 类似于这个样子。
不过大家知不知道当不给border设置颜色的时候,它的颜色是怎样的呢?相信肯定会有很多人说,黑色的!
的确是黑色的,不过为什么是黑色?因为在没有给元素设置color属性的时候,元素color属性默认是黑色的,所以也就是说,在未设置border-color的时候,border-color=color。
<p class="wrap"> <p class="red">没有给border设置颜色</p></p>
* {margin:0; padding:0;}.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
}.red {
width: 100px;
height: 100px;
color: red;
border: 2px solid ;
}
四个方向的border实际上是怎样组成的,相信肯定很多人都知道的,这里再写一写,只需要配合transparent(透明),就可以实现三角形等很多图形,大家可以自己尝试。
<p class="box"></p>
.box {
position: absolute;
border-top: 20px solid red;
border-left: 20px solid blue;
border-right: 20px solid green;
border-bottom: 20px solid yellow;
}
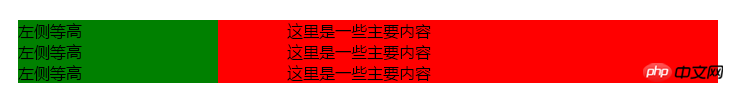
2.border与等高布局
使用border实现左右两侧等高布局,需要配合margin-left负值
<ul class="list"> <li class="item"> <span class="left">左侧等高</span> 这里是一些主要内容 </li> <li class="item"> <span class="left">左侧等高</span> 这里是一些主要内容 </li> <li class="item"> <span class="left">左侧等高</span> 这里是一些主要内容 </li></ul>
* {margin:0; padding:0;}.list {
margin: 50px;
}.item {
width: 500px;
list-style: none;
border-left: 200px solid green;
background-color: red;
}.left {
margin-left: -200px;
margin-right: 200px;
}
更多CSS属性之border相关文章请关注PHP中文网!
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Bagaimana untuk menetapkan gambar latar belakang ppt
Bagaimana untuk menetapkan gambar latar belakang ppt
 Lima komponen utama komputer von Neumann
Lima komponen utama komputer von Neumann
 Bagaimana untuk memainkan video dengan python
Bagaimana untuk memainkan video dengan python
 Cara menggunakan ungkapan tanda soal dalam bahasa C
Cara menggunakan ungkapan tanda soal dalam bahasa C
 Penggunaan C#Task
Penggunaan C#Task
 Bagaimana untuk menukar format wav
Bagaimana untuk menukar format wav
 capaian tujuan pangkalan data
capaian tujuan pangkalan data




