SVG(可缩放矢量图形)虚线相关属性与线条动画原理:一条会动的线
SVG可以实现非常酷炫的线条动画

甚至是这样的网页 传送门
我们可以先来实现一个简单的SVG线条动画
像这样

不要着急,在此之前我们需要先了解一些属性值
虚线属性
虚线属性包括两个stroke-dasharray与stroke-dashoffset
stroke-dasharray
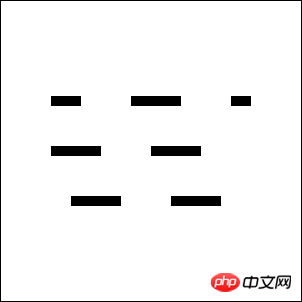
大家来看下面的例子
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;}#path_a {
stroke-dasharray: 1;}#path_b {
stroke-dasharray: 1 2;}#path_c {
stroke-dasharray: 1 2 3;}我分别对三条线段设置了不同的stroke-dasharray

相信大家可以已经明白这个属性是用来干嘛的了
一个值,虚线 画1px-空1px-画1px-空1px-……
两个值,虚线 画1px-空2px-画1px-空2px-……
三个值,虚线 画1px-空2px-画3px-空1px-……
内部就是一个循环
stroke-dashoffset
这个属性便是调整虚线的位置
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;
stroke-dasharray: 5;
}#path_a {
stroke-dashoffset: 2;}#path_b {
stroke-dashoffset: 0;}#path_c {
stroke-dashoffset: -2;}
如果值为正数,那么虚线向后移动
值为负数,虚线向前移动
px单位可写可不写
简单的SVG线条动画
了解了上面的虚线相关属性
我们就可以配合CSS很轻松的实现上面最简单线条动画了
而且不需要JS(也不需要SMIL animation)
原理就在于修改stroke-dashoffset的值让路径慢慢展现
<svg width=300 height=300 viewbox="0 0 30 30">
<path d="M 5 15 L 25 15"></path></svg>path {
stroke: #000;
stroke-dasharray: 20px;
stroke-dashoffset: 20px;
animation: act 1s linear infinite alternate;}@keyframes act {
100% {
stroke-dashoffset: 0; }}
初始的时候设置stroke-dashoffset与stroke-dasharray线段的长度
这样线段是看不到的
当使用animation动画时,stroke-dashoffset又渐变为0
如果这里再使用forwards属性值,就可以实现线条的绘制动画 animation: act 1s linear forwards;
确实是很巧妙的办法
路径长度获取
虽然我们上面的小例子没有使用js
不过实际上我们还是需要配合js实现更华丽、复杂的效果
再比如说我们的小例子中路径的长度很容易知道
但是路径长度未知的情况下怎么办呢
这就需要js了
var char = 'http://www.w3.org/2000/svg';var path = document.getElementsByTagNameNS(char, 'path')[0]; console.log(path.getTotalLength()); //20
除此之外还有一个getPointAtLength(x)可以获取路径上距离起始点x的坐标
(getElementsByTagNameNS用于获取XML标签,其实这里也可以用getElementsByTagName)
通过它我们可以配合js做一个稍稍复杂的图形
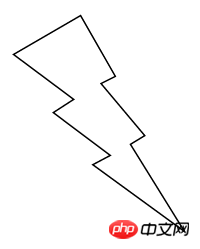
先画一个闪电
<svg width="580" height="400">
<path d="m262.59622,90.56177l34.74561,60.80042l-14.32703,7.17541l43.75135,52.09264l-14.32061,
8.69967l54.08581,87.23186l-91.73919,-66.84884l17.49797,-9.28344l-57,-42.81731l20.425,-13.23194l-60.18379,-44.91723l67.06487,-38.90124z"></svg>path { stroke: #000; fill: transparent; stroke-width: 1.5px;}@keyframes act {
100% { stroke-dashoffset: 0; }}需要事先把@keyframes规则写好

js脚本我们要做的就是获取路径长度
然后添加样式
var char = 'http://www.w3.org/2000/svg',
path = document.getElementsByTagNameNS(char, 'path')[0], len = path.getTotalLength();
path.style.strokeDasharray = len;
path.style.strokeDashoffset = len;
path.style.animation = 'act 2s linear forwards';
当然如果你想要实现更加复杂酷炫的线条动画
就需要更复杂的路径和脚本了
比如下面的这个

以上就是SVG(可缩放矢量图形)虚线相关属性与线条动画原理:一条会动的线的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Bagaimana untuk melukis garis putus-putus dalam perkataan
Mar 19, 2024 pm 10:25 PM
Bagaimana untuk melukis garis putus-putus dalam perkataan
Mar 19, 2024 pm 10:25 PM
Word adalah perisian yang sering kita gunakan di pejabat kita Ia mempunyai banyak fungsi yang boleh memudahkan operasi kita Contohnya, untuk artikel yang besar, kita boleh menggunakan fungsi carian di dalam untuk mengetahui bahawa perkataan dalam teks penuh adalah salah. jadi kami boleh menggantikannya secara terus Buat perubahan satu persatu; apabila menyerahkan dokumen kepada pihak atasan anda, anda boleh mencantikkan dokumen itu untuk menjadikannya lebih baik, dan lain-lain. baris dalam Word. 1. Mula-mula, kita membuka dokumen perkataan pada komputer, seperti yang ditunjukkan dalam rajah di bawah: 2. Kemudian, masukkan rentetan teks dalam dokumen, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 3. Seterusnya, tekan dan tahan [ctrl+A] Pilih semua teks, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 4. Klik [Mula] pada bahagian atas bar menu
 Apakah yang perlu saya lakukan jika kandungan di belakang garis putus-putus dalam Excel tidak dipaparkan semasa mencetak?
Mar 20, 2024 pm 12:55 PM
Apakah yang perlu saya lakukan jika kandungan di belakang garis putus-putus dalam Excel tidak dipaparkan semasa mencetak?
Mar 20, 2024 pm 12:55 PM
Selepas kami menggunakan perisian pejabat excel untuk mengedit borang, kami sering perlu mencetaknya Namun, ramai rakan baru mendapati borang excel tidak dicetak sepenuhnya, dan kandungan di sebalik garis putus-putus tidak dapat dicetak. Sebenarnya, ini kerana kandungan yang dicetak berada di luar jidar halaman dan tidak boleh dicetak selagi garis putus-putus dilaraskan untuk berada di luar kandungan yang perlu dicetak, ia boleh dicetak. Di bawah, mari kita lihat bersama-sama! 1. Pertama, kami mencipta dan membuka borang excel dan memasukkan beberapa kandungan mudah untuk demonstrasi. 2. Pada masa ini, kita dapat melihat bahawa terdapat garis putus-putus dalam jadual excel Pada masa ini, jika kita ingin mencetak, kandungan di sebelah kanan garis putus-putus tidak akan dicetak bersama-sama dengan kandungan sebelumnya. mengakibatkan paging out.
 Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Bagaimana untuk menggunakan SVG untuk mencapai kesan mozek imej tanpa menggunakan Javascript? Artikel berikut akan memberi anda pemahaman terperinci, saya harap ia akan membantu anda!
 Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
svg boleh ditukar kepada format jpg dengan menggunakan perisian pemprosesan imej, menggunakan alat penukaran dalam talian dan menggunakan perpustakaan pemprosesan imej Python. Pengenalan terperinci: 1. Perisian pemprosesan imej termasuk Adobe Illustrator, Inkscape dan GIMP 2. Alat penukaran dalam talian termasuk CloudConvert, Zamzar, Tukar Dalam Talian, dll. 3. Perpustakaan pemprosesan imej Python, dll.;
 Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
imej svg digunakan secara meluas dalam projek Artikel berikut akan memperkenalkan cara menggunakan ikon svg dalam vue3 vite.
 Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Dengan pembangunan berterusan pembangunan hadapan Web moden, semakin banyak teknologi digunakan secara meluas dalam pembangunan sebenar. Antaranya, Vue.js kini merupakan salah satu rangka kerja JavaScript yang paling popular Ia berdasarkan model MVVM dan menyediakan API yang kaya dan perpustakaan komponen, menjadikannya lebih mudah untuk membangunkan aplikasi web yang responsif, boleh digunakan semula dan cekap. Berbanding dengan versi lama, versi Vue.js3 terkini mempunyai prestasi yang lebih baik dan ciri yang lebih kaya, yang telah menarik perhatian dan penyelidikan yang meluas. Artikel ini akan memperkenalkan kepada anda a
 Penjelasan terperinci tentang penggunaan SVG untuk menambah logo pada favicon
Sep 07, 2022 am 10:30 AM
Penjelasan terperinci tentang penggunaan SVG untuk menambah logo pada favicon
Sep 07, 2022 am 10:30 AM
Bagaimana untuk menambah logo ke favicon menggunakan SVG? Artikel berikut akan memperkenalkan kepada anda cara menggunakan SVG untuk menjana favicon dengan logo. Saya harap ia akan membantu anda!
 PHP melukis garis putus-putus
Mar 21, 2024 am 10:00 AM
PHP melukis garis putus-putus
Mar 21, 2024 am 10:00 AM
Artikel ini akan melukis garis putus-putus untuk menerangkan PHP secara terperinci. Editor berpendapat ia agak praktikal, jadi saya kongsikan dengan anda sebagai rujukan saya harap anda dapat memperoleh sesuatu selepas membaca artikel ini. Cara melukis garis putus-putus menggunakan Gambaran Keseluruhan PHP Garis putus-putus ialah elemen grafik biasa yang digunakan secara meluas dalam pelbagai aplikasi. Dalam php, anda boleh menggunakan perpustakaan GD untuk melukis garis putus-putus. Langkah-langkah untuk melukis garisan putus-putus 1. Mulakan sumber imej $image=imagecreate(600,400); ;imageSetStyle($image,$dash_ar




