HTML5画布Canvas线段、矩形、弧形及贝塞尔曲线等简单图形绘制
HTML5中最有意思的就是这个canvas了
通过它我们可以画自己想要的图形
它也是十分重要的技术
应用于游戏、图表等等
或者绘制各种酷炫的东西
这里给大家分享一个网站 传送门
里面都是canvas技术绘制的图形
画布创建
canvas是html的一个标签
是一个图形容器
首先要在html页面添加一个canvas元素
<canvas id="myCanvas" width=500 height=500></canvas>
为了后面我们的使用,我添加了id
width与height定义了画布的大小
不过要注意,这与css样式的width与height不同
举个例子,如果我在css样式中添加这样的样式
#myCanvas { border: 1px solid black; width: 250px; height: 250px;}定义border边框是为了让我们清楚画布的位置
如果不设置css样式的width和height,那么画布大小就是我们在canvas标签上定义的宽500和高500
但是这里我定义了样式宽高,所以我们的画布在网页中实际的大小相当于被缩小了1倍
(canvas的最大画布坐标仍然是500×500)
html文档中我们要做的只是添加一个canvas标签
下面我们需要使用脚本来绘制图形
获取元素与环境对象
获取元素我们都知道
var myCanvas = document.getElementById('myCanvas');
下面的代码用于获取上下文对象/环境对象
var ctx = myCanvas.getContext('2d');
getContext用于指定一个绘图环境
这里我们使用最常用的二维绘图
使用getContext(‘2d’)
(getContext(‘webgl’)用于3D绘图)
获取到的ctx是一个对象(CanvasRenderingContext2D对象)
用以到处二位绘图API
再通俗的说,canvas元素对象是我们的“画布”
而通过getContext(‘2d’)获取的环境对象就是我们的“画笔”
下面我们所有的操作都需要是用“画笔”,也就是这个上下文对象(这里就是变量ctx)
线段绘制
下面我们就来绘制最简单的图形——线段
现在网页上已经有了一个500×500的画布
我们先来画一条斜线
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.stroke();
moveTo()用来指定绘制线段的起点
lineTo()用来指定绘制线段的终点(或者是途经点)
stroke()先不说,现在只要知道没有它画不出来 
了解了这些,我们现在可以画一个三角形
只要添加两行代码
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400); //增ctx.lineTo(100, 100); //增ctx.stroke();

看样子似乎不错
现在再教大家如何改变线段宽度
改变lineWidth
ctx.lineWidth = 50; //增ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.lineTo(100, 100);ctx.stroke();

这回发现了问题
当我们把线段变粗后
起点与终点不能很好的连接
这时我们需要另一个函数closePath()
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath(); //改ctx.stroke();

closePath()就是为了解决这样闭合图形的问题
它使我们绘制了完美的闭合三角形
最后解释一下stroke()
它表示绘制空心图形
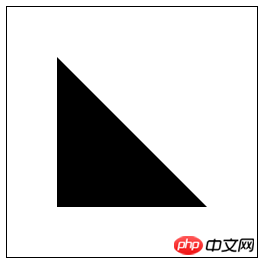
除此之外还有绘制实心图形的fill()
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.fill(); //改

没有它们中的一个,我们就不能绘制出图形啦
可以理解为前面都是定义规则,而stroke()或fill()是真正的执行官
还有一点要注意
fill()和stroke()都是作用在当前的所有子路径
如果在完成一条路径之后想要开始另一条路径
必须使用beginPath()方法
看下面的例子(strokeStyle/fillStyle用于设置我们线段的颜色)
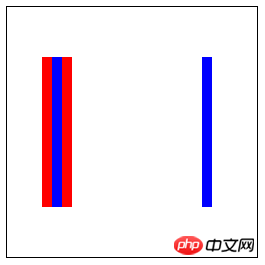
ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();
最终的结果可能和大家想的不一样 
因为引擎认为它们是一条路径
所有下面的属性覆盖了上面的属性
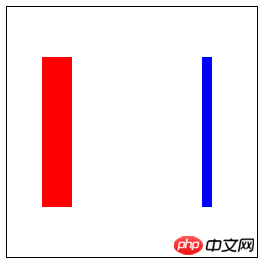
解决办法就是这样
//一条路径ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.beginPath(); //增//另一条路径ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();

矩形绘制
使用我们上面学到的方法也可以轻松实现一个矩形
ctx.moveTo(100, 100);ctx.lineTo(400, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.stroke();

不过这代码过于冗长
我们有更简单的方法
ctx.rect(100, 100, 300, 300);ctx.stroke();
前俩个参数就是起始画布坐标,后两个参数表示矩形的宽和高
不过我们还有更简单的
ctx.strokeRect(100, 100, 300, 300);
大家一定猜到了,还有一个画实心矩形的fillRect()
ctx.fillRect(100, 100, 300, 300);
有了strokeRect()和fillRect()我们就完全没必要使用rect()了
矩形擦除
clearRect()可以让我们擦除画布上的矩形区域
这就类似于我们的橡皮擦
比如说我在实心矩形中间挖走一块矩形区域
ctx.fillRect(100, 100, 300, 300);ctx.clearRect(150, 150, 200, 200);

现在我们可以利用这个方法实现一个矩形下落的效果
var width = 500,
height = 500,
y = 50;var timer = setInterval(function(){
ctx.clearRect(0, 0, width, height);
ctx.fillRect(100, y++, 50, 50); if(y > 400){
clearInterval(timer);
}
}, 5);
重点就是
每次更新矩形之前,清除一下画布
弧形绘制
绘制弧形使用方法
arc(x, y, r, 起始弧度, 结束弧度, 弧线方向)
这里要知道画布的坐标系和浏览器坐标系是一样的
x正半轴朝右
y正半轴朝下
参数中x,y表示弧心(或者理解为圆心)
r就是半径
弧线方向0为顺时针,1为逆时针
下面我们来使用这个方法
先来画一段弧
ctx.arc(250, 250, 200, 0, Math.PI/2, 0);ctx.stroke();

画一个圆
ctx.arc(250, 250, 200, 0, 2*Math.PI, 0);ctx.stroke();

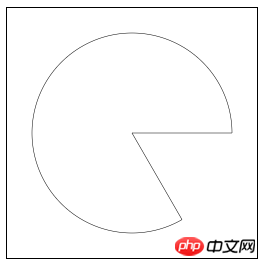
画一个吃豆人
ctx.moveTo(250, 250);ctx.lineTo(450, 250);ctx.arc(250, 250, 200, 0, Math.PI/3, 1);ctx.closePath();ctx.stroke();

绘制弧形除此之外,还有一个方法
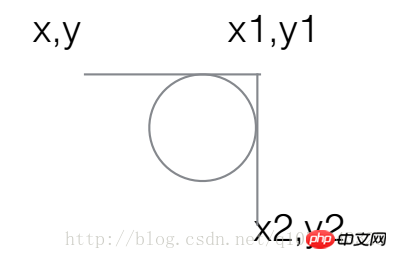
arcTo(x1, y1, x2, y2, r)
r是弧的半径
它的使用方法参照下面的图片 
配合我们的线段绘制
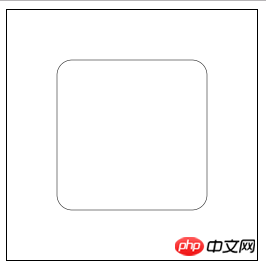
可以画出圆角矩形
ctx.moveTo(250, 100); ctx.arcTo(400, 100, 400, 400, 30); ctx.arcTo(400, 400, 100, 400, 30); ctx.arcTo(100, 400, 100, 100, 30); ctx.arcTo(100, 100, 400, 100, 30); ctx.closePath(); ctx.stroke();

贝塞尔曲线
还有更高级的方法就是可以绘制贝塞尔曲线
简单了解就好,不常用
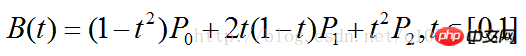
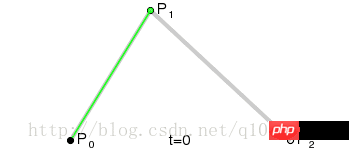
二次贝塞尔曲线 quadraticCurveTo(x1, y1, ex, ey)
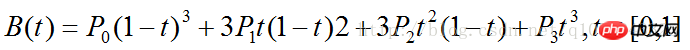
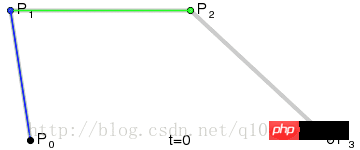
三次贝塞尔曲线 bezierCurveTo(x1, y1, x2, y2, ex, ey)
其中x1,y1,x2,y2分别是第一个和第二个控制点的坐标
ex和ey是终点坐标
这里我就盗用网上大神做的图片了
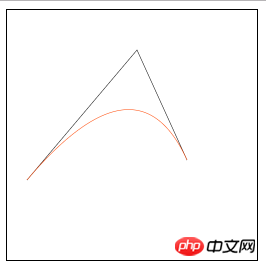
二次贝塞尔曲线: 

ctx.moveTo(40,340); ctx.lineTo(260,80); ctx.lineTo(360,300); ctx.stroke(); /*绘制二次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(40,340); ctx.quadraticCurveTo(260,80,360,300); ctx.strokeStyle = "#f40"; ctx.stroke();

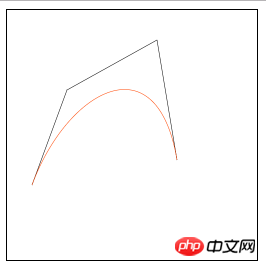
三次贝塞尔曲线: 

ctx.moveTo(50, 350); ctx.lineTo(120, 160); ctx.lineTo(300, 60); ctx.lineTo(340, 300); ctx.stroke(); /*绘制三次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(50, 350); ctx.bezierCurveTo(120, 160, 300, 60, 340, 300); ctx.strokeStyle = "#f40"; ctx.stroke();

以上就是HTML5画布Canvas线段、矩形、弧形及贝塞尔曲线等简单图形绘制的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.




