
本篇完成这样一个例子,让主角随着鼠标移动,效果如下:

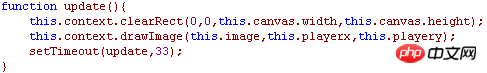
update函数和上一篇一致,代码如下:

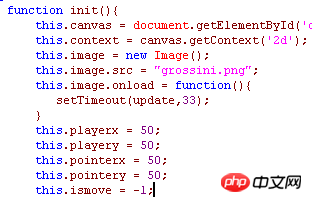
然后来看init的初始化部分,和上一篇的示例一样,代码如下:

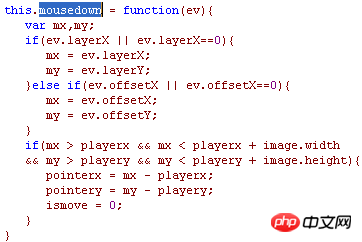
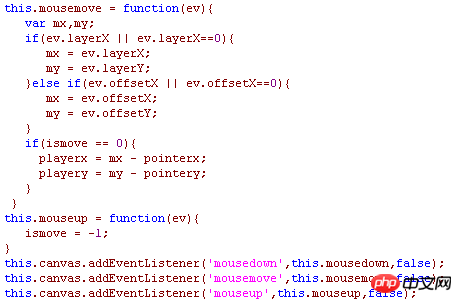
然后分别定义mousedown,mousemove,mouseup,分别对应鼠标按下,移动和抬起。代码分别如下:

首先用如下代码获得坐标,如下代码使用于各种浏览器:
var mx,my;
if(ev.layerX || ev.layerX==0){
mx = ev.layerX;
my = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mx = ev.offsetX;
my = ev.offsetY;
}然后检测鼠标坐标是否在图片的范围内,如果在范围内获得坐标偏移。

如果mousedown在图片范围内,在move中重新获得图片坐标,在抬起函数时释放,然后把函数注册到canvas中,完成本示例/
以上就是Html5 Canvas初探学习笔记(15) -鼠标事件的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 penggunaan kecerunan linear
penggunaan kecerunan linear
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 MySQL mencipta prosedur tersimpan
MySQL mencipta prosedur tersimpan
 Mengapa komputer terus dimulakan semula secara automatik
Mengapa komputer terus dimulakan semula secara automatik
 Bagaimana untuk membaiki pangkalan data sql
Bagaimana untuk membaiki pangkalan data sql
 aksara melarikan diri JavaScript
aksara melarikan diri JavaScript




