
空格:$('parent childchild')表示获取parent下的所有的childchild节点
大于号:$('parent > childchild')表示获取parent下的所有下一级childchild
加号:$('pre + nextbrother')表示获得pre节点的下一个兄弟节点,相当于next()方法
波浪号:$('pre ~ brother')表示获取pre节点的后面的所有兄弟节点,相当于nextAll()方法
现有代码如下
<meta charset="utf-8"> <script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <p id="imgs_box"> <ul class="play_imgs_width imgs_source"> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> </ul> <ul class="imgs_buttons play_imgs_width"> <li><a href="" class="buttons_ahover">1</a></li> <li><a href="" class="buttons_default">2</a></li> <li><a href="" class="buttons_default">3</a></li> </ul> <ul class="test"> <li> <ul class="test_first_child"> <li></li> <li></li> <li></li> <li></li> </ul> </li> </ul> </p>
如果要获取imgs_box中的所有a标签,可以使用空格,代码如下
//获取imgs_box下的所有元素
$(function(){
$('#imgs_box a').each(function(){
console.log(this);
});
});效果如下图,可以看到,获取了所有元素

大于号的使用
如果要imgs_box中下一级的所有ul元素,不包含类为test_first_child的元素,可以使用如下代码
$(function(){
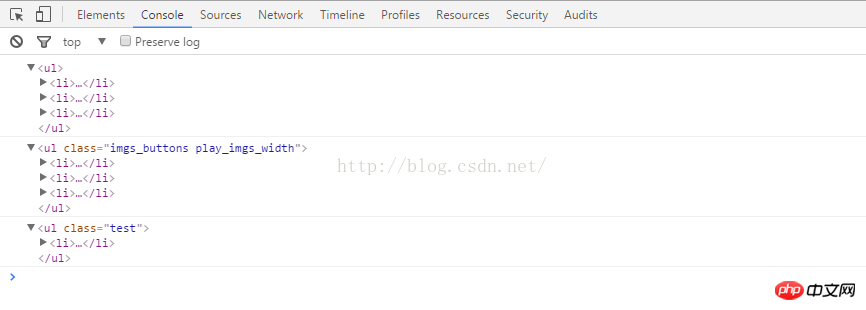
$('#imgs_box > ul').each(function(){
console.log(this);
});
});
如果想获取类为imgs_source元素的相邻的下一个元素,可以使用加号。代码如下
$(function(){
$('.imgs_source + ul').each(function(){
console.log(this);
});
});
如果想获取类为imgs_source元素所有的同级元素,可以使用波浪号~。代码如下
$(function(){
$('.imgs_source ~ ul').each(function(){
console.log(this);
});
});
以上就是jquery选择器中的空格与大于号>、加号+与波浪号~的区别的内容,更多相关内容请关注PHP中文网(www.php.cn)!




