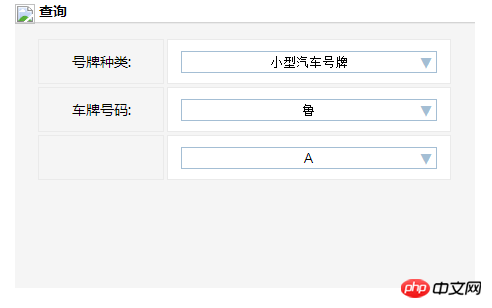
js下拉菜单效果
本文主要介绍了js实现下拉菜单效果的实例,具有很好的参考价值,下面跟着小编一起来看下吧
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body {
width: 460px;
margin: 0 auto;
font-family: "微软雅黑";
}
.search{
height: 23px;
line-height: 23px;
border-bottom: 1px solid #d4d4d4;
font-weight: 600;
}
.search img{
float: left;
display: inline-block;
margin-top: 5px;
}
.search span{
float: left;
font-size: 14px;
margin-left: 4px;
}
.content1{
height: 254px;
width: 100%;
background: #f5f5f5;
border-top: 1px solid #eaeaea;
padding-top: 10px;
}
.content1 .content1_p{
width: 90%;
height: 43px;
margin: 5px auto;
}
.left{
width: 30%;
height: 43px;
border: 1px solid #eaeaea;
font-size: 14px;
text-align: center;
line-height: 43px;
float: left;
}
.right{
width: 68%;
height:43px;
border: 1px solid #eaeaea;
font-size: 14px;
text-align: center;
line-height: 43px;
float: left;
background: #fff;
margin-left: 3px;
}
.right .right_select{
display: inline-block;
width: 90%;
height: 20px;
border: none;
border: 1px solid #a4bed4;
text-align: center;
direction: center;
}
.right_select option{
text-align: center;
}
.hecha{
text-align: center;
margin-top: 15px;
}
.jdcxx{
height: 146px;
font-size: 14px;
background: #ebebeb;
background-size:cover;
padding-top: 20px;
}
.jdcxx p,.jdcsyrxx p{
margin-left: 20px;
font-weight: 600;
line-height: 33.6px;
font-size: 14px;
}
.jdcxx .xx,.jdcsyrxx .xx{
font-weight: 100;
}
.jdcsyrxx{
margin-top: 20px;
padding-top: 20px;
height: 146px;
font-size: 20px;
background:#ebebeb;
background-size:cover;
}
.hcr,.hcsj{
height: 30px;
font-size: 14px;
line-height: 30px;
border-bottom: 1px solid #d4d4d4;
}
.hcr_left{
display: block;
float: left;
height: 28px;
width: 2px;
margin-top: 1px;
background: #226ed2;
}
.zc{
width: 100px;
display: block;
float: left;
text-align: right;
margin-left: 10px;
margin-right: 10px;
}
.xm,.sj{
font-weight: 600;
}
.xiala_p{
top: 33px;
display: none;
z-index: 600;
border: 1px solid #A4BED4;
width: 253px;
left: 13px;
}
.xiala_input{
line-height: 21px;
width: 253px;
border: none;
outline: none;
margin: 0;
text-align: center;
cursor: default;
background: #fff;
color: #000;
}
.xiala_input:hover{
background: #a4bed4;
}
</style>
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_8q2l5tghvcvm42t9.css
"/>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<header>
<p class="search">
<img width="" src="img/img_09.png"/>
<span>查询</span>
</p>
</header>
<p class="content1">
<p class="content1_p">
<p class="left">
号牌种类:
</p>
<p class="right" style="position: relative;">
<input type="text" name="" id="" readonly value="小型汽车号牌" class="right_select"/>
<span style="position: absolute;right: 18px;top: 2px;font-size: 10px; color: #a4bed4;" class="xialaan icon-icon09 iconfont" ></span>
<p class="xiala_p" style="position: absolute;top;line-height: 20px;" >
<input type="text" class="xiala_input" readonly name="" id="" value="小型汽车号牌" />
<input type="text" class="xiala_input" readonly name="" id="" value="大型汽车号牌" />
<input type="text" class="xiala_input" readonly name="" id="" value="中型汽车号牌" />
</p>
</p>
</p>
<p class="content1_p">
<p class="left">
车牌号码:
</p>
<p class="right" style="position: relative;">
<input type="text" name="" id="" readonly value="鲁" class="right_select"/>
<span style="position: absolute;right: 18px;top: 2px;font-size: 10px; color: #a4bed4;" class="xialaan icon-icon09 iconfont" ></span>
<p class="xiala_p" style="position: absolute;top;line-height: 20px;" >
<input type="text" class="xiala_input" readonly name="" id="" value="晋" />
<input type="text" class="xiala_input" readonly name="" id="" value="京" />
<input type="text" class="xiala_input" readonly name="" id="" value="豫" />
</p>
</p>
</p>
<p class="content1_p">
<p class="left">
</p>
<p class="right" style="position: relative;">
<input type="text" name="" id="" value="A" readonly class="right_select"/>
<span style="position: absolute;right: 18px;top: 2px;font-size: 10px; color: #a4bed4;" class="xialaan icon-icon09 iconfont" ></span>
<p class="xiala_p" style="position: absolute;top;line-height: 20px;" >
<input type="text" class="xiala_input" readonly name="" id="" value="A" />
<input type="text" class="xiala_input" readonly name="" id="" value="B" />
<input type="text" class="xiala_input" readonly name="" id="" value="C" />
</p>
</p>
</p>
</p>
<script type="text/javascript">
var xialakuang = $(".xialaan");
var right_select = $(".right_select");
var xiala_p = $(".xiala_p")
for( var i=0;i<xialakuang.length;i++ ){
xialakuang[i].index = i;
var onOff = true;
var This =i;
xialakuang[i].onclick = function(){
if(onOff) {
for( var j=0;j<xiala_p.length;j++ ){
if( this.index == j ){
xiala_p[j].style.display = 'block';
var xiala_input = xiala_p[j].getElementsByClassName("xiala_input");
if(j==0){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[0].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==1){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[1].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==2){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[2].value=value;
$(".xiala_p").css("display", "none")
}
}
}
}else{
xiala_p[j].style.display = 'none';
}
}
}else{
$(".xiala_p").css("display", "none")
}
onOff=!onOff
}
}
for( var i=0;i<right_select.length;i++ ){
right_select[i].index = i;
var onOff = true;
var This =i;
right_select[i].onclick = function(){
if(onOff) {
for( var j=0;j<xiala_p.length;j++ ){
if( this.index == j ){
xiala_p[j].style.display = 'block';
var xiala_input = xiala_p[j].getElementsByClassName("xiala_input");
if(j==0){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[0].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==1){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[1].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==2){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[2].value=value;
$(".xiala_p").css("display", "none")
}
}
}
}else{
xiala_p[j].style.display = 'none';
}
}
}else{
$(".xiala_p").css("display", "none")
}
onOff=!onOff
}
}
</script>
</body>
</html>更多js下拉菜单效果相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Artikel ini meneroka penggunaan rangka koleksi Java yang berkesan. Ia menekankan memilih koleksi yang sesuai (senarai, set, peta, giliran) berdasarkan struktur data, keperluan prestasi, dan keselamatan benang. Mengoptimumkan penggunaan pengumpulan melalui cekap
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar




