省时方便的小程序:查地铁
现在在国内的很多城市都有地铁,BAT或者有轨电车,甚至是公交车。当我们需要查询出行的线路公交,地铁时我们就需要有一款工具帮助大家。为了查地铁就下载一个app也挺费内存和容量的,尤其对于一个iphone只有16G的用户来说。所以今天我们就给大家介绍一款新的地铁出行指南小程序,「查地铁」小程序免流量查询各大城市地铁线路、出入口、运营时间及周边吃喝玩乐信息。小程序最大亮点是消耗极少流量为你查询周边地铁站、制定路线规划,非常方便出行。
本文重点分析这款微信小程序的主要功能,以及对应的数据接口和采用的小程序组件/API技术。让我们离小程序更近一点,传递知识,分享收获。

数据接口:进入首页,可以进行查地铁操作和提供地铁图、站点查询等服务
用到的小程序组件:image,input
用到的小程序API: wx.request

数据接口:进入选择起点/终点,进行选择
用到的小程序组件:tab,input,form
用到的小程序API: wx.request

数据接口:选择完起点和终点,点击查询
用到的小程序组件:input,form
用到的小程序API:wx.request

数据接口:进行站点查询,点击站点,显示站点的出口信息、运营时间和周边信息等。
用到的小程序组件:view,text,navigator,image,input,tab
用到的小程序API: wx.request
功能5:附近站点

数据接口:点击附近站点,进行定位显示附近的站点
用到的小程序API:wx.getLocation,wx.request
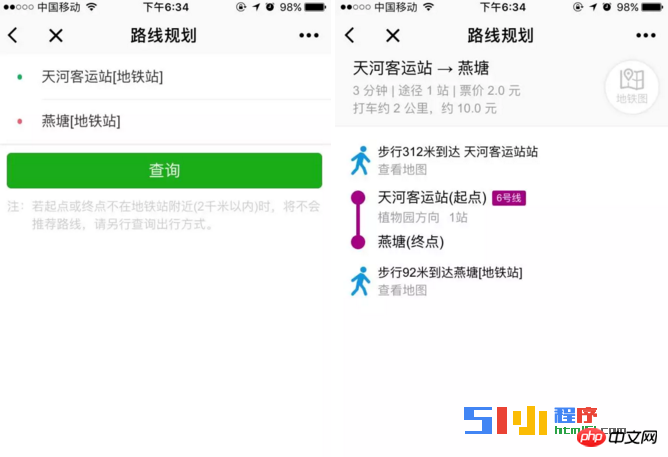
功能6:路线规划

数据接口:点击路线规划,选择我的位置和终点,进行查询
用到的小程序组件:input,form,button
用到的小程序API:wx.request
功能7:切换城市

数据接口:点击切换城市,选择不同城市地铁的选择
用到的小程序组件:input
用到的小程序API:wx.request
总结:「查地铁」小程序有6个页面,用到的小程序组件有7个,用的小程序API有2个,分别如下:
前端页面个数:6
分别为:
选择所在城市:pages/positioning/positioning
首页:pages/index/index
选择起点和终点:pages/select/select
路线规划:pages/route/route
地图位置:pages/location/location
路线规划:pages/routePlan/routePlan
用到的小程序组件:
view,text,navigator,image,input, form,button
用到的小程序API:
wx.request, wx.getLocation
数据接口API个数:7
显示首页
起始点的选择
地铁路线查询
站点信息
附近站点
路线规划
切换城市
更多省时方便的小程序:查地铁相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Idea pelaksanaan x01 Penubuhan pelayan Pertama, pada bahagian pelayan, soket digunakan untuk menerima mesej Setiap kali permintaan soket diterima, utas baharu dibuka untuk menguruskan pengedaran dan penerimaan mesej Pada masa yang sama, terdapat pengendali untuk menguruskan semua Thread, dengan itu merealisasikan pemprosesan pelbagai fungsi ruang sembang Penubuhan pelanggan x02 adalah lebih mudah daripada pelayan Fungsi pelanggan hanya untuk menghantar dan menerima mesej, dan untuk memasukkan aksara tertentu mengikut peraturan tertentu. Ini membolehkan penggunaan fungsi yang berbeza, di sisi pelanggan, anda hanya perlu menggunakan dua utas, satu didedikasikan untuk menerima mesej, dan yang lain didedikasikan untuk menghantar mesej adalah kerana, hanya
 Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Langkah-langkah operasi pendaftaran program mini: 1. Sediakan salinan kad pengenalan peribadi, lesen perniagaan korporat, kad pengenalan orang sah dan bahan pemfailan lain 2. Log masuk ke latar belakang pengurusan program mini 3. Masukkan halaman tetapan program mini; Pilih " "Basic Settings"; 5. Isikan maklumat pemfailan; 6. Muat naik bahan pemfailan; 7. Hantar permohonan pemfailan; 8. Tunggu keputusan semakan. Jika pemfailan tidak lulus, buat pengubahsuaian berdasarkan alasan dan serahkan semula permohonan pemfailan; 9. Operasi susulan bagi pemfailan ialah Can.
 Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
1. Buka program mini WeChat dan masukkan halaman program mini yang sepadan. 2. Cari pintu masuk berkaitan ahli pada halaman program mini Biasanya pintu masuk ahli berada di bar navigasi bawah atau pusat peribadi. 3. Klik portal keahlian untuk memasuki halaman permohonan keahlian. 4. Pada halaman permohonan keahlian, isikan maklumat yang berkaitan, seperti nombor telefon bimbit, nama, dsb. Selepas melengkapkan maklumat, serahkan permohonan. 5. Program mini akan menyemak permohonan keahlian Selepas lulus semakan, pengguna boleh menjadi ahli program mini WeChat. 6. Sebagai ahli, pengguna akan menikmati lebih banyak hak keahlian, seperti mata, kupon, aktiviti eksklusif ahli, dsb.




