HTML5之window.postMessage API
window.postMessage是一个鲜为人知的HTML5 API。 window.postMessage允许两个窗口/帧之间跨域发送数据消息。从本质上讲,window.postMessage是一个跨域的无服务器垫片的Ajax。让我们一起来看看window.postMessage的例子,以及如何在火狐,IE8+,Opera,Safari和Chrome浏览器中使用它。

第一部分:发送者
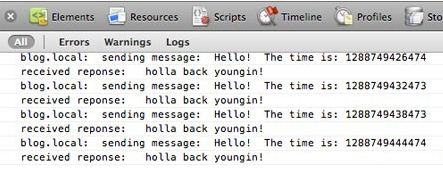
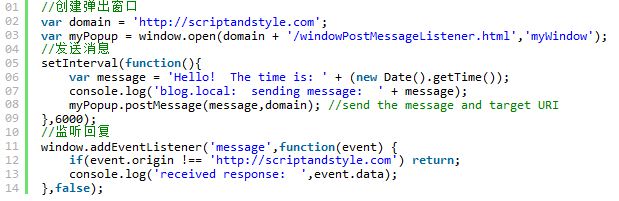
程序的第一步是建立一个源,在这个源里面,我们将打开一个窗口(或者是iframe,如果你更喜欢的话),给另外新的窗口发送消息(因为是例子的缘故,我们将每6秒发送一次消息,同时并创建一个事件监听器监听我们收到的从目标窗口任何回应。)

我使用是在IE中无法工作的window.addEventListener方法(IE中window.attachEvent方法)。你可以使用MooTools/jQuery/Dojo库中做了兼容处理的方法。
假设正确的打开了窗口,我们发送消息所指定的URI信息(包括协议,主机名和端口,如果存在的话),必须当时存在(因为用户可能已经改变的随后窗口的地址),如果这个目标窗口不存在,消息将无法发送。
我们还要创建了一个事件处理程序,用于接收消息。这是非常重要的,您必须验证事件起源当接收到一个消息,因为消息处理程序接受来自任何URI的消息!原点一旦通过验证,你可以在任何你喜欢的方式处理所接受到的消息。
使用iframe的时候如下:

必须访问iframe的contentWindow属性——而不是节点本身。
第二部分:目标窗口
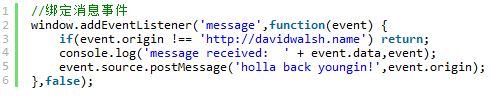
程序的第二部分是目标窗口的准备。目标窗口建立“message”事件的事件侦听器,同时应该验证信息的来源。同样的,消息事件接受从任何位置。所以建立一个信任源列表来验证消息源是很重要的。

面的示例代码是目标窗口发送一个消息回应给发送方,确认消息已经收到了。这些事件属性十分重要:
source——发送消息的来源窗口或者iframe
origin——发送消息的URI(包括协议,域名和端口,如果有的话)
data——接受的消息内容
这三个属性对验证消息十分重要。
使用window.postMessage注意
像其他web技术一样,如果使用不当,就会很危险。如果没有验证消息源,它将威胁应用程序的安全。window.postmessage就像JavaScript式的PHP这方面的技术。window.postMessage很酷,不是吗?
以上就是HTML5之window.postMessage API的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




