HTML5版径向渐变梯度色彩
HTML5版径向渐变梯度色彩
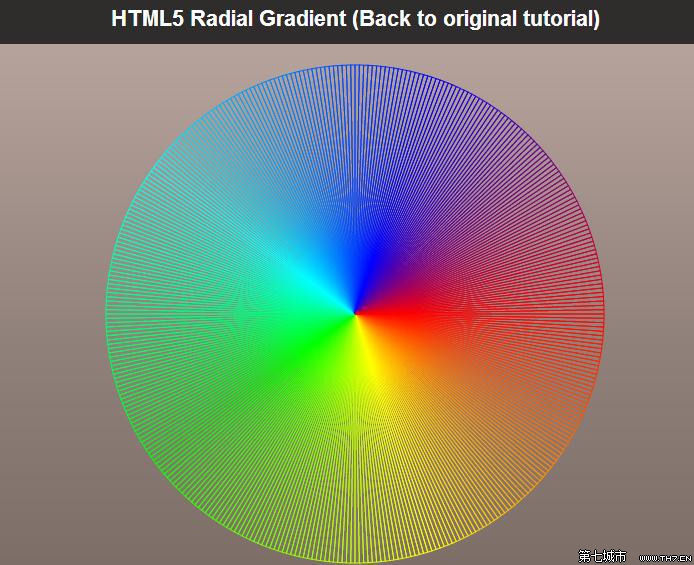
有个读者问我如何用HTML5生成一个径向梯度色彩效果,而不使用图片。仔细思考下,其实这个问题一点都不难,请看代码。

HTML
<!DOCTYPE html> <html > <head> <meta charset="utf-8" /> <meta name="author" content="Script Tutorials" /> <title>HTML5 Radial Gradient | Script Tutorials</title> <!-- add styles --> <link href="css/main.css" rel="stylesheet" type="text/css" /> <!-- add script --> <script src="js/script.js"> </script> </head> <body> <div> <canvas id="gradient" width="500" height="500" tabindex="1"> </canvas> </div> </body> </html>
JS
// Get angle color function
function getAngleColor(angle) {
var color, d;
if (angle < Math.PI * 2 / 5) { // angle: 0-72
d = 255 / (Math.PI * 2 / 5) * angle;
color = '255,' + Math.round(d) + ',0'; // color: 255,0,0 - 255,255,0
} else if (angle < Math.PI * 4 / 5) { // angle: 72-144
d = 255 / (Math.PI * 2 / 5) * (angle - Math.PI * 2 / 5);
color = (255 - Math.round(d)) + ',255,0'; // color: 255,255,0 - 0,255,0
} else if (angle < Math.PI * 6 / 5) { // angle: 144-216
d = 255 / (Math.PI * 2 / 5) * (angle - Math.PI * 4 / 5);
color = '0,255,' + Math.round(d); // color: 0,255,0 - 0,255,255
} else if (angle < Math.PI * 8 / 5) { // angle: 216-288
d = 255 / (Math.PI * 2 / 5) * (angle - Math.PI * 6 / 5);
color = '0,'+(255 - Math.round(d)) + ',255'; // color: 0,255,255 - 0,0,255
} else { // angle: 288-360
d = 255 / (Math.PI * 2 / 5) * (angle - Math.PI * 8 / 5);
color = Math.round(d) + ',0,' + (255 - Math.round(d)) ; // color: 0,0,255 - 255,0,0
}
return color;
}
// inner variables
var iSectors = 360;
var iSectorAngle = (360 / iSectors) / 180 * Math.PI; // in radians
// Draw radial gradient function
function drawGradient() {
// prepare canvas and context objects
var canvas = document.getElementById('gradient');
var ctx = canvas.getContext('2d');
// clear canvas
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
// save current context
ctx.save();
// move to center
ctx.translate(canvas.width / 2, canvas.height / 2);
// draw all sectors
for (var i = 0; i < iSectors; i++) {
// start and end angles (in radians)
var startAngle = 0;
var endAngle = startAngle + iSectorAngle;
// radius for sectors
var radius = (canvas.width / 2) - 1;
// get angle color
var color = getAngleColor(iSectorAngle * i);
// draw a sector
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.arc(0, 0, radius, startAngle, endAngle, false);
ctx.closePath();
// stroke a sector
ctx.strokeStyle = 'rgb('+color+')';
ctx.stroke();
// fill a sector
ctx.fillStyle = 'rgb('+color+')';
ctx.fill();
// rotate to the next sector
ctx.rotate(iSectorAngle);
}
// restore context
ctx.restore();
}
// initialization
if(window.attachEvent) {
window.attachEvent('onload', drawGradient);
} else {
if(window.onload) {
var curronload = window.onload;
var newonload = function() {
curronload();
drawGradient();
};
window.onload = newonload;
} else {
window.onload = drawGradient;
}
}以上就是HTML5版径向渐变梯度色彩的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 37
37
 110
110
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




