

button按钮用的算是最普遍的组件之一。
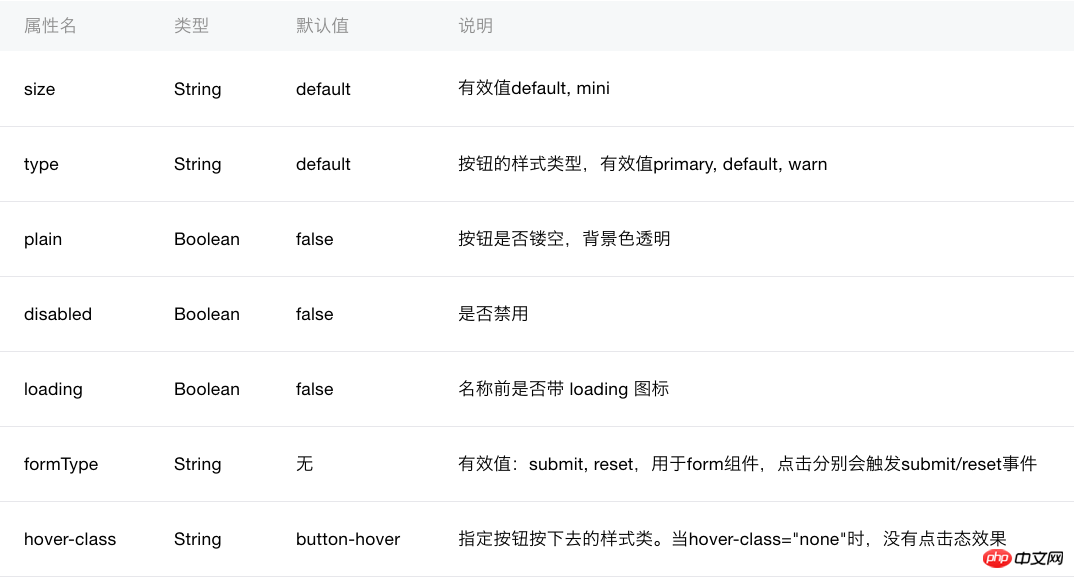
主要属性:

wxml
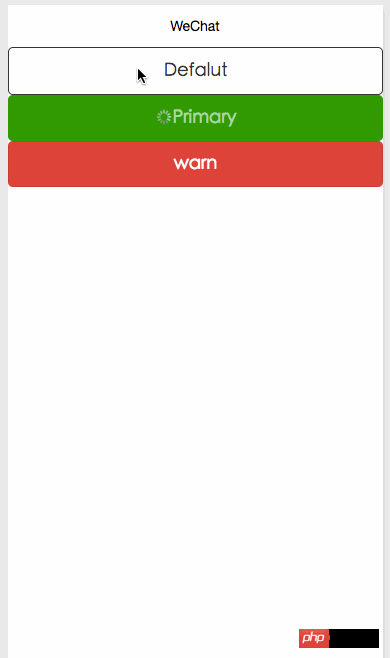
<!--按钮默认样式,点击事件--> <button type="defaule" bindtap="clickButton">Defalut</button> <!--原始颜色,不可点击状态, 正在加载状态--> <button type="primary" disabled="true" loading="true">Primary</button> <button type="warn">warn</button>
js
Page({
data:{
// text:"这是一个页面"
},
/**
* button点击事件监听
*/
clickButton: function(e) {
//打印所有关于点击对象的信息
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})更多微信小程序button组件详细介绍相关文章请关注PHP中文网!
 Belajar C# dari awal
Belajar C# dari awal
 Bagaimana untuk menyelesaikan aksara filezilla yang kacau
Bagaimana untuk menyelesaikan aksara filezilla yang kacau
 Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
Bagaimana untuk mendayakan fungsi bandar yang sama pada Douyin
 Sejarah operasi jadual paparan Oracle
Sejarah operasi jadual paparan Oracle
 Senarai harga peringkat Douyin 1-75
Senarai harga peringkat Douyin 1-75
 Bagaimana untuk menjumlahkan tatasusunan tiga dimensi dalam php
Bagaimana untuk menjumlahkan tatasusunan tiga dimensi dalam php
 Kaedah pendaftaran akaun Google
Kaedah pendaftaran akaun Google
 Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java
Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java
 Peranan sistem pengendalian linux
Peranan sistem pengendalian linux




