
基础 子元素选择器只能一级一级向下寻找,不能跨越
HTML代码:
<p>
this is my <strong><i>w</i>eb</strong> page.
</p>CSS代码:
p>strong { color: purple; } p>strong>i { font-size: 50px; }1、与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素。
2、子元素选择器使用大于号">"做为连接符。
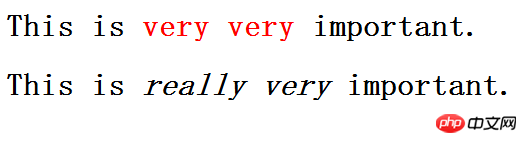
示例1:
<html>
<head>
<style type="text/css">
h1 > strong {
color: red;
}
</style>
</head>
<body>
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
</body>
</html>
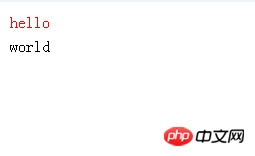
示例2
<html>
<head>
<style type="text/css">
table.company td > p {
color: red;
}
</style>
</head>
<body>
<table class='company'>
<tr>
<td>
<p>hello</p>
</td>
</tr>
</table>
<table>
<tr>
<td>
<p>world</p>
</td>
</tr>
</table>
</body>
</html>
更多CSS的子元素选择器用法详细介绍相关文章请关注PHP中文网!




