微信开发实现各种消息的响应
继续之前我们没有完成的部分,现在可以实现简单的文本交互,这篇将实现各种消息,事件的响应。
项目GitHub地址: https://github.com/Andyahui/xgyxsh_WeiXin
SDK的GitHub地址:https://github.com/JeffreySu/WeiXinMPSDK/
SDK官方介绍博客:http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index.html
一:实现各类消息的简单回复
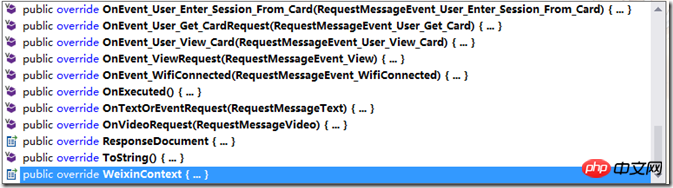
基于现在的底层框架,我们不难看出其余的响应机制不是很难,只是我们不是很熟悉这个SDK而已;现在已经实现了文本回复,我们在重写OnTextRequest方法的时候发现有很多的重新方法,如下。

这个就是我们需要实现各种消息机制和事件机制的方法。可以通过实现对应的方法来响应微信服务器发送过来的各种POST请求,如果网站有很多的需求,那么处理的业务逻辑就是在这些方法中进行。
1.1:处理语音请求;
public override IResponseMessageBase OnVoiceRequest(RequestMessageVoice requestMessage)
{
var responseVoice = base.CreateResponseMessage<ResponseMessageVoice>();
responseVoice.Voice=new Voice()
{
MediaId = requestMessage.MediaId
};
return responseVoice;
}我们客户端发送的语音请求先到OnVoiceRequest方法中,要是没有任何的回复就到默认回复方法中回复用户消息。在上面方法测试中我们创建了语音的回复,默认回复它自己的语音,MediaId是通过素材管理接口上传的多媒体文件得到的ID,其实就是微信服务器保存用户发送语音的ID;
1.2:处理图片请求;
public override IResponseMessageBase OnImageRequest(RequestMessageImage requestMessage)
{
var responseImage = base.CreateResponseMessage<ResponseMessageText>();
responseImage.Content = "来自图片,ahui";
return responseImage;
} 用户发送的图片请求,之后我们回复文本。要是需要复杂的逻辑我们可以自己在这里添加。其中的base.CreateResponseMessage
1.3:处理地理位置请求;
public override IResponseMessageBase OnLocationRequest(RequestMessageLocation requestMessage)
{
//返回的是图文消息,是关于地址的图文消息。
var responseLocation = base.CreateResponseMessage<ResponseMessageNews>();
var markersList = new List<BaiduMarkers>();
markersList.Add(new BaiduMarkers()
{
Size=BaiduMarkerSize.m,
Color ="red",
Label="A",
Latitude =requestMessage.Location_X,
Longitude=requestMessage.Location_Y,
});
var mapUrl = BaiduMapHelper.GetBaiduStaticMap(requestMessage.Location_Y,requestMessage.Location_X,1,13,markersList);
responseLocation.Articles.Add(new Article()
{
Description = string.Format("您刚才发送了地理位置信息。Location_X:{0},Location_Y:{1},Scale:{2},标签:{3}",requestMessage.Location_X,requestMessage.Location_Y,requestMessage.Scale,requestMessage.Label),
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Title="张辉的地图",
Url = mapUrl
});
return responseLocation;
}处理地理位置请求,用户发送自己的地理位置,我们可以给用户发送任何我们想发送的信息,上面是调用百度地图的接口,将它自己的信息又重新的发送。
1.4:处理链接请求;
public override IResponseMessageBase OnLinkRequest(RequestMessageLink requestMessage)
{
var responseLink = base.CreateResponseMessage<ResponseMessageNews>();
responseLink.Articles.Add(new Article()
{
Title="处理链接来的请求。",
Description =requestMessage.Description,
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Url=requestMessage.Url
});
return responseLink;
}关于链接也是回复图文消息,之前的很多都是回复图文消息,但是我们需要注意里面的参数,这样才可以符合微信的回复内容。
二:POST事件的回复
微信用户和公众号的交互过程中,用户的一些操作会使微信服务器以事件的形式发送请求到开发者设置的网站服务器上,某些事件可以让我们回复用户信息;下面就是来处理这些的。
微信开发者文档的事件推送:
http://mp.weixin.qq.com/wiki/7/9f89d962eba4c5924ed95b513ba69d9b.html
带有Event_标识的代表就是事件的方法,我们需要重写这些方法来实现我们的回复。这里面有很多可以看官网的介绍。
2.1:订阅事件
/// <summary>
/// 订阅事件
/// </summary>
/// <param name="requestMessage"></param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_SubscribeRequest(RequestMessageEvent_Subscribe requestMessage)
{
var responseSubscribe = base.CreateResponseMessage<ResponseMessageText>();
responseSubscribe.Content = "欢迎订阅,张辉欢迎您。";
return responseSubscribe;
}回复的是文本内容,这有利于测试,我们可以添加任何的逻辑,也可以回复任何的图文,语音,文本等类型。这就要看项目的需求了。
2.2:点击菜单拉取消息时的事件推送
/// <summary>
/// 点击事件
/// </summary>
/// <param name="requestMessage"></param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_ClickRequest(RequestMessageEvent_Click requestMessage)
{
var respondeEvert = base.CreateResponseMessage<ResponseMessageText>();
respondeEvert.Content = "点击事件,";
return respondeEvert;
}这里你可能不知道这个点击事件是什么,这个是在菜单栏那边设置的,我们之后就会实现菜单栏的功能。
2.3:点击菜单跳转链接时的事件推送
public override IResponseMessageBase OnEvent_ViewRequest(RequestMessageEvent_View requestMessage)
{
var responseView = base.CreateResponseMessage<ResponseMessageText>();
responseView.Content = "点击带有view的菜单栏";
return responseView;
}三:实现微信公众号自定义菜单
每一个微信的页面下基本上都有菜单栏,人家的那个是通过常规的设置可以实现的,现在我们的只是测试号,在测试号页面找了好久都没有发现,最后经过查询在开发者调试中可以设置。还有一种是利用SDK提供的页面来实现。
3.1:利用开发者调试工具实现自定义菜单

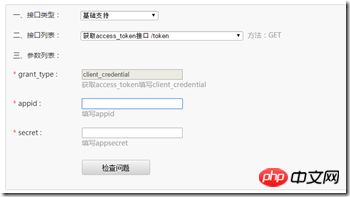
我们发现这个还需要access_token来请求,但是我们从之前的开发中都没有发现有这个,那么这个是什么呢,仔细的看官方的介绍吧;
获取access_token,我们可以通过开发者调试工具,利用AppId和secret来获取;

在第一幅图中我们还需要body,调用接口的json数据包;可以参考微信开发文档里面的进行设置。注意里面就会看到click和view这两个事件类型。
{
"button": [
{
"name": "IT资讯",
"sub_button": [
{
"type": "view",
"name": "博客园",
"url": "http://m.cnblogs.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "IT新闻",
"url": "http://news.cnblogs.com/m",
"sub_button": [ ]
},
{
"type": "click",
"name": "关于开发者",
"key": "http://m.cnblogs.com/?u=netxiaohui",
"sub_button": [ ]
}
]
},
{
"name": "校园生活",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.baidu.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
},
{
"name": "学生",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
}
]
}关于里面的事件类型,我们可以自己随意的设置,都会响应我们前面设置的菜单事件,我们可以进行一系列的逻辑代码的处理。
3.2:SDK的自定义菜单
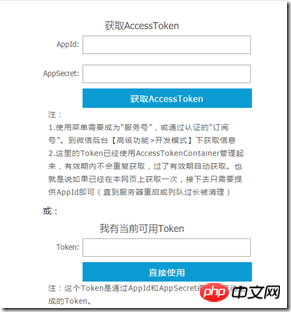
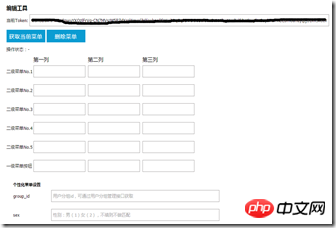
通过下面的网址可以 进行设置,里面还是需要前面的两个参数AppId和secret或者Token来设置微信的自定义菜单。
设置自定义菜单网址:http://sdk.weixin.senparc.com/Menu


四:最终的结果展示
实现上面的代码就可以实现相应的功能。这个SDK简单的使用我们现在已经大体的会了,在之后的博文中会慢慢的解析这个SDK里面的一些东西,会从Request,Response等基础开始。


Atas ialah kandungan terperinci 微信开发实现各种消息的响应. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan penyulitan dan penyahsulitan mesej
May 13, 2023 am 11:40 AM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan penyulitan dan penyahsulitan mesej
May 13, 2023 am 11:40 AM
PHP ialah bahasa skrip sumber terbuka yang digunakan secara meluas dalam pembangunan web dan pengaturcaraan sisi pelayan, terutamanya dalam pembangunan WeChat. Hari ini, semakin banyak syarikat dan pembangun mula menggunakan PHP untuk pembangunan WeChat kerana ia telah menjadi bahasa pembangunan yang benar-benar mudah dipelajari dan mudah digunakan. Dalam pembangunan WeChat, penyulitan dan penyahsulitan mesej merupakan isu yang sangat penting kerana ia melibatkan keselamatan data. Untuk mesej tanpa kaedah penyulitan dan penyahsulitan, penggodam boleh mendapatkan data dengan mudah, menimbulkan ancaman kepada pengguna.
 Menggunakan PHP untuk membangunkan alat pemesejan massa WeChat
May 13, 2023 pm 05:00 PM
Menggunakan PHP untuk membangunkan alat pemesejan massa WeChat
May 13, 2023 pm 05:00 PM
Dengan populariti WeChat, semakin banyak syarikat mula menggunakannya sebagai alat pemasaran. Fungsi pemesejan kumpulan WeChat ialah salah satu cara penting bagi perusahaan untuk menjalankan pemasaran WeChat. Walau bagaimanapun, jika anda hanya bergantung pada penghantaran manual, ia adalah tugas yang sangat memakan masa dan susah payah untuk pemasar. Oleh itu, adalah amat penting untuk membangunkan alat pemesejan massa WeChat. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan alat penghantaran massa WeChat. 1. Kerja penyediaan Untuk membangunkan alat pemesejan massa WeChat, kita perlu menguasai perkara teknikal berikut: Pengetahuan asas PHP WeChat alat pembangunan platform awam: Sub
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tag pengguna
May 13, 2023 pm 04:31 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tag pengguna
May 13, 2023 pm 04:31 PM
Dalam pembangunan akaun awam WeChat, pengurusan tag pengguna ialah fungsi yang sangat penting, yang membolehkan pembangun memahami dan mengurus pengguna mereka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi pengurusan teg pengguna WeChat. 1. Dapatkan openid pengguna WeChat Sebelum menggunakan fungsi pengurusan tag pengguna WeChat, kita perlu mendapatkan openid pengguna terlebih dahulu. Dalam pembangunan akaun awam WeChat, adalah amalan biasa untuk mendapatkan openid melalui kebenaran pengguna. Selepas kebenaran pengguna selesai, kami boleh mendapatkan pengguna melalui kod berikut
 Langkah untuk melaksanakan pembangunan akaun awam WeChat menggunakan PHP
Jun 27, 2023 pm 12:26 PM
Langkah untuk melaksanakan pembangunan akaun awam WeChat menggunakan PHP
Jun 27, 2023 pm 12:26 PM
Cara menggunakan PHP untuk membangunkan akaun awam WeChat Akaun awam WeChat telah menjadi saluran penting untuk promosi dan interaksi bagi banyak syarikat, dan PHP, sebagai bahasa Web yang biasa digunakan, juga boleh digunakan untuk membangunkan akaun awam WeChat. Artikel ini akan memperkenalkan langkah khusus untuk menggunakan PHP untuk membangunkan akaun awam WeChat. Langkah 1: Dapatkan akaun pembangun akaun rasmi WeChat Sebelum memulakan pembangunan akaun rasmi WeChat, anda perlu memohon akaun pembangun akaun rasmi WeChat. Untuk proses pendaftaran khusus, sila rujuk laman web rasmi platform awam WeChat
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan rekod penghantaran mesej kumpulan
May 13, 2023 pm 04:31 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan rekod penghantaran mesej kumpulan
May 13, 2023 pm 04:31 PM
Memandangkan WeChat menjadi alat komunikasi yang semakin penting dalam kehidupan orang ramai, fungsi pemesejan tangkasnya digemari oleh sebilangan besar perusahaan dan individu. Bagi perusahaan, membangunkan WeChat menjadi platform pemasaran telah menjadi trend, dan kepentingan pembangunan WeChat secara beransur-ansur menjadi lebih menonjol. Antaranya, fungsi penghantaran kumpulan lebih banyak digunakan Jadi, sebagai pengaturcara PHP, bagaimana untuk melaksanakan rekod penghantaran mesej kumpulan? Berikut akan memberi anda pengenalan ringkas. 1. Memahami pengetahuan pembangunan yang berkaitan dengan akaun awam WeChat Sebelum memahami cara melaksanakan rekod penghantaran mesej kumpulan, I
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan fungsi pengundian
May 14, 2023 am 11:21 AM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan fungsi pengundian
May 14, 2023 am 11:21 AM
Dalam pembangunan akaun awam WeChat, fungsi pengundian sering digunakan. Fungsi undian ialah cara yang bagus untuk pengguna mengambil bahagian dalam interaksi dengan pantas, dan ia juga merupakan alat penting untuk mengadakan acara dan meninjau pendapat. Artikel ini akan memperkenalkan anda cara menggunakan PHP untuk melaksanakan fungsi undian WeChat. Dapatkan kebenaran akaun rasmi WeChat Pertama, anda perlu mendapatkan kebenaran akaun rasmi WeChat. Pada platform awam WeChat, anda perlu mengkonfigurasi alamat API akaun awam WeChat, akaun rasmi dan token yang sepadan dengan akaun awam. Dalam proses pembangunan kami menggunakan bahasa PHP, kami perlu menggunakan PH yang disediakan secara rasmi oleh WeChat
 Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tetingkap sembang perkhidmatan pelanggan
May 13, 2023 pm 05:51 PM
Pembangunan PHP WeChat: Bagaimana untuk melaksanakan pengurusan tetingkap sembang perkhidmatan pelanggan
May 13, 2023 pm 05:51 PM
WeChat kini merupakan salah satu platform sosial dengan pangkalan pengguna terbesar di dunia Dengan populariti Internet mudah alih, semakin banyak syarikat mula menyedari kepentingan pemasaran WeChat. Apabila menjalankan pemasaran WeChat, perkhidmatan pelanggan adalah bahagian yang penting. Untuk mengurus tetingkap sembang perkhidmatan pelanggan dengan lebih baik, kami boleh menggunakan bahasa PHP untuk pembangunan WeChat. 1. Pengenalan kepada pembangunan PHP WeChat PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang digunakan secara meluas dalam bidang pembangunan Web. Digabungkan dengan antara muka pembangunan yang disediakan oleh platform awam WeChat, kami boleh menggunakan bahasa PHP untuk menjalankan WeChat
 Bagaimana untuk menggunakan PHP untuk pembangunan WeChat?
May 21, 2023 am 08:37 AM
Bagaimana untuk menggunakan PHP untuk pembangunan WeChat?
May 21, 2023 am 08:37 AM
Dengan pembangunan Internet dan peranti pintar mudah alih, WeChat telah menjadi bahagian yang amat diperlukan dalam bidang sosial dan pemasaran. Dalam era yang semakin digital ini, cara menggunakan PHP untuk pembangunan WeChat telah menjadi tumpuan ramai pembangun. Artikel ini terutamanya memperkenalkan mata pengetahuan yang berkaitan tentang cara menggunakan PHP untuk pembangunan WeChat, serta beberapa petua dan langkah berjaga-jaga. 1. Persediaan persekitaran pembangunan Sebelum membangunkan WeChat, anda perlu menyediakan persekitaran pembangunan yang sepadan terlebih dahulu. Secara khusus, anda perlu memasang persekitaran operasi PHP dan platform awam WeChat




