
圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应。接下来通过本文教程给大家介绍CSS布局之圣杯布局与双飞翼布局,感兴趣的朋友一起学习吧
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应。
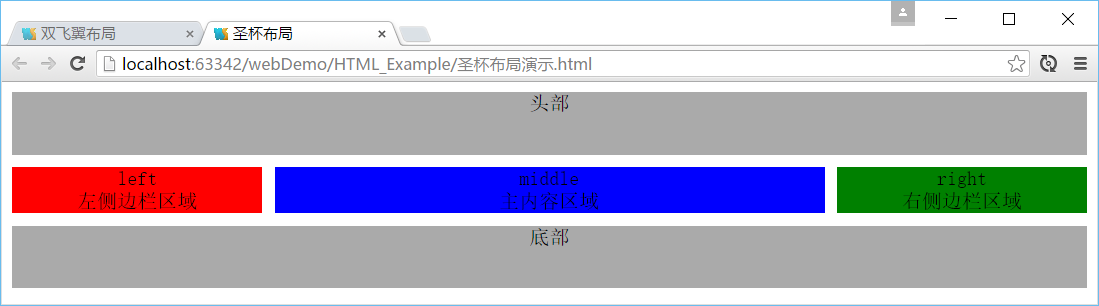
圣杯布局

实现原理
html代码中,middle部分首先要放在container的最前部分,然后是left,right
1.将三者都设置 float:left, position:relative (因为相对定位后面会用到)
2.middle设置 width:100% 占满一行
3.此时middle占满一行,所以要把left拉到middle所在行的最左边,使用 margin-left:-100%
4.这时left拉回到middle所在行的最左边,但会覆盖middle内容的左端,要把middle内容拉出来,所以在外围container加上 padding:0 210px
5.middle内容拉出来了,但left也跟着出来了,所以要还原,就对left使用相对定位 left:-210px
6.同理,right要拉到middle所在行的最右边,使用 margin-left:-210px,right:-210px
实现代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
middle<br>主内容区域
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
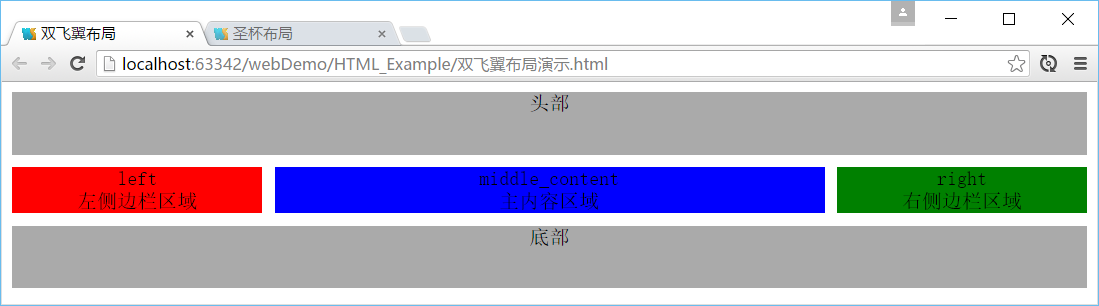
</html>双飞翼布局

实现原理
html代码中,middle部分首先要放在container的最前部分,然后是left,right
1.将三者都设置 float:left
2.middle设置 width:100% 占满一行
3.此时middle占满一行,所以要把left拉到middle所在行的最左边,使用 margin-left:-100%,同理right使用 margin-left:-200px
4.此时middle的内容被覆盖,要把middle的内容拉出来,除了使用外围container的padding,还可以考虑使用margin,给middle增加一个内层p -- middle_content, 然后设置 margin:0 210px
实现代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
<p id="middle_content">
middle_content<br>主内容区域
</p>
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
</html>关于CSS布局之圣杯布局与双飞翼布局 的相关知识就给大家介绍这么多,希望对大家有所帮助!
Atas ialah kandungan terperinci 详解CSS布局之圣杯布局与双飞翼布局示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menjadi halimunan dalam talian di TikTok
Bagaimana untuk menjadi halimunan dalam talian di TikTok
 Bagaimana untuk menutup selepas menjalankan arahan nohup
Bagaimana untuk menutup selepas menjalankan arahan nohup
 Bagaimana untuk mengalih keluar sempadan kotak teks
Bagaimana untuk mengalih keluar sempadan kotak teks
 Bagaimana untuk menentukan rentetan dalam php
Bagaimana untuk menentukan rentetan dalam php
 Bagaimana untuk memasuki laman web 404
Bagaimana untuk memasuki laman web 404
 Apakah topologi rangkaian bintang?
Apakah topologi rangkaian bintang?
 Perbezaan antara concat dan push dalam JS
Perbezaan antara concat dan push dalam JS
 Bagaimana untuk belajar pengaturcaraan python dari awal
Bagaimana untuk belajar pengaturcaraan python dari awal




