
本文介绍谨慎使用CSS中的星号(*)通配符的总结
在关于CSS3的文章中都提到了通配符的使用(如果你对CSS3中的选择符使用感兴趣可以参考我翻译的详解CSS3中的属性选择符)。
里面讲到了CSS3中多种通过符的使用方法,如星号(*)、脱字符(^)和美元符号($)等。而由于星号(*)在CSS2.x中已经得到多数浏览器的支持,所以其使用范围最广。
我们最常见的星号(*)使用方法就是:
代码如下:
* {padding:0;margin:0;font-family:…}
这种方法很实用,由于不同浏览器对于同样的页面元素有不同的默认样式,所以使用通配符星号(*)先将所有可能影响布局的默认样式统一一下是下十分必要的。而星号(*)匹配所有元素,省去了一个一个去写元素名称的麻烦。
我相信应该有不少人在使用这种方法吧。dudo博客主题之前存在在不是浏览器下字体不统一的情况,于是我就使用星号(*)通配符来实现这样的效果。
但是……这个方法真的就可以让我们一劳永逸了吗?我们来看一个例子。下面是一段多层嵌套的XHTML代码(我想这比实际应用中的嵌套次数少得多了):
代码如下:
<p id="d1"> <p id="d2"> <p id="d3"> <p id="d4"> <p id="d5"> <p>jb51.net</p> </p> </p> </p> </p> </p>
我使用的CSS代码很简单:
代码如下:
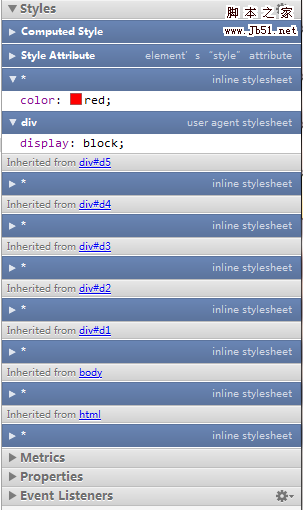
* {color:red;}在浏览器中的效果就是把dudo.org这个字符串显示为红色。那么我们使用Chrome浏览器中自带的开发者工具看看浏览器是怎么来渲染的:

在右图我们看到从HTML标签到p#d1最后到p#d5都被赋予了一个color:red的属性。也就是说空白元素也有了属性。可能有人会说,这很正常啊,因为你使用的是通配符星号(*)嘛,星号(*)自然通配所有的标签了。但是你应该仔细看前面的“Inherited frome”,它不仅仅是通过星号(*)来指定,他还会一层一层地继承下去。而且星号(*)的优先级是很高的,他的作用域很大。所以,你的页面层次越复杂,重复继承和渲染的次数就越多。
这会有什么样的后果呢?影响性能!不过,这不是296、386的时代,现在的计算机对于点东西来说是简直是小菜,如果你不是那么在乎完全可以忽略。不过对于要求苛刻的设计来着,这样的东西也是绝对不允许出现的。
那么星号(*)通配符是不是就不能用,或者越少用越好呢?当然不是!不过要坚持这样的原则:不要在在深层次的页面结构中使用它;不要在页面的根节点使用它;不要在距离目标节点较远的节点上使用它。最好在父级元素中使用。这样效果和性能可以兼得。
可能以前有过类似的讨论,但是我没有找到相关的详细介绍文章,欢迎大家指点。
通配符在CSS2中就得到支持了,如果只有两三层的话使用星号(*)很方便,嵌套多了就有上面的问题了
Atas ialah kandungan terperinci 使用CSS中的星号(*)通配符的总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Komputer menggesa bahawa msvcr110.dll tiada dan cara menyelesaikannya
Komputer menggesa bahawa msvcr110.dll tiada dan cara menyelesaikannya
 pertukaran mata wang
pertukaran mata wang
 Bagaimana untuk membuka fail .dat
Bagaimana untuk membuka fail .dat
 Kaedah pengoptimuman kedudukan kata kunci SEO Baidu
Kaedah pengoptimuman kedudukan kata kunci SEO Baidu
 Linux menambah kaedah sumber kemas kini
Linux menambah kaedah sumber kemas kini
 Platform mata wang digital domestik
Platform mata wang digital domestik
 Mana yang lebih baik untuk belajar dahulu, bahasa c atau c++?
Mana yang lebih baik untuk belajar dahulu, bahasa c atau c++?
 403penyelesaian terlarang
403penyelesaian terlarang




