
本文介绍HTML超级链接详细讲解的实例代码
超级链接是网站中使用比较频繁的HTML元素,因为网站的各种页面都是由超级链接串接而成,超级链接完成了页面之间的跳转。超级链接是浏览者和服务器的交互的主要手段,在后面的技术中会逐步深化学习。
— 注意:图片也可以做链接,将在下一章“网页中的图片”详细学习。
4.5.1 给文字添加链接
超级链接的标签是,给文字添加超级链接类似于其他修饰标签。添加了链接后的文字有其特殊的样式,以和其他文字区分,默认链接样式为蓝色文字,有下划线。超级链接是跳转到另一个页面的,标签有一个href属性负责指定新页面的地址。href指定的地址一般使用相对地址。
— 说明:网站开发中,文档相对地址使用更为普遍。
在D:\web\目录下创建网页文件,命名为a.htm,编写代码如代码4.18所示。
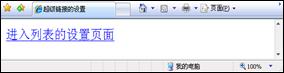
代码4.18 超级链接的设置:a.htm

图4.19 超级链接的设置
读者可从图4.19中看到超级链接的默认样式,当单击页面中的链接,页面将跳转到同一目录下的ul_ol.htm页面,即上节的列表设置页面。当单击浏览器的“后退”按钮,回到a.htm页面时,文字链接的颜色变成了紫色,用于告诉浏览者,此链接已经被访问过。
4.5.2 修改链接的窗口打开方式
默认情况下,超级链接打开新页面的方式是自我覆盖。根据浏览者的不同需要,读者可以指定超级链接的其他打开新窗口的方式。超级链接标签提供了target属性进行设置,取值分别为_self(自我覆盖,默认)、_blank(创建新窗口打开新页面)、_top(在浏览器的整个窗口打开,将会忽略所有的框架结构)、_parent(在上一级窗口打开)。
— 注意:_top和_parent方式用于框架页面,后面章节有详解。
4.5.3 给链接添加提示文字
很多情况下,超级链接的文字不足以描述所要链接的内容,超级链接标签提供了title属性能很方便地给浏览者做出提示。title属性的值即为提示内容,当浏览者的光标停留在超级链接上时,提示内容才会出现,这样不会影响页面排版的整洁。修改a.htm网页文件,编写代码如代码4.19所示。
代码4.19 超级链接的设置:a.htm

图4.20 超级链接的提示文字
4.5.4 什么是锚(anchor)
很多网页文章的内容比较多,导致页面很长,浏览者需要不断地拖动浏览器的滚动条才能找到需要的内容。超级链接的锚功能可以解决这个问题,锚(anchor)是引自于船只上的锚,锚被抛下后,船只就不容易飘走、迷路。实际上锚就是用于在单个页面内不同位置的跳转,有的地方叫做书签。
超级链接标签的name属性用于定义锚的名称,一个页面可以定义多个锚,通过超级链接的href属性可以根据name跳转到对应的锚。在D:\web\目录下创建网页文件,命名为a_anchor.htm,编写代码如代码4.20所示。
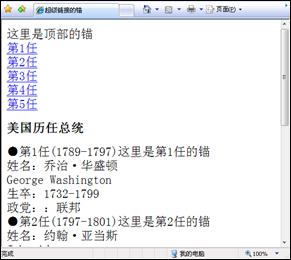
代码4.20 超级链接的锚:a_anchor.htm

图4.21 超级链接的锚
当浏览者单击超级链接时,页面将自动滚动到href属性值名称的锚位置。
— 注意:定义锚的标签内不一定需要具体内容,只是做一个定位。
4.5.5 电子邮件、FTP和Telnet的链接
超级链接还可以进一步扩展网页的功能,比较常用的有发电子邮件、FTP以及Telnet连接。完成以上的功能只需要修改超级链接的href值。发电子邮件的编写格式为:
给我发email
邮件地址必须完整,如intel@qq.com。
前面提到过,浏览网页采用http协议,而FTP服务器采用FTP协议连接,链接格式如下:
链接的文字
FTP服务器链接和网页链接区别在于所用协议不同。FTP需要从服务器管理员处获得登录的权限。不过部分FTP服务器可以匿名访问,从而能获得一些公开的文件。同样,连接Telnet协议的服务器也是采用类似方法,格式如下:
链接的文字
telnet协议应用非常少,使用http协议居多。在D:\web\目录下创建网页文件,命名为mail.htm,编写代码如代码4.21所示。
代码4.21 超级链接的其他设置:mail.htm

图4.22 超级链接的其他设置
Atas ialah kandungan terperinci HTML超级链接详细讲解的实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah itu mata wang digital
Apakah itu mata wang digital
 Perbezaan antara hibernasi tingkap dan tidur
Perbezaan antara hibernasi tingkap dan tidur
 mybatis cache tahap pertama dan cache tahap kedua
mybatis cache tahap pertama dan cache tahap kedua
 python menggabungkan dua senarai
python menggabungkan dua senarai
 Apakah jenis seni bina sistem yang ada?
Apakah jenis seni bina sistem yang ada?
 Cara menggunakan fungsi penyahkod
Cara menggunakan fungsi penyahkod
 Apakah arahan penutupan dan mulakan semula linux?
Apakah arahan penutupan dan mulakan semula linux?
 WiFi disambungkan tetapi terdapat tanda seru
WiFi disambungkan tetapi terdapat tanda seru




