
这篇文章主要介绍了微信开发之微信授权详细介绍的相关资料,需要的朋友可以参考下
最近有机会做到一个微信项目;把其中自己整理的笔记分享给大家,有不足或错误的地方望大家指正!
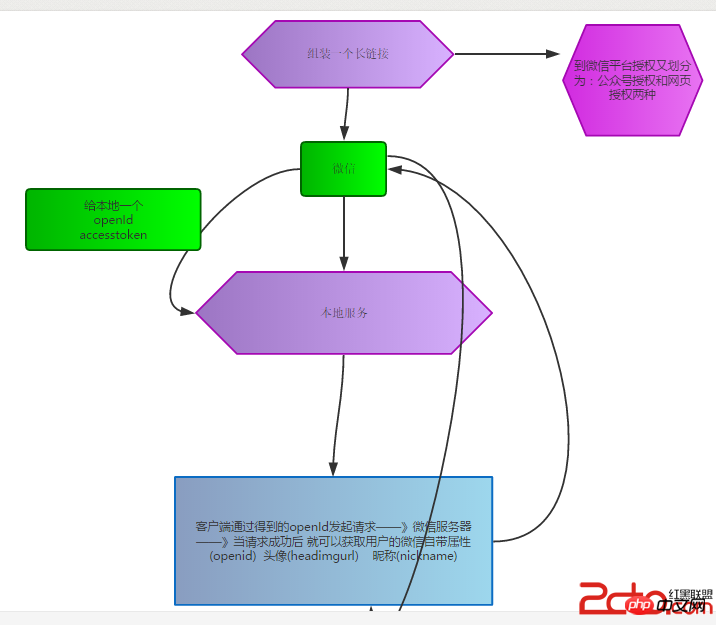
1关于微信授权这块的流程图,如下

一些代码碎片仅供参考:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}本地存储的运用:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. 做微信开发,建议先造一些数据,取到对应的openId ,方便在浏览器里调试;
2.稍微麻烦的就是每次调整完成,需要发布到服务上 不然就没有效果。。。这个lz刚开始时好伤的,如果是上线的东东,大家都懂的,你最好和客户说好,晚上在调整吧
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
Atas ialah kandungan terperinci 微信开发之微信授权详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 pemasangan windows10 gagal
pemasangan windows10 gagal
 Bagaimana untuk menetapkan pembolehubah persekitaran linux
Bagaimana untuk menetapkan pembolehubah persekitaran linux
 Bagaimana untuk meninggalkan dua ruang kosong dalam perenggan dalam html
Bagaimana untuk meninggalkan dua ruang kosong dalam perenggan dalam html
 Tiada penyesuai rangkaian dalam pengurus peranti
Tiada penyesuai rangkaian dalam pengurus peranti
 Pemacu kad bunyi komputer riba
Pemacu kad bunyi komputer riba
 Penjelasan terperinci tentang acara onbeforeunload
Penjelasan terperinci tentang acara onbeforeunload
 Apakah kekunci pintasan yang biasa digunakan dalam WPS?
Apakah kekunci pintasan yang biasa digunakan dalam WPS?
 Bagaimana untuk menetapkan pembalut baris automatik dalam perkataan
Bagaimana untuk menetapkan pembalut baris automatik dalam perkataan




