详细介绍JavaScript 开发者调查报告(图)
详细介绍JavaScript 开发者调查报告(图)
我们关于JavaScript开发者的调查也已经结束。本次调查收到的答复超过预期。我很高兴能与大家分享成果!
答复超过5000,准确的说是5350,我已经迫不及待地想要分享调查的详细内容了。不过,在此之前,我要感谢各位的参与,这是JavaScript社区的一个伟大时刻,让我们一起期待吧!
我没有预料到会得到这么激烈的回应,下一次我会做一些改进。也就是说,我会先把调查放到GitHub上,这样社区就可以启动调查之前,用几个星期的时间来集合相关的问题和选项。这样一来,就可以产出更精确的结果,并避免类似“我很惊讶你居然没有包括Emacs!”的抱怨。

下面,轮到调查结果了。在公布结果的时候我会保持公正,以便于大家自己得出没有偏见的结论。
1.你写的是什么类型的JavaScript?
97.4%的受调查者编写适用于Web浏览器的JavaScript,这些人中的37%同时还写移动Web应用程序。超过3000人——大概56.6%——编写服务器端的JavaScript。在这些人中,5.5%的人在某种嵌入式环境使用JavaScript,如Tessel或Raspberry Pi。
一些参与者说他们在其他一些地方使用JavaScript,比较明显地是在开发CLI和桌面应用程序的时候。有几个还提到Pebble 和Apple TV。这些都被划分在Other类中,占了2.2%的投票。

2.你在哪里使用JavaScript?
不出所料,94.9%的投票者在工作中使用JavaScript。不过,统计中还有很大一部分——82.3%——在业余项目中也用JavaScript。其他的回复包括教学和学习,因为兴趣,或为非营利组织。

3.你写JavaScript有多久了?
超过33%的受调查者已经写了超过6年的JavaScript代码。此外,5.2%在一年前开始写JavaScript,12.4%两年前,15.1%三年前。也就是说有32.7%的人是近年来才开始写JavaScript的。

4.你使用哪种编译到JavaScript的语言?
85%的人答复说他们编译ES6到ES5。同时15%仍然使用CoffeeScript,15.2%使用TypeScript,还有少得可怜的1.1%使用Dart。
这是其中一个我希望能够有更多人参与合作的问题,因为有13.8%选择了“Other”的回答。在这13.8%中,绝大多数的答案是ClojureScript,elm,Flow和JSX。

5.你更喜欢什么JavaScript格式选择?
绝大多数投票的JavaScript开发人员似乎更喜欢分号,达到79.9%。与此相反,11%的人表示他们不喜欢使用分号。说到逗号,44.9%的人赞成用在表达式后面,而4.9%的人希望使用逗号优先的语法。还有空格缩进,65.5%的人喜欢空格键,而29.1%更愿意使用tab。

6.你使用哪种ES5特性?
在79.2%的受调查者赞同函数的Array方法的同时,76.3%的人表示他们使用的是strict mode,30%采用Object.create,使用getter and setters的只有28%。

7.你使用哪种ES6特性?
值得注意的是,箭头功能是本次调查中最常用的ES6特性:79.6%。使用Let和const关键字的有77.8%,promise也很强劲,为74.4%。不出所料,只有4%的受访者使用proxies。只有13.1%的用户表示他们使用的是symbols,超过30%的人说他们使用iterators。

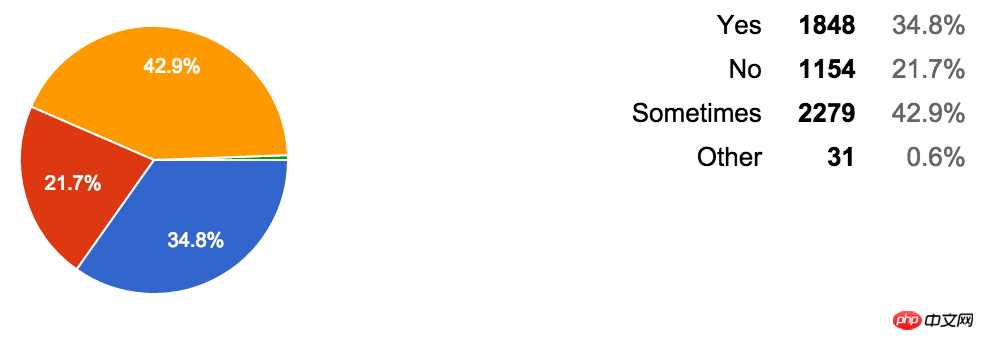
8.你是否写测试?
虽然有21.7%表示从来不写任何测试,但大多数人都写过一些测试,34.8%时常在写测试。

9.你是否运行连续集成测试?
CI也是如此,虽然不使用CI服务器的人更多——超过40%。近60%的受访者至少偶尔使用CI,其中32%时常在CI服务器上运行测试。

10.你如何运行测试?
59%喜欢用PhantomJS或类似运行自动化的浏览器测试,51.3%喜欢在web浏览器上执行手动测试。服务器端的自动化测试收获了53.5%的得票率。

11.你使用什么单元测试库?
似乎大多数受访者倾向于要么Mocha要么Jasmine来运行JavaScript测试,而Tape得到了9.8%的投票。

12.你使用什么代码质量工具?
似乎受调查者要么选ESLint,要么在JSHint阵营,但JSLint经过这么多年之后意外强劲,有近30%。

13.你怎么处理客户端的依赖?
npm以60%的投票成为了客户端依赖管理体系的首选。Bower依然有20%的份额,而旧的

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Naik taraf perkhidmatan akses Tmall Elf Cloud: caj pembangun percuma
Jan 09, 2024 pm 10:06 PM
Naik taraf perkhidmatan akses Tmall Elf Cloud: caj pembangun percuma
Jan 09, 2024 pm 10:06 PM
Menurut berita dari laman web ini pada 9 Januari, Tmall Elf baru-baru ini mengumumkan peningkatan perkhidmatan akses Yunyun Perkhidmatan akses Yunyun yang dinaik taraf akan bertukar daripada mod percuma kepada mod berbayar mulai 1 Januari. Tapak ini dilengkapi dengan ciri dan pengoptimuman baharu: mengoptimumkan protokol awan untuk meningkatkan kestabilan sambungan peranti; Ia mudah untuk mengikat akaun Pada masa yang sama, keizinan akaun Aplikasi pihak ketiga untuk pembangun telah ditambahkan untuk menyokong pengikatan satu klik akaun Tmall Elf telah ditambahkan sebagai tambahan kepada interaksi suara , pengguna boleh mengawal peranti dan mendapatkan maklumat melalui apl dan pembesar suara skrin, keupayaan pautan adegan pintar baharu, atribut dan peristiwa produk baharu, yang boleh dilaporkan sebagai status atau peristiwa untuk menentukan Tmall.
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata






