
HTML5提供了Geolocation-API允许我们获取地理位置坐标
不过只有针对特定的需求才会用到
比如说地图应用

一般还是很少用到的
使用的方法也很简单
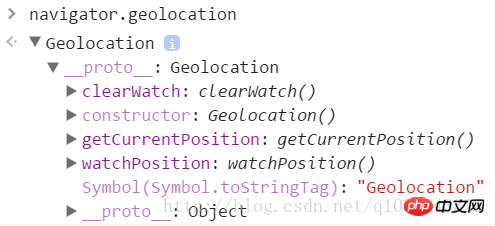
API都存在于navigator.geolocation对象的原型上

核心的方法就是getCurrentPostion和watchPosition
navigator.geolocation.getCurrentPosition方法有三个参数
success 获取位置信息成功的回调函数(必须)
error 获取位置信息失败的回调函数
options 配置信息参数对象
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});这时浏览器就会发起询问 <br/>因为毕竟位置信息也算是隐私信息

这里我们点击允许共享位置信息就可以了 <br/>然后Chrome就会向Google位置服务发送本地网络信息 <br/>(由于国内封杀了谷歌,所以我们只有翻墙才能获取到位置信息〒▽〒)

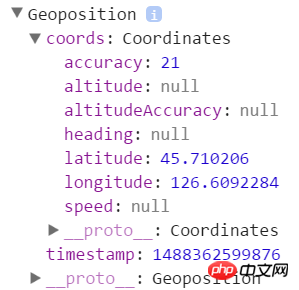
可以在控制台内给我们返回的位置信息
coord 坐标 <br/>
accuracy 定位精准度(单位m)
altitude 海拔
altitudeAccuracy 海拔精准度(单位m)
heading 方向
latitude 纬度
longitude 经度
speed 速度
timestamp 时间戳
<br/>
不过这个坐标并不是十分精确(特别是PC端) <br/>它可能源于IP地址、GPS、Wifi定位等等
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});我们可以设置第二个参数当获取地理位置信息错误时做出一些处理
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
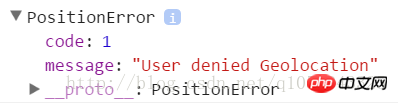
console.log(err); //获取错误对象PositionError});比如我现在拒绝共享位置信息

code = 1 表示用户拒绝
code = 2 表示无法获取
code = 3 表示连接超时
第三个参数用于设置配置信息
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});enableHighAccuracy 是否需要高精度位置 默认false
timeout 设置请求超时时间(单位ms) 默认infinity不限时
maximumAge 位置信息过期时间(单位ms) 默认0:无条件获取新的地理位置信息 <br/>
在重复获取地理位置watchPosition时,该参数指定多久再次获取位置
watchPosition与getCurrentPosition参数都是一样的 <br/>区别在于watchPosition是不停的获取位置信息 <br/>比如我们使用的定位软件 <br/>我们在跑步时位置不断变更,就需要不断的重绘定位 <br/>这样每当坐标发生变化,就会调用success回调函数
而且watchPosiiton会返回一个watchID <br/>我们可以通过clearWatch(warchID)取消监听 <br/>类似于取消定时器
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);如果clearWatch不带参数 <br/>则清除所有watchPosition
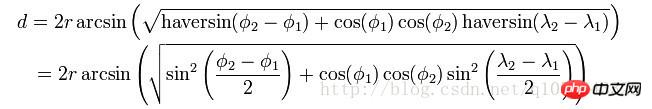
我们有些时候 <br/>可能需要获取两点的距离 <br/>比如说订餐APP的获取附近商家 <br/>这时我们就可以利用Haversine算法来计算

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
}传入两点的坐标就可以得到地理空间距离
其中var R = 6371;是地球半径6371km
当然了也存在一些其他算法
在时间和精确度上有所不同
Atas ialah kandungan terperinci HTML5地理位置定位Geolocation-API及Haversine地理空间距离算法(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Perbezaan antara api rehat dan api
Perbezaan antara api rehat dan api
 Apakah maksud telefon bimbit hd?
Apakah maksud telefon bimbit hd?
 kemas kini automatik windows
kemas kini automatik windows
 Berapa tinggi Ethereum akan pergi?
Berapa tinggi Ethereum akan pergi?
 Penyelesaian kepada masalah yang vscode tidak dapat dijalankan selepas memuat turun python
Penyelesaian kepada masalah yang vscode tidak dapat dijalankan selepas memuat turun python
 Bagaimana untuk memuat turun panel kawalan nvidia
Bagaimana untuk memuat turun panel kawalan nvidia




