
1.Hn标签,一般一个页面里面只用一个H1标签,作为主要的信息标题,这样便于SEO。
2.P标签,段落标签。
3.语义化是指用合理HTML标记以及其特有的属性去格式化文档内容。通俗地讲,语义化就是对数据和信息进行处理,使得机器可以理解.
事实上SEO最有效的一种办法,就是对网页的HTML结构进行重构,实质上就是语义化。
4.
横线 (在Webstorm中:hr+Tab)
换行
5.文本标签行内标签
6.标签用于对一小部分文本进行突出加强
7.HTML标签只是用来内容的显示,如果要给它样式,则要考虑用css。
8.下标,如:H2O 这样的内容的显示
上标,如:23
9.超链接:
href
target
10.
HTML 5里新加入的标记:
<article> 标记 定义一篇文章 <aside> 标记 定义页面内容部分的侧边栏 <audio> 标记 定义音频内容 <canvas> 标记 定义图片 <command> 标记 定义一个命令按钮 <datalist> 标记 定义一个下拉列表 <details> 标记 定义一个元素的详细内容 <dialog> 标记 定义一个对话框(会话框) <embed> 标记 定义外部的可交互的内容或插件 <figure> 标记 定义一组媒体内容以及它们的标题 <footer> 标记 定义一个页面或一个区域的底部 <header> 标记 定义一个页面或一个区域的头部 <hgroup> 标记 定义文件中一个区块的相关信息 <keygen> 标记 定义表单里一个生成的键值 <mark> 标记 定义有标记的文本 <meter> 标记 定义 measurement within a
predefined range :
<nav> 标记 定义导航链接 <output> 标记 定义一些输出类型 <progress> 标记 定义任务的过程 <rp> 标记是用在Ruby annotations 告诉那些不支持 Ruby 元素的浏览器如何去显示 <rt> 标记 定义对ruby
annotations的解释 :
<ruby> 标记 定义 ruby annotations. <section> 标记 定义一个区域 <source> 标记 定义媒体资源 <time> 标记 定义一个日期/时间 <video> 标记 定义一个视频
11.如果要一下子要把一个标签写多次,则在Webstorm中(以article为例):
article*10+Tab (一下子要输入10个article标签)
12.锚点
13.有序列表(就是有1234这样的排序)和无序列表
无序:
<ul> <li>xx</li> <li>eweet</li> <li>eqt</li></ul>
运行结果:

有序:
<ol> <li>有序</li> <li>有序吗?</li> <li>有序</li></ol>
注意:和
<ol> <li><a href="#">空连接</a>有序</li> <li><strong>有序吗?</strong></li> <li>有序</li></ol>
运行结果:

14.自定义列表:
dl
dt(相当于标题)
dd(相当于列表项)
<dl> <dt>dt里面的文本内容</dt> <dt>dt里面的文本内容</dt> <dd>dd里面的文本内容</dd></dl><dl> <dd>dt与dd内容做对比</dd> <dd>dd的内容对比</dd> <dd>dd测试对比</dd></dl>
运行结果:

说明:一般情况下最好只用一个dt就好
15.table标签
跨行、跨列:rolspan colspan
<table border="1"> <tr> <th colspan="3">表头</th> </tr> <tr> <td>嫦娥</td> <td>月亮</td> <td>雾霾</td> </tr> <tr> <td>北京</td> <td>口罩</td> <td>测试列</td> </tr> <tr> <td >前台</td> <td>防护口罩</td> </tr></table>
16.{}的用法,以span标签为例:
span{this is span markup$)*3 +Tab输入以上内容后,会显示如下效果:
<span>this is span markup1</span> <span>this is span markup2</span><span>this is span markup3</span>
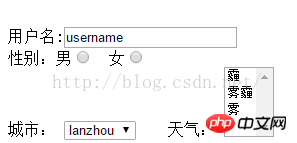
17.form表单的用法:
<form action="#">
用户名:<input type="text" value="username"/><br>
性别:男<input type="radio" name="gender"/> 女<input type="radio" name="gender"/>
<br>
城市:
<select name="city" id="">
<option value="0">lanzhou</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">天津</option>
</select>
天气:
<select name="" id="" multiple="multiple">
<option value="2">霾</option>
<option value="2">雾霾</option>
<option value="2">雾</option>
</select></form>运行效果如下:

注意:在使用单选按钮的时候,标签名称一致,才可以实现单选的效果。如果想要用户在点击“女”或者“男”的时候也能实现选中按钮的效果的话,则有如下代码:
性别:<input type="radio" name="gender" id="male"> <label for="male">男</label> <label> <input type="radio" name="gender">女</label>
(男和女采用了两种不同的实现方式)
18.option的快速输入法:
option{200$年}*10+Tab键当输入完Tab键后会有如下代码生成:
<option value="">2001年</option><option value="">2002年</option> <option value="">2003年</option><option value="">2004年</option> <option value="">2005年</option><option value="">2006年</option> <option value="">2007年</option><option value="">2008年</option> <option value="">2009年</option><option value="">20010年</option>
19.checkbox:单选框
<!--checkbox标签:--><input type="checkbox">勾选表示同意
运行效果:

20.表单分组:
<!--表单分组--><fieldset> <!--<legend>分组1</legend>--> 用户名:<input type="text" name="username"> <br> 密码:<input type="password" name="password"> </fieldset><fieldset> <legend>分组2</legend> 英文名:<input type="text" name="firstname"> <br> 英文姓:<input type="text" name="lastname"></fieldset>
以上分别为添加legend标签和不添加legend标签,运行结果如下:

21.H1-H6的快速写法:
h$*6+Tab键
Atas ialah kandungan terperinci HTML5基础标签与SEO的代码实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




