
select元素可以用来生成一个选项列表供用户选择。
size属性用来设定要显示给用户的选项数目;
multiple属性,用户一次可以选择多个选项。
示例1:选择列表 
<label for="fave">
Favorite Fruit: <select name="fave" id="fave">
<option value="apples">苹果</option>
<option value="organges">橘子</option>
<option value="pears">梨</option>
</select></label>示例2:选择列表,支持同时选多个 
<label for="like">
Like Sport:
<select name="like" id="like" size="3" multiple>
<option value="football">足球</option>
<option value="basketball">篮球</option>
<option value="table tennis">乒乓球</option>
<option value="badminton">羽毛球</option>
<option value="swiming">游泳</option>
</select>
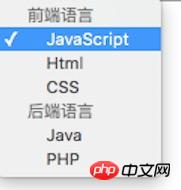
</label>示例3:建立结构 
<label for="love">
<select name="love" id="love">
<optgroup label="前端语言">
<option value="javascript">JavaScript</option>
<option value="html">Html</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="后端语言">
<option value="java">Java</option>
<option value="php">PHP</option>
</optgroup>
</select></label>textarea元素生成多行文本框,用户可输入多行文字。
| 属性 | 说明 |
|---|---|
| rows | 行数 |
| cols | 列数 |
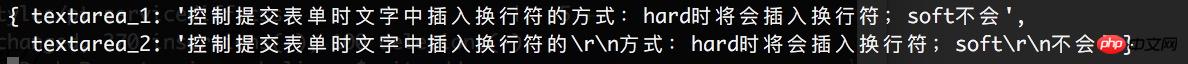
| wrap | 控制提交表单时文字中插入换行符的方式:hard时将会插入换行符;soft不会 |
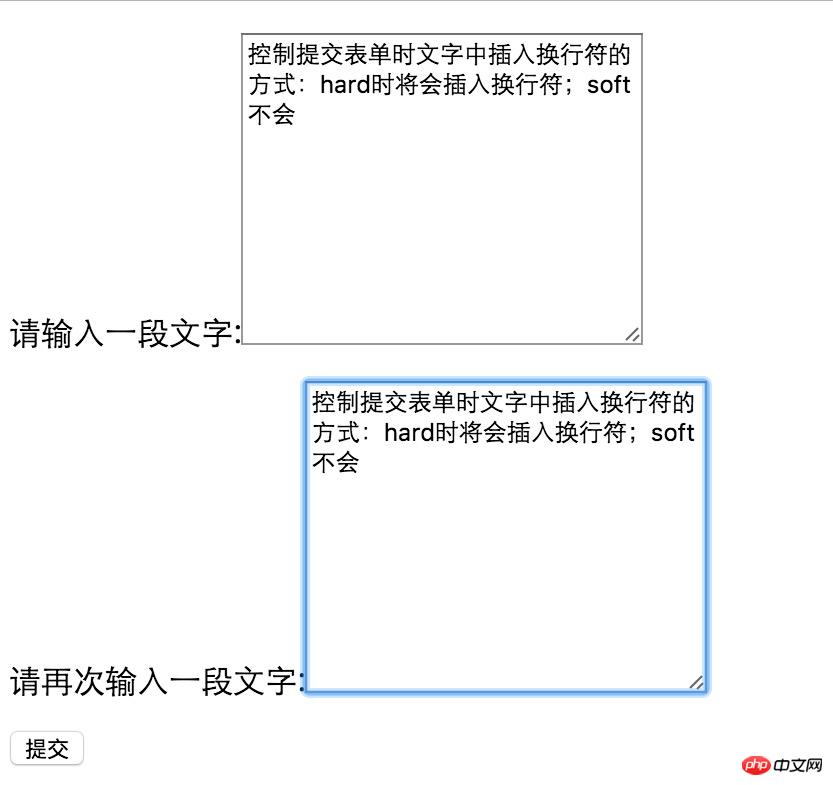
示例:使用textarea元素 

<form action="http://localhost:8888/form/select" method="post">
<p>
<label for="textarea_1">
请输入一段文字:<textarea name="textarea_1" id="textarea_1" cols="30" rows="10" wrap="soft"></textarea>
</label>
</p>
<p>
<label for="textarea_2">
请再次输入一段文字:<textarea name="textarea_2" id="textarea_2" cols="30" rows="10" wrap="hard"></textarea>
</label>
</p>
<input type="submit" value="提交"></form>output表示计算的结果。
示例:计算结果
<form action="return false;" oninput="res.value = quantity.value * price.value">
<fieldset>
<legend>价格计算</legend>
<input type="number" placeholder="数量" id="quantity" name="quantity"> x
<input type="number" placeholder="价格" id="price" name="price"> =
<output for="quantity price" name="res"></output>
</fieldset></form>HTML5引入了对输入验证的支持。设计者可告知浏览器自己需要什么类型的数据,然后浏览器在提交表单之前会使用这些信息检查用户输入的数据是否有效。其好处是:用户可以立刻得到问题反馈。
| 验证属性 | 支持元素 |
|---|---|
| requied | textarea、select、input(text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file) |
| min、max | input(umber, range, date, datetime, datetime-local, month, time 以及 week) |
| pattern | input(text, search, url, telephone, email 以及 password) |
示例:验证
<form action="http://localhost:8888/form/validate" method="post">
<p>
<label for="name">
姓名:<input type="text" name="name" id="name" required>
</label>
</p>
<p>
<label for="email">
邮箱:<input type="text" name="email" id="email" required pattern="\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)
[A-Za-z0-9]+)*\.[A-Za-z0-9]+">
</label>
</p>
<p>
<label for="age">
年龄:<input type="number" name="age" id="age" min="1" max="150">
</label>
</p>
<input type="submit" value="提交"></form>注意:pattern验证邮箱和URL,不输入内容时其不会触发验证,所以需要配合required使用!
禁止输入验证:可以设置form元素的novalidate属性,也可以设置用来提交表单的button或input元素的formnovalidate属性。
Atas ialah kandungan terperinci HTML5-表单输入验证详解(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Apakah tetapan memori maya yang sesuai?
Apakah tetapan memori maya yang sesuai?
 Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
 Perbezaan antara buku kerja dan lembaran kerja
Perbezaan antara buku kerja dan lembaran kerja
 Pengenalan kepada penggunaan pelayan ftp
Pengenalan kepada penggunaan pelayan ftp
 tetapan pembolehubah persekitaran java
tetapan pembolehubah persekitaran java
 Kaedah input rujukan mutlak
Kaedah input rujukan mutlak
 Bagaimana untuk mengubah suai elemen.gaya
Bagaimana untuk mengubah suai elemen.gaya




