这篇文章介绍被忽略却很有用的html标签
作用:标签为页面中所有链接指定默认链接地址或链接目标。有时候我们需要让首页的链接全部在新窗口中打开,我们一般会这样写链接,而使用这个标签就能一下搞定了!
属性:Href:链接地址 target:目标,他的值可以是_blank,_parent,_self,_top,可以在除Strict模式下使用。
用法:
<head><!—写在head标签之间--> <base href="http://www.qq.com/"/> <!—将默认链接定义为http://www.qq.com/--> <base target="_blank"/> <!—将默认链接目标定义为新窗口中打开--> </head> <body> <a href="#">我可没写链接地址哦</a> </body>
作用:caption标签用来定义表格的标题,给表格定义一个标题,来说明这个表格是干什么的,岂不是很有“语义”,caption应该写在table之后,默认的样式是居中显示在表格的顶部。你可以通过css来改变它的样式。
用法:
<table width="200" border="1"> <caption><!--caption应该写在table之后--> 其实我是caption </caption> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table>
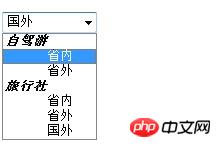
标签、标签、标签 作用:thead、tfoot 以及 tbody标签跟他们的名字那样,分别是表格的头部(很多人只是用th)、主题、和底部,他们能让表格更加语义化的同时,也能让我们更加方便的控制表格的表现。国外还有人用很变态地方法用这三个表其做出标题能跟随表格,或者tbody固定高度,多出的行数出现滚动条。有兴趣的可以搜素下或者是这做一下。 用法: 作用: 用法: 标签和 标签 作用: 标签和 标签分别是上标和下标,虽然他们在各个浏览器的表现不一样,你 同样可以使用css定义他们的样式。 用法: 作用:label 标签的使用可以扩大表单的点击区域来改进表单的易用性。看看下面的用法:点击文字的时候相当于点击了单选控件,这样用户体验是不是会更好一些? 用法: 作用: 标签可以给select中的option进行分组,这在下拉项目很多的时候很有用,配合label标签给每组命名。你也可以像淘宝那样给每组用css定义不同的颜色。 用法: 运行结果: Atas ialah kandungan terperinci 被忽略却很有用的html标签 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!<table border="1">
<thead>
<tr>
<th>科目</th>
<th>分数</th>
</tr>
</thead>
<tbody>
<tr>
<td>语文</td>
<td>99</td>
</tr>
<tr>
<td>数学</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总分</td>
<td>159</td>
</tr>
</tfoot>
</table><form>
<fieldset>
<legend>基本信息</legend>
姓名: <inputtype="text"/>
性别: <inputtype="text"/>
</fieldset></form><p>2<sup>我是上标</sup></p>
<p>2<sub>我是下标</sub></p>
<form>
<label for="nan">先生</label><input type="radio" name="sex" id="nan"/><br/>
<label for="nv">女士</label><input type="radio" name="sex" id="nv"/></form>
<select>
<optgroup label="自驾游"><!--配合label标签给每组命名-->
<option>省内</option>
<option>省外</option>
</optgroup>
<optgroup label="旅行社">
<option>省内</option>
<option>省外</option>
<option>国外</option>
</optgroup></select>