实现canvas贝塞尔曲线效果代码演示
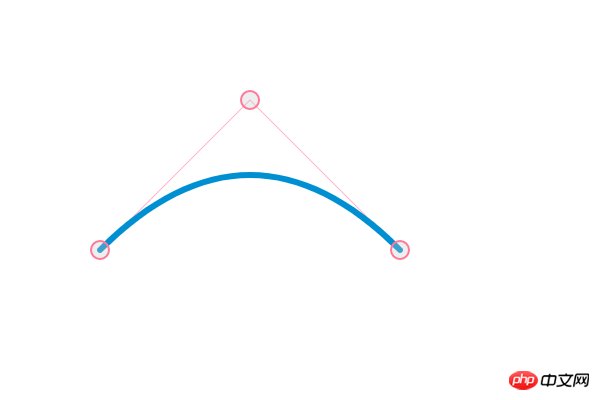
Canvas二次贝塞尔曲线操作实例
切换成三次贝塞尔曲线生成工具

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();Atas ialah kandungan terperinci 实现canvas贝塞尔曲线效果代码演示 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Sekolah mana yang menggunakan kanvas?
Aug 18, 2023 pm 05:59 PM
Sekolah mana yang menggunakan kanvas?
Aug 18, 2023 pm 05:59 PM
Sekolah yang menggunakan kanvas termasuk Universiti Stanford, MIT, Universiti Columbia, Universiti California, Berkeley, dsb. Pengenalan terperinci: 1. Universiti Stanford menggunakan Kanvas sebagai platform pembelajaran dalam talian utamanya. Guru dan pelajar di Universiti Stanford menggunakan Kanvas untuk mengurus dan menyampaikan kandungan kursus, dan belajar melalui fungsi seperti perbincangan dalam talian, penyerahan tugasan dan peperiksaan Institut Politeknik dan MIT juga menggunakan Kanvas sebagai sistem pengurusan pembelajaran dalam talian mereka dan menjalankan pengurusan kursus melalui platform Canvas 3. Columbia University, dsb.
 Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Pemalam anak panah kanvas termasuk: 1. Fabric.js, yang mempunyai API yang ringkas dan mudah digunakan serta boleh mencipta kesan anak panah tersuai 2. Konva.js, yang menyediakan fungsi melukis anak panah dan boleh mencipta pelbagai anak panah gaya; 3. Pixi.js , yang menyediakan fungsi pemprosesan grafik yang kaya dan boleh mencapai pelbagai kesan anak panah; ; 6. Rough .js, anda boleh membuat anak panah yang dilukis dengan tangan, dsb.
 Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Butiran jam kanvas termasuk penampilan jam, tanda semak, jam digital, jam, minit dan jarum kedua, titik tengah, kesan animasi, gaya lain, dsb. Pengenalan terperinci: 1. Penampilan jam, anda boleh menggunakan Kanvas untuk melukis dail bulat sebagai penampilan jam, dan anda boleh menetapkan saiz, warna, jidar dan gaya dail lain. 2. Garisan skala, lukis garisan skala; dail untuk mewakili jam atau minit. 3. Jam digital, anda boleh melukis jam digital pada dail untuk menunjukkan jam dan minit semasa
 Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Versi html2canvas termasuk html2canvas v0.x, html2canvas v1.x, dsb. Pengenalan terperinci: 1. html2canvas v0.x, yang merupakan versi awal html2canvas Versi stabil terkini ialah v0.5.0-alpha1. Ia adalah versi matang yang telah digunakan secara meluas dan disahkan dalam banyak projek;
 Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Terokai rangka kerja Kanvas: Untuk memahami apakah rangka kerja Kanvas yang biasa digunakan, contoh kod khusus diperlukan Pengenalan: Kanvas ialah API lukisan yang disediakan dalam HTML5, yang melaluinya kita boleh mencapai kesan grafik dan animasi yang kaya. Untuk meningkatkan kecekapan dan kemudahan melukis, banyak pembangun telah membangunkan rangka kerja Kanvas yang berbeza. Artikel ini akan memperkenalkan beberapa rangka kerja Kanvas yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memperoleh pemahaman yang lebih mendalam tentang cara menggunakan rangka kerja ini. 1. Rangka kerja EaselJS Ea
 uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
 Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Atribut kanvas tkinter termasuk bg, bd, relief, lebar, ketinggian, kursor, latar belakang sorotan, warna sorotan, ketebalan sorotan, latar belakang sisipan, lebar sisipan, latar belakang pilih, latar belakang pilih, atribut perintah xscroll, dsb. Pengenalan terperinci
 Terokai peranan berkuasa dan aplikasi kanvas dalam pembangunan permainan
Jan 17, 2024 am 11:00 AM
Terokai peranan berkuasa dan aplikasi kanvas dalam pembangunan permainan
Jan 17, 2024 am 11:00 AM
Fahami kuasa dan aplikasi kanvas dalam pembangunan permainan Gambaran Keseluruhan: Dengan perkembangan pesat teknologi Internet, permainan web menjadi semakin popular di kalangan pemain. Sebagai bahagian penting dalam pembangunan permainan web, teknologi kanvas telah muncul secara beransur-ansur dalam pembangunan permainan, menunjukkan kuasa dan aplikasinya yang berkuasa. Artikel ini akan memperkenalkan potensi kanvas dalam pembangunan permainan dan menunjukkan aplikasinya melalui contoh kod tertentu. 1. Pengenalan kepada teknologi kanvas Kanvas ialah elemen baharu dalam HTML5, yang membolehkan kami menggunakan




