
1)video元素的属性:
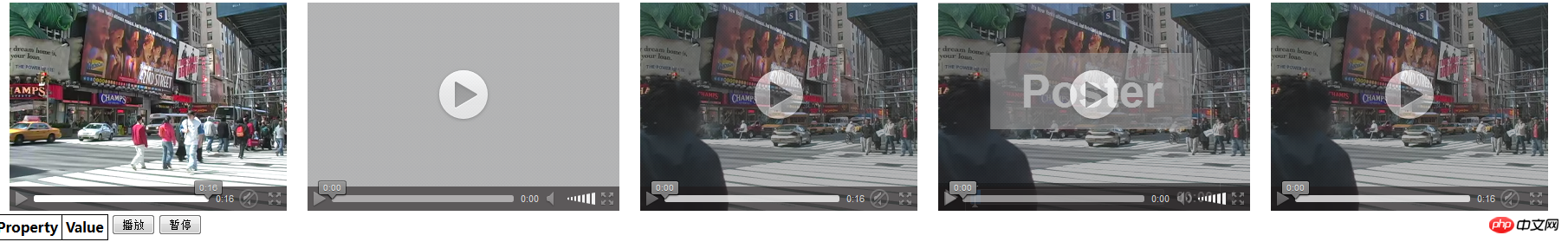
autoplay——如果存在,此属性会使浏览器尽可能立即开始播放视频;
preload="none"——用户开始播放视频之前不会载入视频;
preload="metadata"——用户开始播放之前只能载入视频的元数据;
preload="auto"——请求浏览器尽快下载整个视频。浏览器可以忽略这个请求。这是默认行为;
controls——除非此属性存在,否则浏览器不会显示播放控件;
loop——如果存在,此属性会让浏览器反复播放视频;
poster——指定在视频数据载入时显示的图片;
height——指定视频的高度;
width——指定视频的宽度;
muted——如果此属性存在,视频从以开始就会处于静音状态;
src——指定要显示的视频;
1.1)source元素:向浏览器提供备选视频格式;
src——指定要显示的视频;
type——指定文件的MIME类型;
2)audio元素的属性与video元素的属性基本相同,不再赘述;
3)HTMLMediaElement对象的成员:
autoplay——获取或设置autoplay属性是否存在;
canPlayType(
currentSrc——获取当前的来源;
controls——获取或设置controls属性是否存在;
defaultMuted——获取或设置muted属性一开始是否存在;
loop——获取或设置loop属性是否存在;
muted——获取或设置muted属性是否存在;
preload——获取或设置preload属性的值;
src——获取或设置src属性的值;
volume——获取或设置音量,范围从0.0到1.0;
3.1)HTMLVideoElement对象的额外属性:
height——获取或设置height属性的值;
width——获取或设置width属性的值;
videoHeight——获取视频的原始高度;
videoWidth——获取视频的原始宽度;
poster——获取或设置poster属性的值;
3.2)HTMLMediaElement对象的回放成员:
currentTime——返回媒体文件当前的回放点;
duration——返回媒体文件的总时长;
ended——如果媒体文件已经播放完毕则返回true;
pause()——暂停媒体回放;
paused——如果回放暂停则返回true,否则返回false;
play()——开始回放媒体;
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>上海远地资产管理有限公司</title>
<meta name="author" content="jason"/>
<meta name="description" content="上海远地资产管理有限公司(简称:远地资产),是一家专业的互联网金融服务平台."/>
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon"/>
<style type="text/css">
table{
border-collapse: collapse;
border:thin solid black;
}
th,td{
padding: 3px 4px;
}
body > *{
float: left;
margin: 2px;
}
</style>
</head>
<body>
<video width="360" height="240" src="raw/timessquare.webm" autoplay controls preload="none" muted>
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="none" muted>
视频不能播放
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="metadata" muted>
视频不能播放
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="none" poster="images/poster.png">
视频不能播放
</video>
<video id="media" controls="controls" width="360" height="240">
<source src="raw/timessquare.webm" type="video/webm"/>
<source src="raw/timessquare.ogv" type="video/ogg"/>
<source src="raw/timessquare.mp4" type="video/mp4"/>
<embed src="http://player.youku.com/player.php/sid/XMTI3NjI2MzQ2MA==/v.swf"
quality="high" width="360" height="240" align="middle" allowScriptAccess="always" allowFullScreen="true"
mode="transparent" type="application/x-shockwave-flash">
</embed>
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<p>
<button id="play">播放</button>
<button id="pause">暂停</button>
</p>
<!--获取媒体元素的基本信息
<script type="text/javascript">
var mediaElem=document.getElementById("media");
var tableElem=document.getElementById("info");
var propertyNames=["autoplay","currentSrc","controls","loop","muted","preload","src","volume"];
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML+="<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
</script>
-->
<script type="text/javascript">
var mediaElem=document.getElementById("media");
var buttons=document.getElementsByTagName("button");
for(var i=0;i<buttons.length;i++){
buttons[i].onclick=handleButtonPress;
}
function handleButtonPress(e){
switch (e.target.id){
case 'play':
mediaElem.play();
break;
case 'pause':
mediaElem.pause();
break;
}
}
</script>
</body>
</html>
Atas ialah kandungan terperinci html5之多媒体详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Penggunaan fungsi datediff MySQL
Penggunaan fungsi datediff MySQL
 Kaedah untuk membaca dan menulis fail java dbf
Kaedah untuk membaca dan menulis fail java dbf
 tutorial ajax
tutorial ajax
 Apakah program yang boleh dibangunkan dengan php
Apakah program yang boleh dibangunkan dengan php
 Apakah yang perlu saya lakukan jika bekas docker tidak boleh mengakses rangkaian luaran?
Apakah yang perlu saya lakukan jika bekas docker tidak boleh mengakses rangkaian luaran?
 javac tidak diiktiraf sebagai arahan dalaman atau luaran atau program yang boleh dikendalikan Bagaimana untuk menyelesaikan masalah?
javac tidak diiktiraf sebagai arahan dalaman atau luaran atau program yang boleh dikendalikan Bagaimana untuk menyelesaikan masalah?
 Pelayan tidak boleh ditemui pada penyelesaian komputer
Pelayan tidak boleh ditemui pada penyelesaian komputer




