微信小程序开发购物车的实例代码
这篇文章主要介绍了微信小程序 购物车简单实例的相关资料,需要的朋友可以参考下
微信小程序,这里实现购物车功能的小demo,有需要此功能的朋友可以参考下。
摘要: 加减商品数量,汇总价格,全选与全不选
设计思路:
一、从网络上传入以下Json数据格式的数组 1.购物车id:cid 2.标题title 3.数量num 4.图片地址 5.价格price 6.小计 7.是否选中selected
二、点击复选框toggle操作 如已经选中的,经点击变成未选中,反之而反之 点击依据index作为标识,而不用cid,方便遍历
三、全选操作 首次点击即为全部选中,再次点击为全不选,全选按钮本身也跟随toggle变换
四、点击结算按钮,将已选中的cid数组取出,以供通过网络提交到服务端,这里给个toast作为结果演示。
五、利用stepper作加减运算,同样依据index作为标识,点完写回num值。
六、布局,全选与结算按钮底部对齐,购物车商城自适应高度,类似于Android的weight。
步骤:
初始数据渲染
1.1 布局与样式表
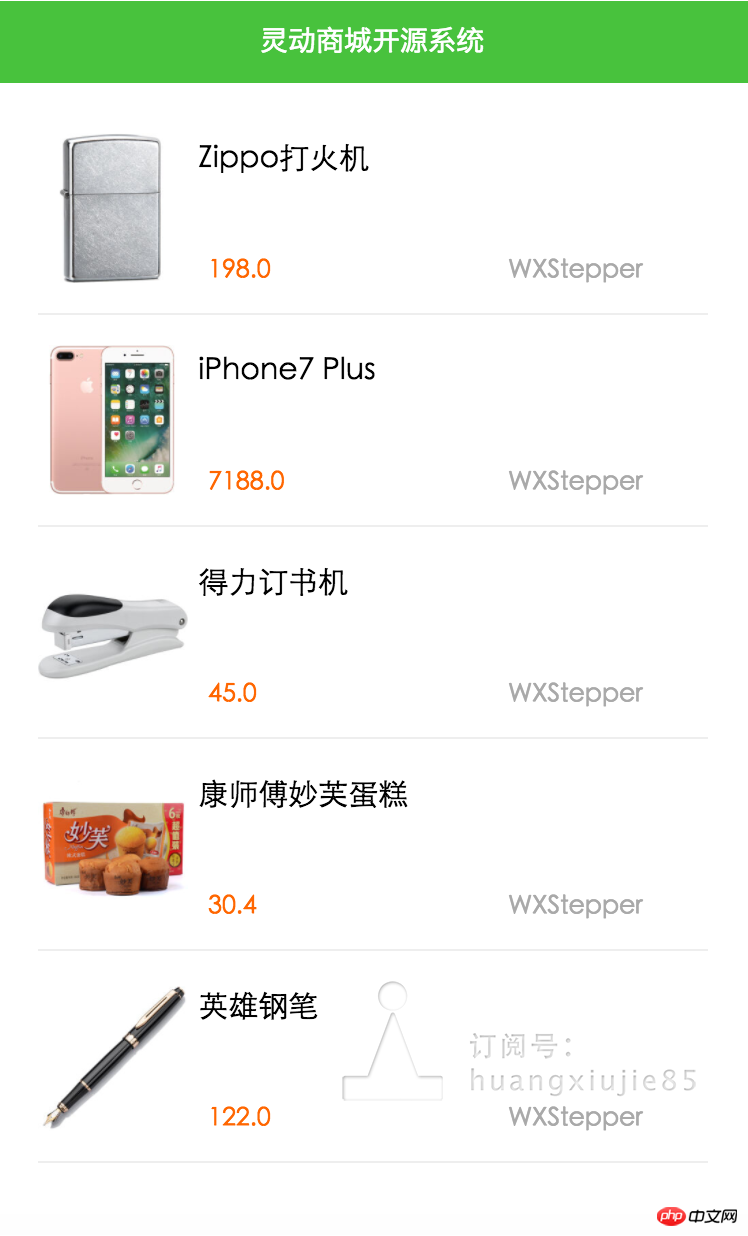
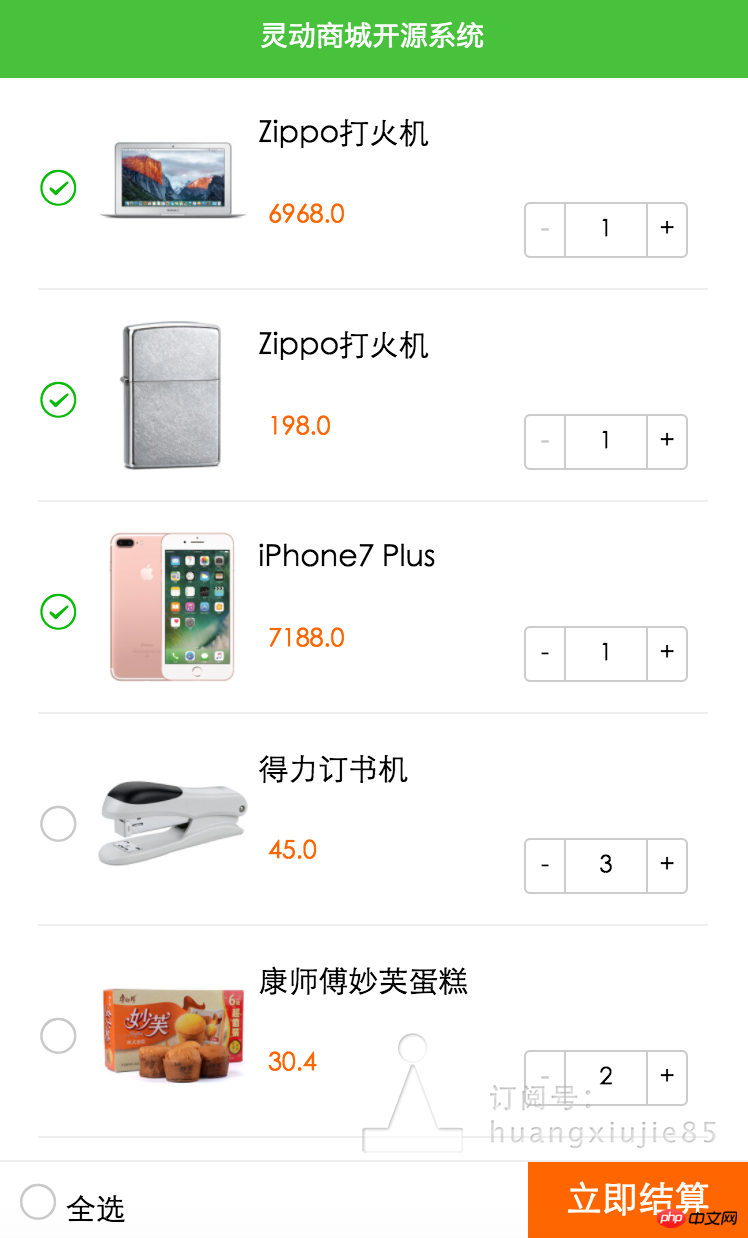
上方是一个商品列表,下方是一个全选按钮与立即结算按钮
商品列表左部为商品缩略图,右上为商品标题,右下为商品价格与数量,其中商品数量使用WXStepper来实现加减操作
js:初始化一个数据源,这往往是从网络获取的,相关接口可参见:http://www.php.cn/
Page({
data:{
carts: [
{cid:1008,title:'Zippo打火机',image:'https://img12.360buyimg.com/n7/jfs/t2584/348/1423193442/572601/ae464607/573d5eb3N45589898.jpg',num:'1',price:'198.0',sum:'198.0',selected:true},
{cid:1012,title:'iPhone7 Plus',image:'https://img13.360buyimg.com/n7/jfs/t3235/100/1618018440/139400/44fd706e/57d11c33N5cd57490.jpg',num:'1',price:'7188.0',sum:'7188.0',selected:true},
{cid:1031,title:'得力订书机',image:'https://img10.360buyimg.com/n7/jfs/t2005/172/380624319/93846/b51b5345/5604bc5eN956aa615.jpg',num:'3',price:'15.0',sum:'45.0',selected:false},
{cid:1054,title:'康师傅妙芙蛋糕',image:'https://img14.360buyimg.com/n7/jfs/t2614/323/914471624/300618/d60b89b6/572af106Nea021684.jpg',num:'2',price:'15.2',sum:'30.4',selected:false},
{cid:1063,title:'英雄钢笔',image:'https://img10.360buyimg.com/n7/jfs/t1636/60/1264801432/53355/bb6a3fd1/55c180ddNbe50ad4a.jpg',num:'1',price:'122.0',sum:'122.0',selected:true},
]
}
})布局文件
<view class="container carts-list">
<view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
<view>
<image class="carts-image" src="{{item.image}}" mode="aspectFill"/>
</view>
<view class="carts-text">
<text class="carts-title">{{item.title}}</text>
<view class="carts-subtitle">
<text class="carts-price">{{item.sum}}</text>
<text>WXStepper</text>
</view>
</view>
</view>
</view>样式表
/*外部容器*/
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
/*整体列表*/
.carts-list {
display: flex;
flex-direction: column;
padding: 20rpx 40rpx;
}
/*每行单元格*/
.carts-item {
display: flex;
flex-direction: row;
height:150rpx;
/*width属性解决标题文字太短而缩略图偏移*/
width:100%;
border-bottom: 1px solid #eee;
padding: 30rpx 0;
}
/*左部图片*/
.carts-image {
width:150rpx;
height:150rpx;
}
/*右部描述*/
.carts-text {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
/*右上部分标题*/
.carts-title {
margin: 10rpx;
font-size: 30rpx;
}
/*右下部分价格与数量*/
.carts-subtitle {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
/*价格*/
.carts-price {
color: #f60;
}
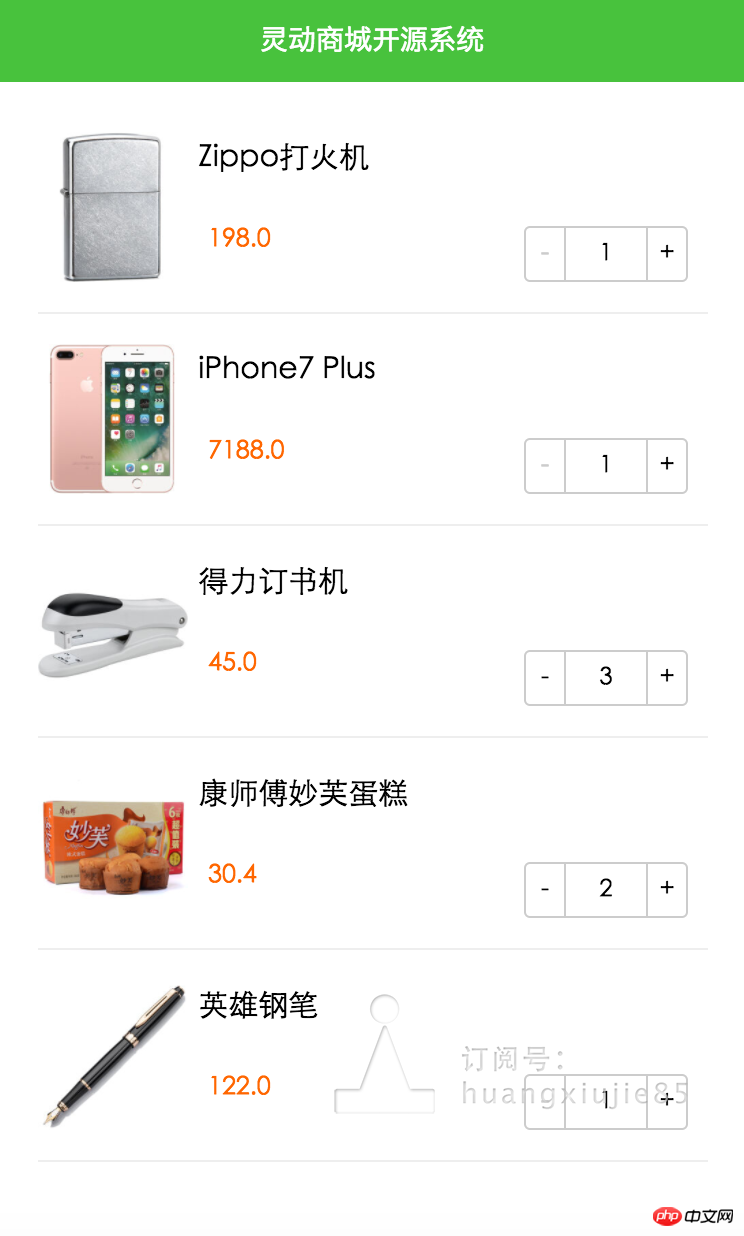
1.2 集成WXStepper
1.2.1 复制组件内容
[2016-10-16]
将stepper.wxss的内容复制到cart.wxss中
将stepper.wxml的内容复制到cart.wxml中
与之前的单一组件不同的是:这里要定义数组minusStatuses来与每一个加减按钮相应。当然,合并入carts也是没问题的。
minusStatuses: ['disabled', 'disabled', 'normal', 'normal', 'disabled']
原来的静态字符WXStepper换成以下的代码
<view class="stepper">
<!-- 减号 -->
<text class="{{minusStatuses[index]}}" data-index="{{index}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{item.num}}" />
<!-- 加号 -->
<text class="normal" data-index="{{index}}" bindtap="bindPlus">+</text>
</view>js代码bindMinus、bindPlus分别改造为如下:
bindMinus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 如果只有1件了,就不允许再减了
if (num > 1) {
num --;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
bindPlus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 自增
num ++;
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},效果如图:

[2016-10-17]
修正手工改动数量保存到数组
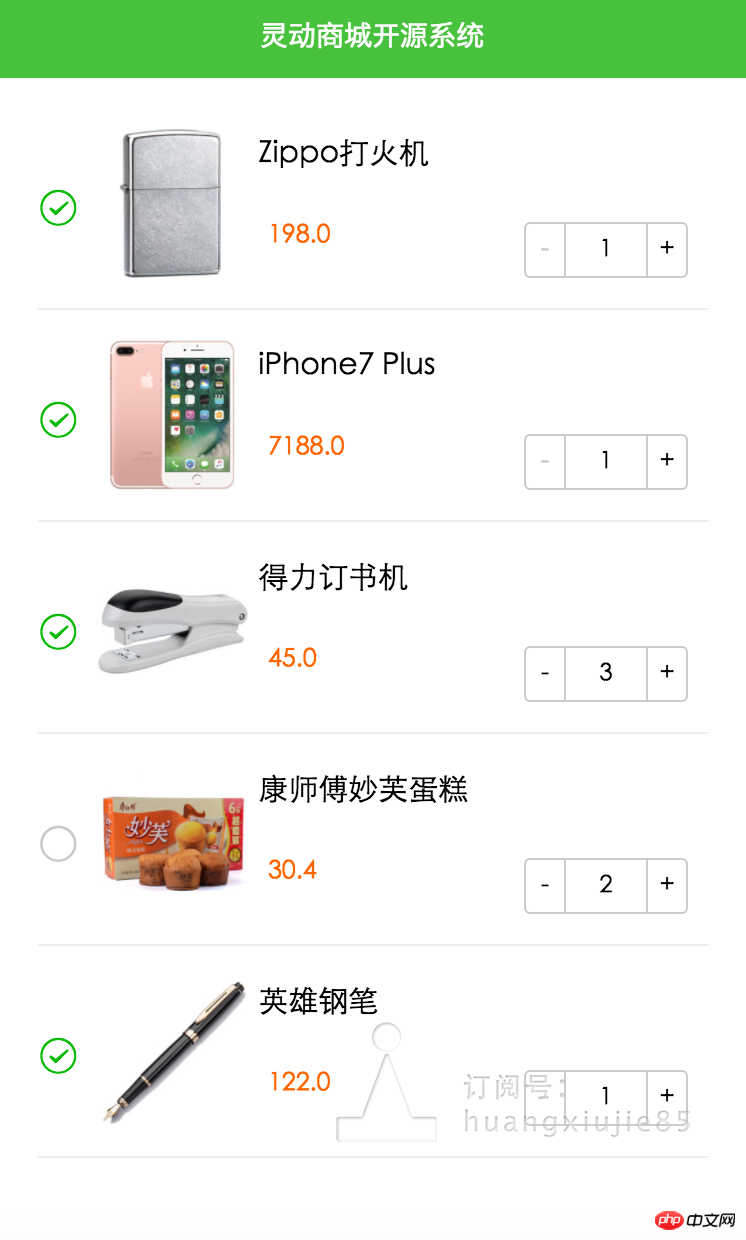
1.3 集成LXCheckboxGroup
复制布局文件代码到wxml,这里需要判断一下已选状态,一般购物车勾选状态是记录在网络的。
index值用于传值js,遍历之用。
<!-- 复选框图标 -->
<icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>
<icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>复选框居中
/*复选框样式*/
.carts-list icon {
margin-top: 60rpx;
margin-right: 20rpx;
}绑定点击复选框事件,对选择状态做反选操作。
bindCheckbox: function(e) {
/*绑定点击事件,将checkbox样式改变为选中与非选中*/
//拿到下标值,以在carts作遍历指示用
var index = parseInt(e.currentTarget.dataset.index);
//原始的icon状态
var selected = this.data.carts[index].selected;
var carts = this.data.carts;
// 对勾选状态取反
carts[index].selected = !selected;
// 写回经点击修改后的数组
this.setData({
carts: carts
});
}效果图:

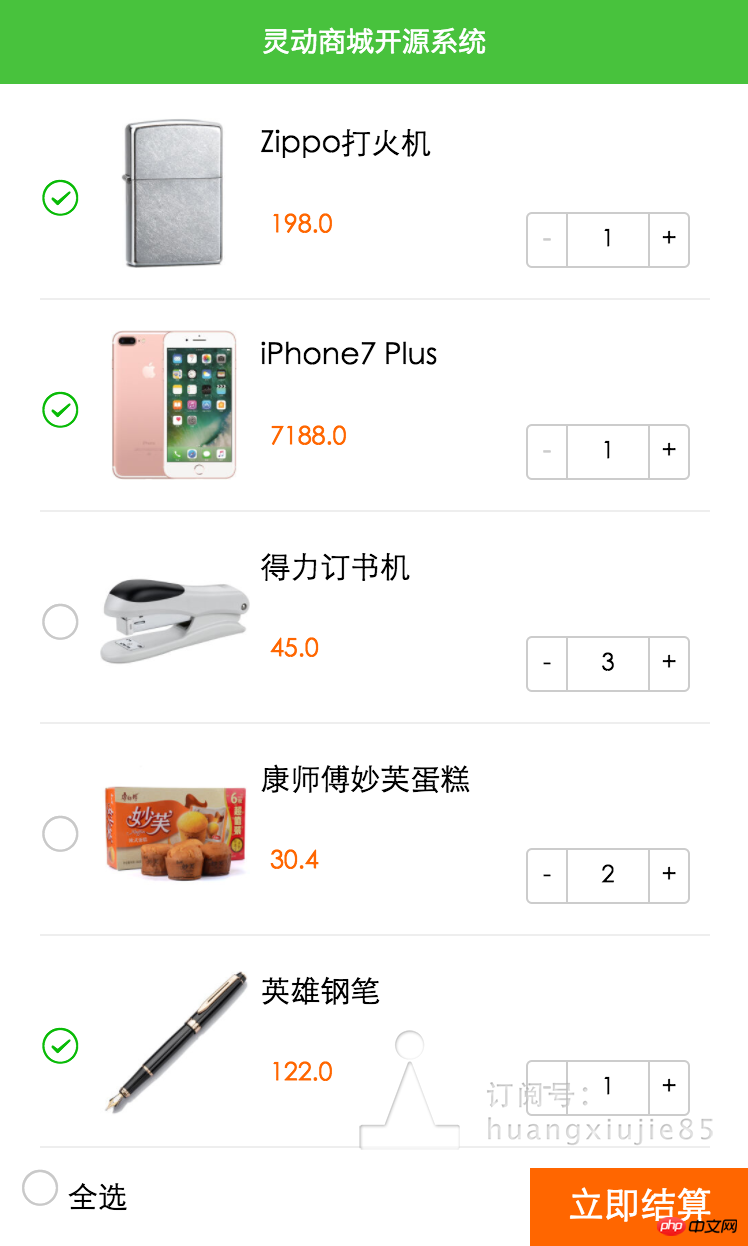
1.4 加入全选与立即结算按钮
1.4.1 修改布局文件,实现上述按钮底部对齐,使用flex与固定高度来完成。
减少为3行,看是否还在最底;此外,还要保证悬浮在底部,不被列表项的滚动而滚动。
<view class="carts-footer">
<view bindtap="bindSelectAll">
<icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20"/>
<icon wx:else type="circle" size="20" />
<text>全选</text>
</view>
<view class="button">立即结算</view>
</view>之前用来实现,发现无论如何都不能实现全选部件与结算按钮分散对齐,不响应如下样式
display: flex; flex-direction: row; justify-content: space-between;
样式表
/*底部按钮*/
.carts-footer {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
}
/*复选框*/
.carts-footer icon {
margin-left: 20rpx;
}
/*全选字样*/
.carts-footer text {
font-size: 30rpx;
margin-left: 8rpx;
line-height: 10rpx;
}
/*立即结算按钮*/
.carts-footer .button {
line-height: 80rpx;
text-align: center;
width:220rpx;
height: 80rpx;
background-color: #f60;
color: white;
font-size: 36rpx;
border-radius: 0;
border: 0;
}1.4.2 全选与全不选事件
实现bindSelectAll事件,改变全选状态
首先定义一个data值,以记录全选状态
selectedAllStatus: false
事件实现:
bindSelectAll: function() {
// 环境中目前已选状态
var selectedAllStatus = this.data.selectedAllStatus;
// 取反操作
selectedAllStatus = !selectedAllStatus;
// 购物车数据,关键是处理selected值
var carts = this.data.carts;
// 遍历
for (var i = 0; i < carts.length; i++) {
carts[i].selected = selectedAllStatus;
}
this.setData({
selectedAllStatus: selectedAllStatus,
carts: carts
});
}
1.4.3 立即结算显示目前所选的cid,以供提交到网络,商品数量应该是包括在cid中的,后端设计应该只关注cid与uid
布局文件也埋一下toast,js只要改变toast的显示与否即可。
<toast hidden="{{toastHidden}}" bindchange="bindToastChange">
{{toastStr}}
</toast>为立即结算绑定事件bindCheckout,弹出cid弹窗
bindCheckout: function() {
// 初始化toastStr字符串
var toastStr = 'cid:';
// 遍历取出已勾选的cid
for (var i = 0; i < this.data.carts.length; i++) {
if (this.data.carts[i].selected) {
toastStr += this.data.carts[i].cid;
toastStr += ' ';
}
}
//存回data
this.setData({
toastHidden: false,
toastStr: toastStr
});
},
bindToastChange: function() {
this.setData({
toastHidden: true
});
}1.5 底部悬浮固定
1.5.1 商品列表 .carts-list 加入 margin-bottom: 80rpx; 以及修改上边距为零,使得底部部件与分隔不重复出现,padding: 0 40rpx;
1.5.2 底部按钮 .carts-footer 加入 background: white;
1.5.3 .carts-footer 加入
position: fixed; bottom: 0; border-top: 1px solid #eee;

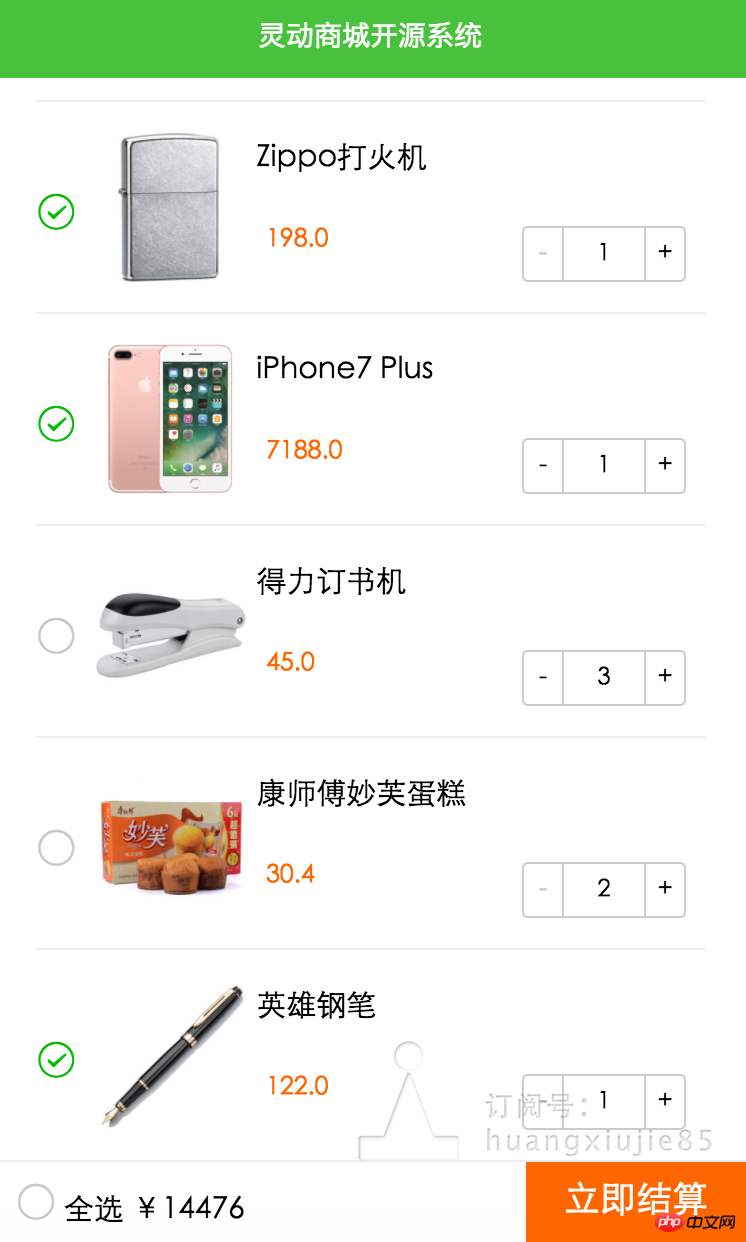
1.6 汇总
1.6.1 首先定义一个数据源,并在布局文件中埋坑
total: ''
1.6.2 通用汇总函数
sum: function() {
var carts = this.data.carts;
// 计算总金额
var total = 0;
for (var i = 0; i < carts.length; i++) {
if (carts[i].selected) {
total += carts[i].num * carts[i].price;
}
}
// 写回经点击修改后的数组
this.setData({
carts: carts,
total: '¥' + total
});
}然后分别在bindMinus bindPlus bindCheckbox bindSelectAll onLoad中调用this.sum()
如图:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
Atas ialah kandungan terperinci 微信小程序开发购物车的实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk
 Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan fungsi padam gelongsor dalam program mini WeChat memerlukan contoh kod khusus Dengan populariti program mini WeChat, pembangun sering menghadapi masalah pelaksanaan beberapa fungsi biasa semasa proses pembangunan. Antaranya, fungsi padam gelongsor adalah keperluan fungsi yang biasa dan biasa digunakan. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan fungsi padam gelongsor dalam applet WeChat dan memberikan contoh kod khusus. 1. Analisis keperluan Dalam program mini WeChat, pelaksanaan fungsi pemadaman gelongsor melibatkan perkara berikut: Paparan senarai: Untuk memaparkan senarai yang boleh diluncurkan dan dipadam, setiap item senarai perlu disertakan
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;




