
Kalendae-JavaScript日期选择和日历控件的使用详解
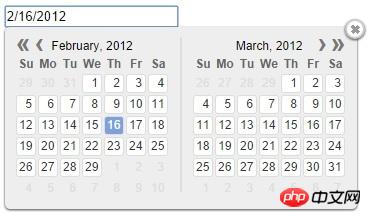
Kalendae是一款完全基于JavaScript的日期选择控件和日历组件,值得一提的是,Kalendae并没有依赖任何第三方的JS脚本库,而是用原生的JavaScript实现了如此功能强大的日期选择控件。
完全基于JavaScript,无依赖,无jQuery。
可自定义皮肤,基本不用图片,完全靠CSS文件定制皮肤。
日期选择支持单天,也支持多天区间范围。
自定义展示的日期数字。
可直接放在页面上用作日历控件。
对于选中的日期,可以自定义日期格式。
提供一些常用的日期转换函数。



new Kalendae(document.body, {
months:1,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:2,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:3,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});Atas ialah kandungan terperinci Kalendae-JavaScript日期选择和日历控件的使用详解(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




