
这篇文章分享使用css3来制作圆环进度条的实例
最近PC端项目要做一个这样的页面出来,其他的都很简单,关键在于百分比的圆环效果。我最初打算是直接使用canvas来实现的,因为canvas实现一个圆是很简便的。

下面贴出canvas实现圆环的代码,有需要的可以拿去尝试,因为今天主要是讲css3的方法,canvas我就不多解释了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('canvas');
var process = 0;
var context = canvas.getContext('2d');
// 画外圆
context.beginPath();
context.arc(100, 100, 80, 0, Math.PI*2);
context.closePath();
context.fillStyle = '#666';
context.fill();
drawCricle(context, process);
function drawCricle(ctx, percent){
// 进度环
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 80, Math.PI * 1.5, Math.PI * (1.5 + 2 * percent / 100 ));
ctx.closePath();
ctx.fillStyle = 'red';
ctx.fill();
// 内圆
ctx.beginPath();
ctx.arc(100, 100, 75, 0, Math.PI * 2);
ctx.closePath();
ctx.fillStyle = 'white';
ctx.fill();
// 填充文字
ctx.font= "bold 30px microsoft yahei";
ctx.fillStyle = "black";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.moveTo(100, 100);
ctx.fillText(process + '%', 100, 100);
}
</script>
</body>
</html>后来之所以是因为没有去使用canvas去实现是因为产品和我说这个任务以后会非常多,我问会不会超过99个?他说有可能,你上限设999吧。
要是999个canvas的圆环去渲染。。。上百个都够呛了吧,无奈之下只好去选用css3,至少这样会快很多。但是css貌似没有直接画个进度环的方法吧。
我稍后会贴出完整的代码,这里先讲述一下大概的结构。
要实现进度条的样式用css的话我们能想到的方法好像只有用大小不同的圆去叠加,如果是要那种动画不停旋转的loading效果那太简单了,我会很开心的,可惜。。
首先我们要来个背景圆,比如这样

接着来个内圆去遮罩

有点像样子了,那我们接下来就是重点了,如何让它跟着百分比如动态显示改变。js是必须的,我先讲样式
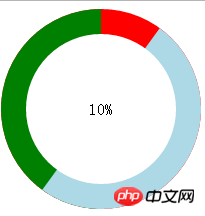
下一步我们要创建两个半圆比如这样

css实现半圆的方法有很多,大家可以自行百度,我是采用clip:rect();这个方法去裁剪成半圆的 ,做完这些 我们就只需要用js去控制左右两边的半圆rotate()的旋转角度就好了。


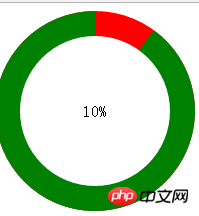
记得最后把左右两个半圆的颜色统一一下就可以了,下面我会贴出源代码,大家引入一个jq就可以直接用了

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.circle {
width: 200px;
height: 200px;
position: relative;
border-radius: 50%;
background: red;
}
.clip_left,.clip_right{
width:200px;
height:200px;
position: absolute;
top: 0px;left: 0px;
}
.circle_left, .circle_right{
width:200px;
height:200px;
position: absolute;
border-radius: 50%;
top: 0px;left: 0px;
background: green;
}
/*出于展示用的改变背景色*/
/*.circle_left{
background: green;
}
.circle_right{
background: lightblue;
}*/
.circle_right,.clip_right {
clip:rect(0,auto,auto,100px);
}
.circle_left , .clip_left{
clip:rect(0,100px,auto,0);
}
/*
*当top和left取值为auto时,相当于0
*当bottom和right取值为auto时,相当于100%
*/
.mask {
width: 150px;
height: 150px;
border-radius: 50%;
left: 25px;
top: 25px;
background: #FFF;
position: absolute;
text-align: center;
line-height: 150px;
font-size: 16px;
}
</style>
</head>
<body>
<!--背景圆-->
<p class="circle">
<!--左半边圆-->
<p class="circle_left">
<p class="clip_left">
</p>
</p>
<!--右半边圆-->
<p class="circle_right">
<p class="clip_right"></p>
</p>
<p class="mask">
<span>10</span>%
</p>
</p>
<script src="../jquery-2.2.3.min.js"></script>
<script>
$(function(){
if( $('.mask span').text() <= 50 ){
$('.circle_right').css('transform','rotate('+($('.mask span').text()*3.6)+'deg)');
}else{
$('.circle_right').css({
'transform':'rotate(0deg)',
"background":"red"
});
$('.circle_left').css('transform','rotate('+(($('.mask span').text()-50)*3.6)+'deg)');
}
})
</script>
</body>
</html>Atas ialah kandungan terperinci 使用css3来制作圆环进度条的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




