
小女子也是刚入门微信小程序不久,发现微信内部很多组件都已经封装好了,但是却没有tab选项卡效果的组件,最近正好需要用到,就研究了一下。整理出来供大家一起探讨学习,哪里有问题或者可以改进的地方,欢迎大家指点吐槽。
首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类
选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块
使用三目运算通过点击获取导航索引,根据索引判断是否添加当前类【备注,这里我将点击事件绑定在父级导航栏,通过target对象得到点击触发的事件对象属性】
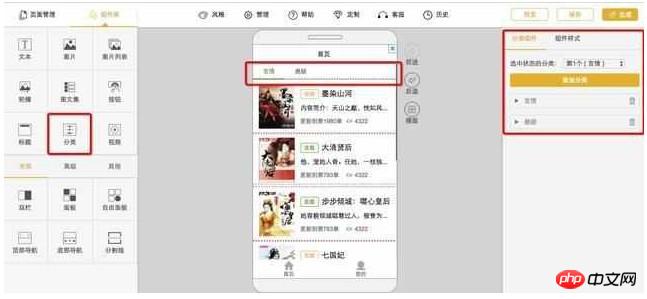
请结合如下效果图:

demo.wxml:
<blockquote><view class="tab">
demo.js
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
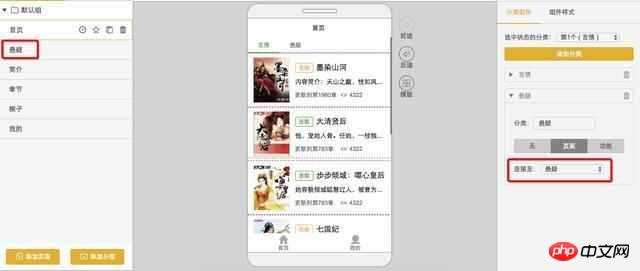
}最终演示效果如下:


总结: Kagami_Tiger的原理是选取tab,就调用选取tab的内容并隐藏其他tab内容,当然如果可以是把每个tab分类分别处于不同的页面,然后每个tab一一对应每个不同的页面,那样或许会更好。我没有那么开发过,也欢迎大家分享,相互学习举一反三,才能一起进步。
Atas ialah kandungan terperinci 微信小程序开发实现tabs选项卡效果实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada alat pengesanan SSL
Pengenalan kepada alat pengesanan SSL
 Tiada penyesuai rangkaian dalam pengurus peranti
Tiada penyesuai rangkaian dalam pengurus peranti
 Apakah alat kedudukan kata kunci SEO?
Apakah alat kedudukan kata kunci SEO?
 Fungsi arahan tracert
Fungsi arahan tracert
 Bagaimana untuk mendayakan JavaScript
Bagaimana untuk mendayakan JavaScript
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Terdapat beberapa jenis tatasusunan php
Terdapat beberapa jenis tatasusunan php
 Bagaimana untuk membuka fail rar
Bagaimana untuk membuka fail rar




