开源代码flv.js的使用说明
Flv.js
是 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发,没有用到 Flash。由 bilibili 网站开源。
概览:
一个实现了在 HTML5 视频中播放 FLV 格式视频的 JavaScript 库。它的工作原理是将 FLV 文件流转码复用成 ISO BMFF(MP4 碎片)片段,然后通过 Media Source Extensions 将 MP4 片段喂进浏览器。
flv.js 是使用 ECMAScript 6 编写的,然后通过 Babel Compiler 编译成 ECMAScript 5,使用 Browserify 打包。
功能:
FLV 容器,具有 H.264 + AAC 编解码器播放功能
多部分分段视频播放
HTTP FLV 低延迟实时流播放
FLV 通过 WebSocket 实时流播放
兼容 Chrome, FireFox, Safari 10, IE11 和 Edge
十分低开销,并且通过你的浏览器进行硬件加速
以上是官方的介绍,重点是开源让我们用了,谢谢B站的大神们
以下是我整理的集成使用方案
一、部署方案
1、前提
首先这里要使用到nodejs和npm,如何安装和部署在我之前的文章有写过了,这里不再多说,需要可以看自行搜索。
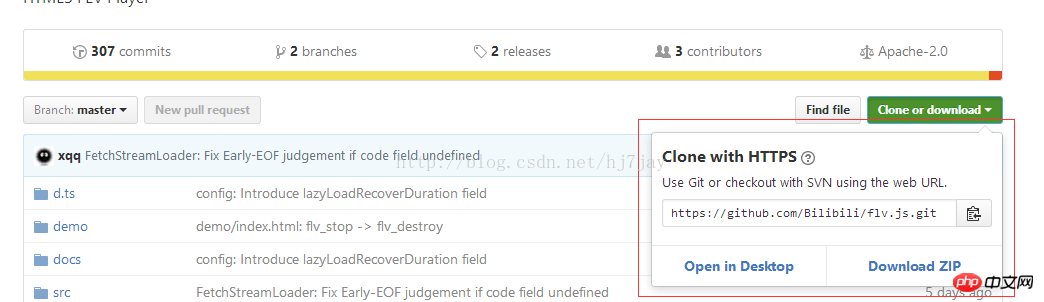
2、下载代码
github地址:https://github.com/Bilibili/flv.js
需要同步最新代码的同学要使用git,没有git的也可以下载zip文件

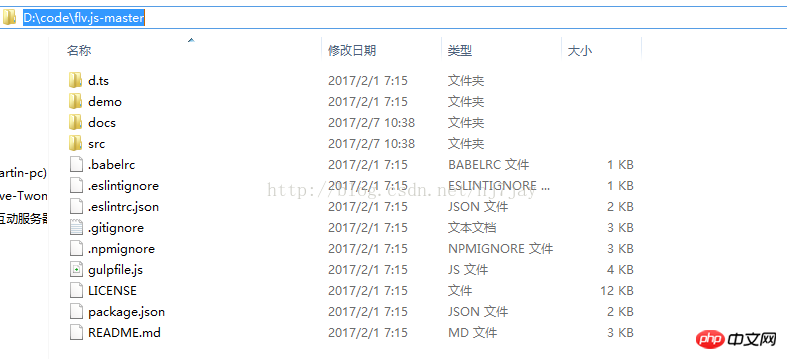
代码下载下来后
我放在了D:\code\flv.js-master

3、构建代码
因为代码不能直接使用,我们需要用到nodejs的npm模块进行构建
1)先打开cmd命令行窗口(这里记得用右键打开以管理员身份运行),不然可能运行会error
cd命令到放置代码的地方,我是放在D:\code\flv.js-master上

2)执行npm构建,这里是进行安装开发环境的操作
npm install
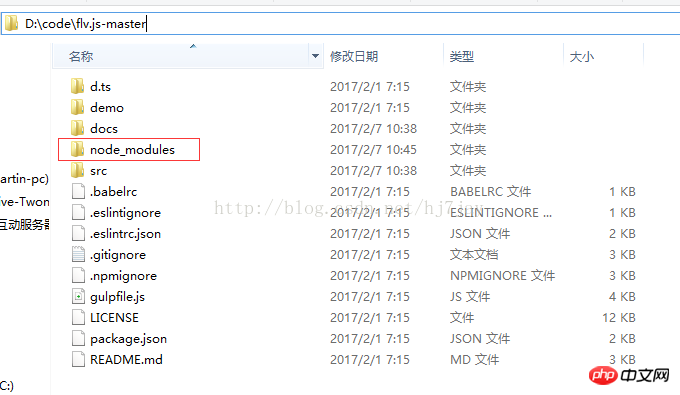
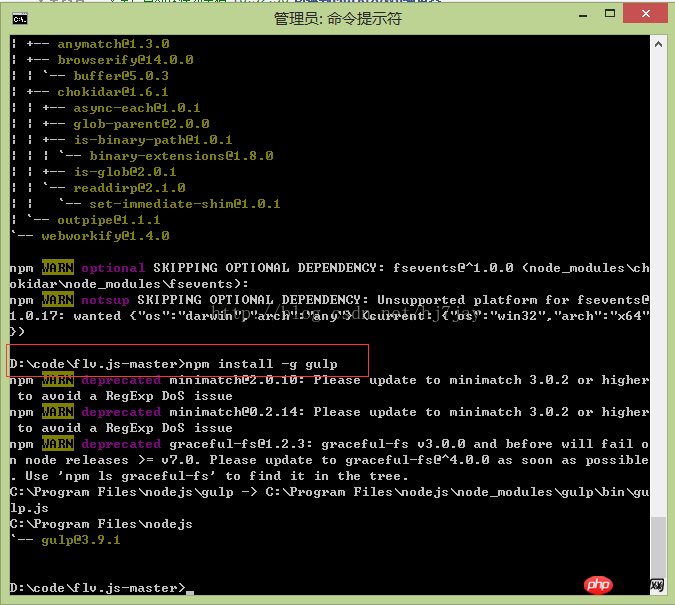
等待执行完后,会出现下图

D:\code\flv.js-master会多出了一个node_modules文件夹

3)安装生成工具
npm install -g gulp

4)包装和最小化JS放在dist文件夹里
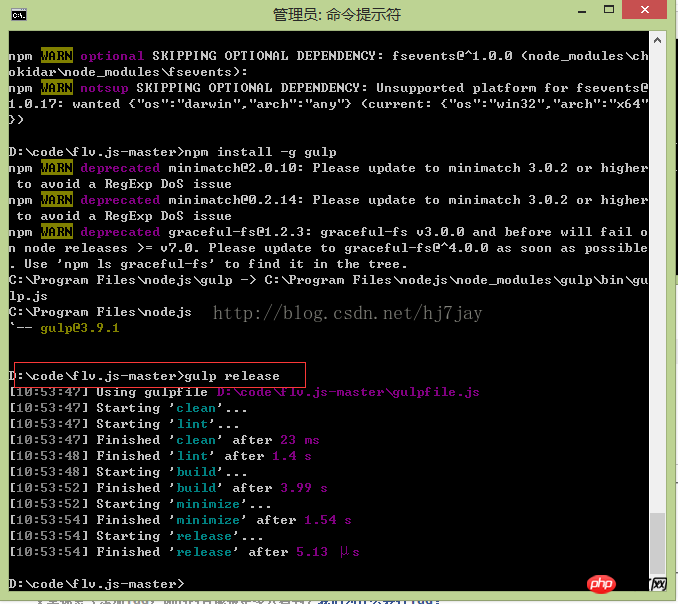
gulp release

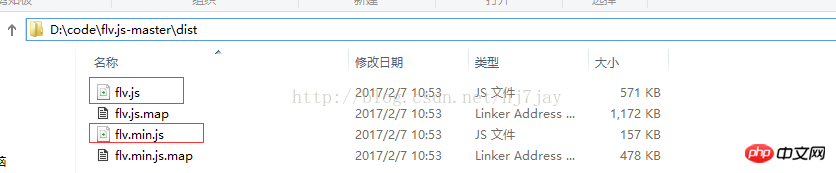
然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了
flv.js压缩前代码
flv.min.js压缩后代码

二、整合方案
代码DEMO-html页面
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js?1.1.9"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
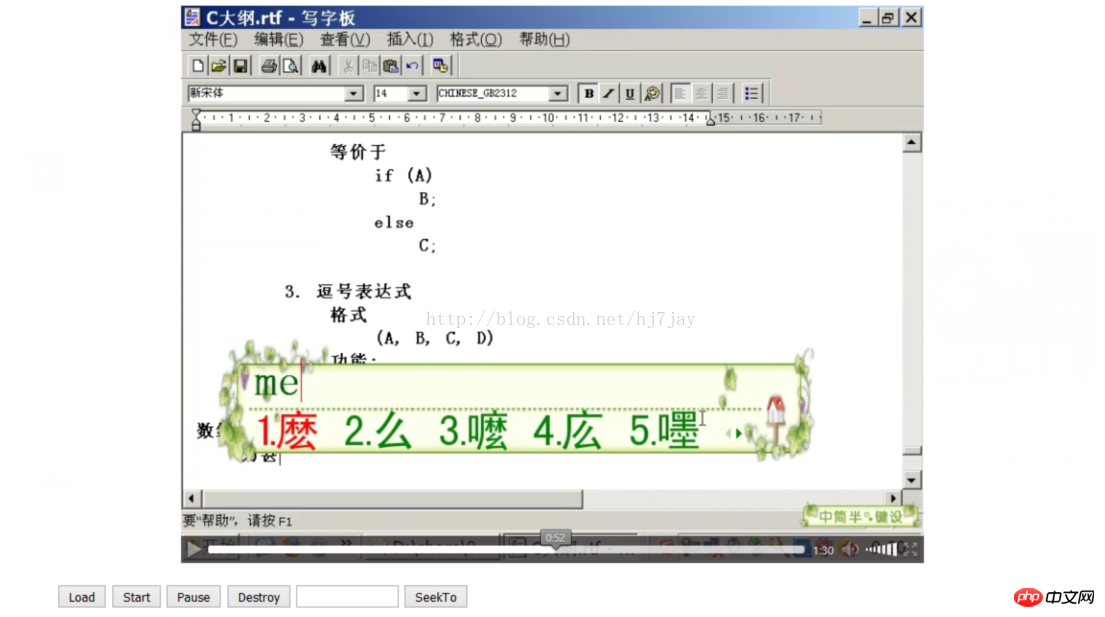
</html>结果

Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置
相关文章:
如何看待B站 (bilibili) 开源 HTML5 播放器内核 flv.js?
Atas ialah kandungan terperinci 开源代码flv.js的使用说明. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Pengeluaran halaman H5 merujuk kepada penciptaan laman web yang serasi dengan platform menggunakan teknologi seperti HTML5, CSS3 dan JavaScript. Intinya terletak pada kod parsing penyemak imbas, struktur rendering, gaya dan fungsi interaktif. Teknologi umum termasuk kesan animasi, reka bentuk responsif, dan interaksi data. Untuk mengelakkan kesilapan, pemaju harus disahpepijat; Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman format imej, pengurangan permintaan dan spesifikasi kod, dan lain -lain untuk meningkatkan kelajuan pemuatan dan kualiti kod.
 Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Langkah -langkah untuk membuat ikon klik H5 termasuk: menyediakan imej sumber persegi dalam perisian penyuntingan imej. Tambah interaktiviti dalam editor H5 dan tetapkan acara klik. Buat hotspot yang meliputi keseluruhan ikon. Tetapkan tindakan peristiwa klik, seperti melompat ke halaman atau mencetuskan animasi. Eksport dokumen H5 sebagai fail HTML, CSS, dan JavaScript. Menyebarkan fail yang dieksport ke laman web atau platform lain.
 Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Artikel ini membincangkan menguruskan privasi dan keizinan lokasi pengguna menggunakan API Geolocation, menekankan amalan terbaik untuk meminta kebenaran, memastikan keselamatan data, dan mematuhi undang -undang privasi.
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.
 Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Artikel ini menerangkan cara menggunakan API Drag dan Drop HTML5 untuk mewujudkan antara muka pengguna interaktif, memperincikan langkah -langkah untuk membuat unsur -unsur menyeret, mengendalikan peristiwa utama, dan meningkatkan pengalaman pengguna dengan maklum balas tersuai. Ia juga membincangkan perangkap biasa dengan a
 Fungsi Halaman Seterusnya HTML
Apr 06, 2025 am 11:45 AM
Fungsi Halaman Seterusnya HTML
Apr 06, 2025 am 11:45 AM
<p> Fungsi halaman seterusnya boleh dibuat melalui HTML. Langkah -langkah termasuk: Membuat elemen kontena, memisahkan kandungan, menambah pautan navigasi, menyembunyikan halaman lain, dan menambah skrip. Ciri ini membolehkan pengguna melayari kandungan segmen, memaparkan hanya satu halaman pada satu masa, dan sesuai untuk memaparkan sejumlah besar data atau kandungan. </p>
 Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
H5 bukan bahasa pengaturcaraan yang mandiri, tetapi koleksi HTML5, CSS3 dan JavaScript untuk membina aplikasi web moden. 1. HTML5 mentakrifkan struktur dan kandungan laman web, dan menyediakan tag dan API baru. 2. CSS3 mengawal gaya dan susun atur, dan memperkenalkan ciri -ciri baru seperti animasi. 3. JavaScript melaksanakan interaksi dinamik dan meningkatkan fungsi melalui operasi DOM dan permintaan tak segerak.




