
DebugBar 是一个免费和开源的应用,能够集成至任何PHP项目中,并收集和展示分析数据。
它有没有任何依赖,支持Ajax请求,包括常用开发库的通用数据采集器和收集器。
相信用过Laravel的调试工具的同学,都感到这个工具非常强大好用,极大地提高了程序员的生产效率,其实Laravel 这款工具就是用的开源的 php-debugbar 升级而成的。

我们如何在其他平台框架中使用这款原生的php-debugbar 调试工具呢?


这款调试使用 composer包进行管理,我们先去 Github看看如何使用:
maximebf/php-debugbar
composer require maximebf/debugbar
<?php
// Require the Composer autoloader, if not already loaded
require 'vendor/autoload.php';
use DebugBar\StandardDebugBar;
$debugbar = new StandardDebugBar();
$debugbarRenderer = $debugbar->getJavascriptRenderer();
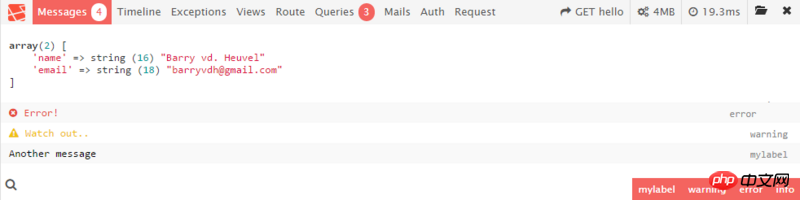
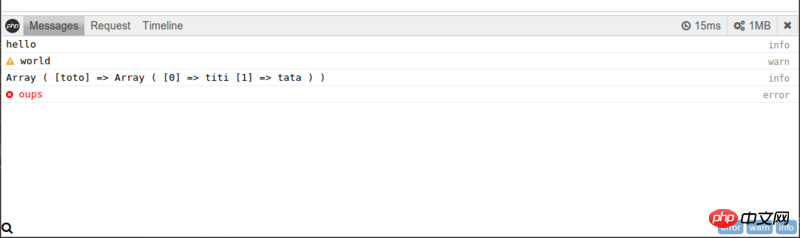
$debugbar["messages"]->addMessage("hello world!");
?>
<html>
<head>
<?php echo $debugbarRenderer->renderHead() ?>
</head>
<body>
...
<?php echo $debugbarRenderer->render() ?>
</body>
</html>
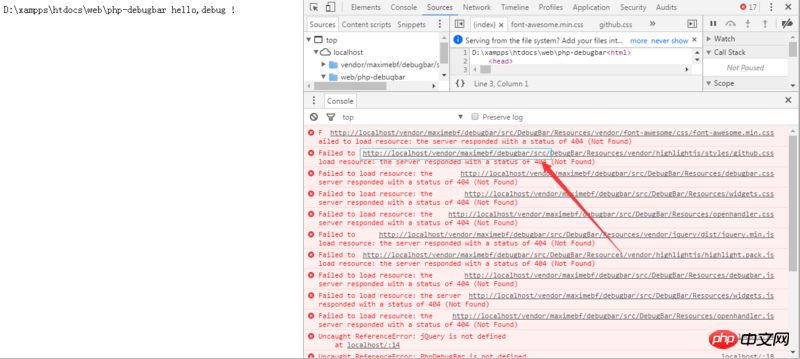
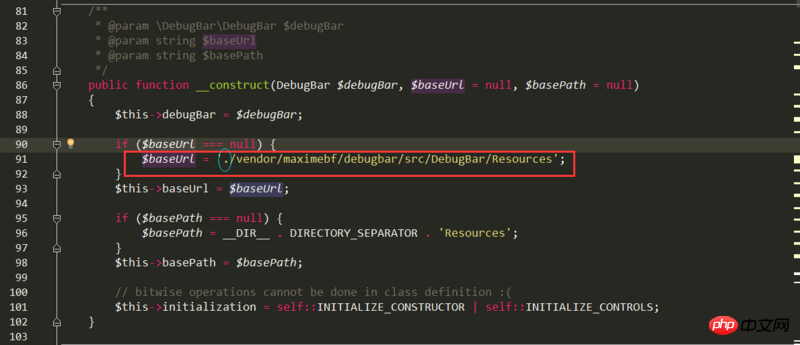
在使用时,如果出现包的静态资源未加载,则需对源码进行修改,因为源码的静态资源路径在本地服务器中找不到,源码的根URL采用的是服务器下的相对路径 如:http://localhost/vendor/maximebf/debugbar/src/DebugBar/Resourc这样的路径,而我们的包是放在服务器下的http://localhost/web/php-debugbar/vendor/maximebf/debugbar/src/DebugBar/Resourc这样的目录下,所以需要对 JavascriptRenderer.php 文件的 $baseUrl 这个变量做修改:
文件所在位置:
vendor/maximebf/debugbar/src/DebugBar/JavascriptRenderer.php
// 原来的 $baseUrl = '/vendor/maximebf/debugbar/src/DebugBar/Resources'; // 修改后的,只加了一个表示当前路径的点 "." $baseUrl = './vendor/maximebf/debugbar/src/DebugBar/Resources';

Atas ialah kandungan terperinci 详细介绍利用开源的DebugBar工具调试PHP代码(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




