14个免费的响应式网页测试工具
[导读] 一旦你决定要搭建一个网站就应该已经制定了设计标准。你认为下一步该做什么呢?测试!我使用测试这个词来检测你网站对不同屏幕和浏览器尺寸的响应情况。测试在响应式网页设计的过程中是很重要的一步。如果你明白...
一旦你决定要搭建一个网站就应该已经制定了设计标准。你认为下一步该做什么呢?测试!我使用“测试”这个词来检测你网站对不同屏幕和浏览器尺寸的响应情况。测试在响应式网页设计的过程中是很重要的一步。如果你明白我所说的那你需要让你的网站在任何类型的设备上都可以正常显示。
在当今世界,技术进步和工具所带来的用户不仅仅局限在使用网络的笔记本电脑或台式机上。这得益于电信公司提供的火光一般的数据速度。这使得设计人员要确保网站能够在各种设备上良好工作。
幸运的是,这不是一个大问题。现在已经有许多不错的在线免费响应式网页设计测试工具,它们能帮助你检查你的网站设计是否能够用户友好地响应各种设备。网站应该是用户友好的且能够响应各种可用的设备。创建一个智能、灵活、符合常规web体验的响应式/多设备兼容的网站设计一定会取得成功。

下面列出的是一些很好的工具和资源,它们能够帮助你设计出能够适应不同尺寸和操作系统设备的网站。使用下面列出的工具和资源来测试响应式站点我们不需要掌握编码知识。
最佳的免费的响应式Web设计测试工具
1. 响应式设计书签
响应式设计书签是响应式设计测试的一个方便的工具。你只需要拖拽书签栏上的书签,它就会应用于你的浏览器。它是如何工作的呢:首先,触发出一个虚拟键盘检测一下用户在输入数据时有多大的空间可以。以后触动CSS刷新。
当你保存一个CSS文件时,变更便直接生效了,不需要刷新你工作的浏览器。最后,关闭书签并返回到当前页面。这可以让你以适合平板电脑或智能手机屏幕宽度的尺寸预览当前页面。

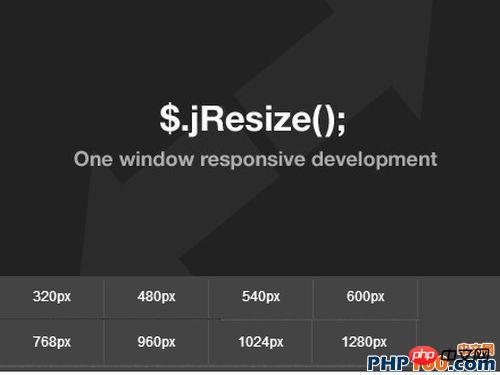
2. jResize插件
jResize是一个响应的Web开发工具,集成在jQuery中用来协助响应式开发项目。框架以不同的宽度被嵌入到网页中。所以,很容易在浏览器中调整你的HTML。你所需要做的就是下载这个很酷的工具,当你点击你想要的宽度时尺寸便随之更改。

3. resizeMyBrowser
resizeMyBrowser是一个响应式网页设计工具,允许你选择需要测试的浏览器尺寸。用户可以在15种不同的预设尺寸中选择或输入自定义的尺寸。

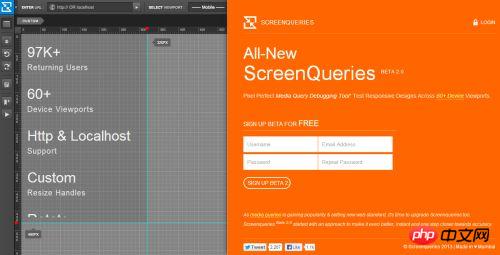
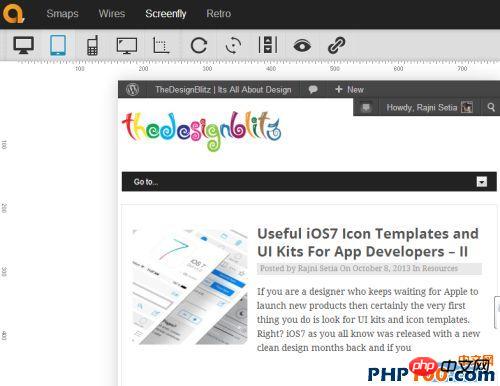
4. Screenqueri.es
Screenqueri.es是一个完美的像素级响应式设计测试工具,它可以让你在30种不同的设备或自定义分辨率的窗口中测试你的设计。

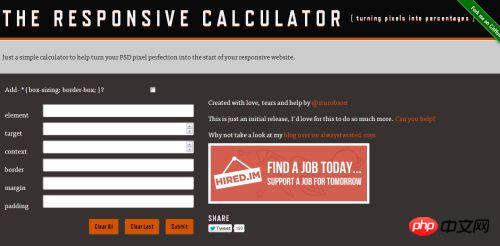
5. 响应计算器
响应计算器是一个便于设计人员在给定情况下将像素转化为百分百的工具。它可以帮助你将PSD像素完美契合到你的网站中去。只需简单地按需求点击即可。

6. Screenfly
QuirkTools的Screenfly是一个在线的数字设备模拟工具,它可以让用户在不同的设备中预览他们的响应式网站,如台式机、平板电脑、手机或电视。它很容易使用,正如之前提到的给了你各种各样的选择,像可视型的不同大小的台式电脑显示器和电视屏幕的虚拟。另外它还有用来启用或禁用滚动或旋转显示的选项。

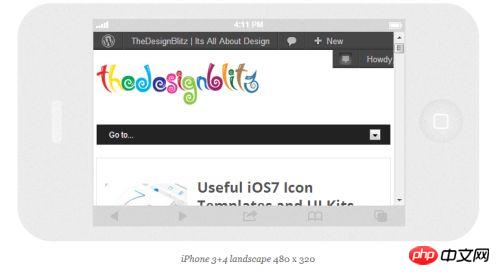
7. Responsinator
Responsinator是个很酷的工具,一个在线的网站,它可以让你以肖像和风景模式在智能手机和平板电脑上预览你的网页。此外,Responsinator能够给你在不同屏幕上浏览你网站的真是体验。只要输入URL和就可以在iPhone、ipad、Kindle和其他Android手机上预览。

8. Viewport Resizer
Viewport resizer是一个基于浏览器的工具,它可以让用户测试任何网站的响应特性。用户只需要保存的书签,访问他们想测试页面,点击创建的书签并检查该页面在所有类型屏幕分辨率上的表现。

9. Respondr
这是一个简单且有用的工具,它要求你输入你想测试的站点或页面的URL,然后选择你想要测试的设备。

10. ReView.Js
由Edward Cant开发,ReView是一个动态的视窗系统,它提供了一个有效的响应式网页的视图选择。用户可以选择从'进入'和'退出'响应式设计状态。

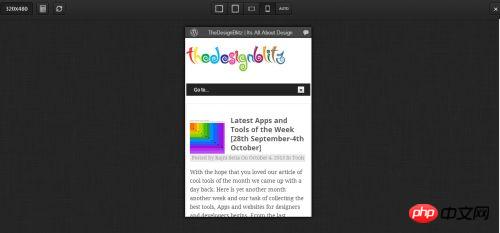
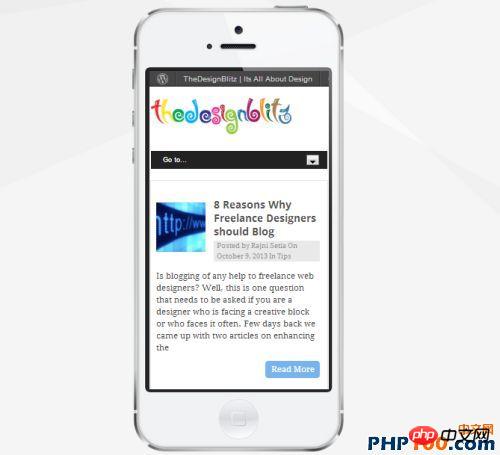
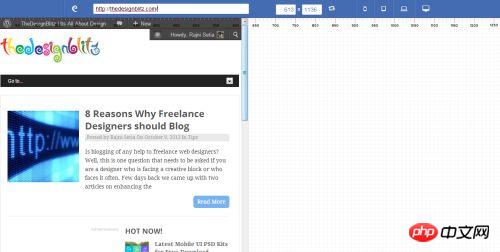
11. Designmodo Responsive Test
Designmodo Responsive Test正如名字所暗示的,这是一个响应式网站测试工具,可以帮助你在大量的屏幕尺寸中测试网站测试。只需键入URL选择设备类型或输入自定义尺寸。下图显示了我们网站的响应测试。

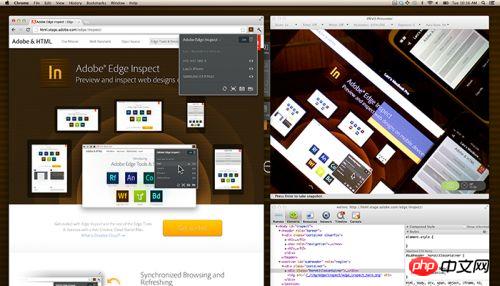
12. Adobe Edge Inspect
Adobe Edge Inspect CC可以让你在各种设备中预览检查你的网页设计。它有同步浏览远程检查、截图、边缘检测,可扩展等许多特性。

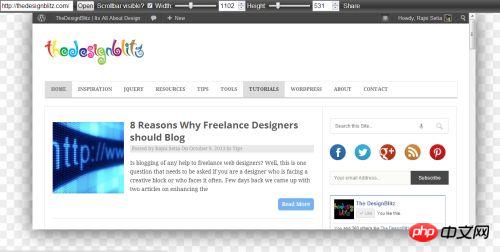
13. responsivepx
它是一个很酷的在线门户网站或工具,你可以用它来测试你的响应式网站设计。它可以让你按像素调整网站。这个特性可以让你设置断点并能够测试CSS媒体是如何在你站点上工作的。

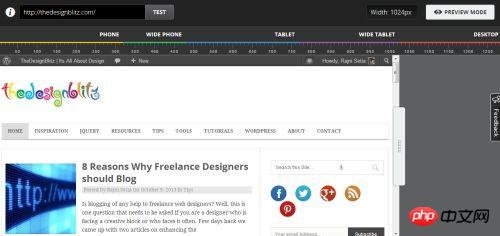
14. DimensionsApp
DimensionsApp是一个手机和平板电脑的在线仿真器,它可以帮助你在诸如平板电脑、宽屏幕设备、手机等许多设备中测试你网站的响应性。只需要输入你博客的URL并点击各种设备的名称就可以看到它呈现出的样子。

除上述列出的工具之外,你有没有心仪的免费的响应式网页设计工具?如果有,赶快拿出来分享吧。
相关工具推荐:
一款很好用的JavaScript开发工具:WebStorm Mac版
省时的浏览器同步测试工具:browser-sync-master
php中文网工具箱:php开发工具免费下载
Atas ialah kandungan terperinci 14个免费的响应式网页测试工具. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 MTR: Kaedah dan alatan untuk ujian pangkalan data berskala besar menggunakan rangka kerja ujian MySQL
Jul 13, 2023 am 09:52 AM
MTR: Kaedah dan alatan untuk ujian pangkalan data berskala besar menggunakan rangka kerja ujian MySQL
Jul 13, 2023 am 09:52 AM
MTR: Kaedah dan alatan untuk ujian pangkalan data berskala besar menggunakan rangka kerja ujian MySQL Pengenalan: Dalam pembangunan perisian moden, prestasi pangkalan data dan kestabilan adalah penting. Untuk memastikan operasi sistem pangkalan data yang boleh dipercayai di bawah beban tinggi dan senario yang kompleks, pembangun perlu menjalankan ujian pangkalan data berskala besar. Artikel ini akan memperkenalkan kaedah dan alat untuk ujian pangkalan data berskala besar menggunakan rangka kerja ujian MySQL (MySQLTestRun, dirujuk sebagai MTR), dan menyediakan contoh kod. 1. Pengenalan kepada MTR MTR adalah Saya
 Pengenalan kepada alat ujian prestasi dalam bahasa Java
Jun 10, 2023 am 08:43 AM
Pengenalan kepada alat ujian prestasi dalam bahasa Java
Jun 10, 2023 am 08:43 AM
Dengan perkembangan teknologi komputer yang berterusan, ujian prestasi perisian sentiasa menjadi aspek yang sangat penting. Semasa pembangunan sistem perisian, ujian prestasi berterusan boleh membantu pasukan mengenal pasti bidang yang memerlukan penambahbaikan dan mengelakkan kesan negatif yang disebabkan oleh ralat prestasi. Sebagai bahasa pengaturcaraan yang berkuasa, Java juga mempunyai banyak alat ujian prestasi yang boleh digunakan untuk memantau dan menganalisis prestasi aplikasi Java. Artikel ini akan memperkenalkan beberapa alat ujian prestasi yang biasa digunakan dalam bahasa Java untuk menyediakan rujukan kepada pembaca. JMeterApacheJMete
 Alat ujian Golang: mengapa ia boleh memudahkan proses ujian?
Sep 10, 2023 pm 06:21 PM
Alat ujian Golang: mengapa ia boleh memudahkan proses ujian?
Sep 10, 2023 pm 06:21 PM
Alat ujian Golang: mengapa ia boleh memudahkan proses ujian? Pengenalan Dalam proses pembangunan perisian, ujian adalah pautan yang sangat diperlukan. Melalui ujian, pembangun boleh mengesahkan ketepatan kod dan meningkatkan kualiti perisian. Dalam bahasa pengaturcaraan yang berkuasa Golang, ia menyediakan satu set alat ujian yang mudah dan berkesan untuk memudahkan proses ujian. Artikel ini akan meneroka kelebihan alat ujian Golang dan sebab ia boleh memudahkan proses ujian. 1. Alat ujian Golang Alat ujian Golang
 Alat ujian bersepadu dalam bahasa Go
Jun 01, 2023 pm 12:12 PM
Alat ujian bersepadu dalam bahasa Go
Jun 01, 2023 pm 12:12 PM
Bahasa Go ialah bahasa pengaturcaraan yang telah menarik banyak perhatian dalam beberapa tahun kebelakangan ini. Ia mempunyai kelajuan kompilasi yang pantas dan kecekapan pelaksanaan yang tinggi Ia digunakan secara meluas dalam aplikasi rangkaian, pelayan, pengkomputeran awan dan bidang lain. Dalam proses pembangunan bahasa Go, ujian adalah bahagian yang sangat penting, kerana ia dapat memastikan ketepatan kod, rasional logik dan kestabilan program. Untuk meningkatkan kecekapan pembangunan dan hasil ujian, pembangun bahasa Go membangunkan alat ujian bersepadu yang diperoleh berdasarkan pengalaman dan amalan mereka sendiri, menggunakan alat ujian dan idea daripada bahasa lain, untuk membantu
 alat ujian aplikasi
Jul 04, 2023 am 11:05 AM
alat ujian aplikasi
Jul 04, 2023 am 11:05 AM
alat ujian aplikasi: 2. Airtest; 4. MonkeyRunner; Fiddler 13. Charles 14. TestIn 15. Tencent Utest 17. Alibaba MQC
 Amalan projek: perkongsian pengalaman tentang cara menggunakan reka letak grid CSS untuk membuat halaman web responsif
Nov 02, 2023 am 08:24 AM
Amalan projek: perkongsian pengalaman tentang cara menggunakan reka letak grid CSS untuk membuat halaman web responsif
Nov 02, 2023 am 08:24 AM
Dengan populariti peranti mudah alih dan perubahan dalam tabiat menyemak imbas web, reka bentuk responsif telah menjadi trend penting dalam reka bentuk web moden. Dalam reka bentuk responsif, susun atur grid CSS dianggap sebagai alat susun atur yang sangat berkesan. Dalam artikel ini, saya akan berkongsi beberapa pengalaman dan teknik saya dalam menggunakan reka letak grid CSS untuk mencipta halaman web responsif dalam projek sebenar. Mula-mula, mari kita semak semula konsep asas susun atur grid CSS. Susun atur grid CSS ialah sistem susun atur dua dimensi yang merealisasikan susun atur dan susun atur elemen halaman dengan membahagikan halaman kepada grid baris dan lajur.
 Amalan projek: perkongsian pengalaman tentang cara menggunakan CSS untuk membuat halaman web responsif
Nov 03, 2023 pm 02:42 PM
Amalan projek: perkongsian pengalaman tentang cara menggunakan CSS untuk membuat halaman web responsif
Nov 03, 2023 pm 02:42 PM
Projek praktikal: Berkongsi pengalaman tentang cara menggunakan CSS untuk mencipta halaman web responsif Dengan populariti peranti mudah alih dan pertumbuhan berterusan lawatan halaman web, reka bentuk web responsif telah menjadi bahagian penting dalam reka bentuk web moden. Melalui reka letak CSS yang munasabah dan teknologi pertanyaan media, halaman web boleh melaraskan reka letak dan gaya secara automatik mengikut saiz skrin peranti berbeza untuk menyesuaikan diri dengan kesan penyemakan imbas pada peranti berbeza. Artikel ini akan berkongsi beberapa pengalaman dan teknik dalam menggunakan CSS untuk mencipta halaman web responsif dalam projek sebenar. 1. Membangunkan pelan reka bentuk Sebelum memulakan projek, anda perlu mentakrifkan pelan reka bentuk dengan jelas.
 Uji alat automasi dalam PHP
May 23, 2023 am 08:42 AM
Uji alat automasi dalam PHP
May 23, 2023 am 08:42 AM
Memandangkan bidang pembangunan perisian terus berkembang, alat automasi ujian juga telah mendapat perhatian dan kepentingan yang semakin meningkat. Untuk pembangun PHP, bagaimana untuk menggunakan alat automasi ujian untuk meningkatkan kualiti kod? Artikel ini akan memperkenalkan beberapa alat automasi ujian PHP yang biasa digunakan, termasuk PHPUnit, Codeception dan Behat, dan membincangkan kelebihan dan kekurangan masing-masing. PHPUnit PHPUnit ialah salah satu alat automasi ujian yang paling popular di dunia PHP. Ia boleh digunakan untuk ujian unit, penyepaduan dan ujian fungsi. P




