
checkbox复选项组件说明:
checkbox是小程序表单组件中的一个组件,作用是在表单中引导用户做出选择。
要使用checkbox组件,还需要在同组中所有的checkbox标签外使用checkbox-group标签。
checkbox-group标签的作用是可以为其中的checkbox标签绑定onchange事件,当用户做出选择的时候可以引导用户。
单独的checkbox标签不会触发onchange事件,只有在checkbox-group上绑定才会触发。
checkbox复选项组件示例代码运行效果如下:

下面是WXML代码:
<view>
<checkbox-group class="checkbox-group" bindchange="changed">
<label class="items" wx:for="{{item}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>
{{item.name}}
</label>
</checkbox-group>
</view>下面是JS代码:
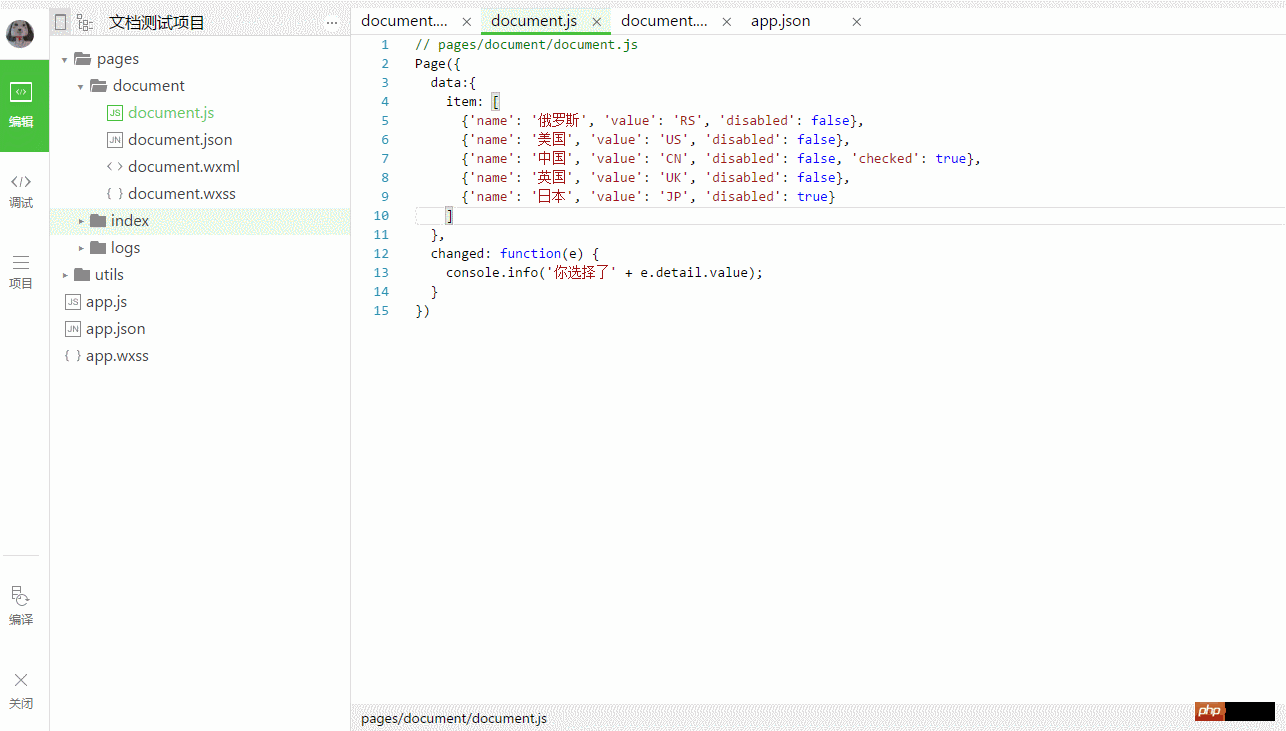
Page({
data:{
item: [
{'name': '俄罗斯', 'value': 'RS', 'disabled': false},
{'name': '美国', 'value': 'US', 'disabled': false},
{'name': '中国', 'value': 'CN', 'disabled': false, 'checked': true},
{'name': '英国', 'value': 'UK', 'disabled': false},
{'name': '日本', 'value': 'JP', 'disabled': true}
]
},
changed: function(e) {
console.info('你选择了' + e.detail.value);
}
})下面是WXSS代码:
.items {
display: block;
margin: 30rpx;
}checkbox复选项的主要属性:
checkbox-group
属性名称 |
数据类型 |
描述 |
|
bindchange |
EventHandle |
||
checkbox
属性名称 |
数据类型 |
描述 |
默认值 |
value |
String |
||
checked |
Boolean |
是否使 |
false |
disabled |
Boolean |
是否使 |
false |
Atas ialah kandungan terperinci 微信小程序组件解读和分析:checkbox复选项介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




