FineReport中自定义登录界面的方法
在登录平台时,不希望使用FR默认的内置登录界面,想通过自定义登录界面实现登录操作,内置登录界面如下图:

登录界面,获取到用户名和密码的值,发送到报表系统,报表服务带着这两个参数访问认证地址进行认证。
自定义登录界面
登录界面设置
自定义html登录页面:命名为login.html,并保存在%FR_HOME%\WebReport下,代码如下:
486f314619bf6364faf84d716fb9405fDosubmit()是主要的逻辑判断,实现的是将对应的值传给报表服务的逻辑实现过程。
调用登录界面
登录系统,选择管理系统>外观配置,在登录页选项中选择设置登录网页,并输入自定义登录页面的路径:login.html,如下图所示:
总结
比如说若用户有自己的系统,将FR继承到自己已有系统中,该系统有自己的登录界面,希望登录自己系统的同时也登录报表(即将输入的用户名密码也发送到报表服务进行认证),从而访问报表时不需要再次登录即单点登录,步骤如下:
1、找到您系统登录页面如login.jsp;
2、在login.jsp页面head中引入finereport.js;
3、在login.jsp页面JavaScript中定义function如dosubmit,在dosubmit中获取到输入的用户名密码,并通过iframe方式或者ajax方式进行认证。
4、在FineReport平台系统中设置自定义登录页面地址为您系统的登录地址。
若是OA系统或者报表系统和项目系统不再同一个服务器上,可以进行ajax跨域异步单点登录。
对于java系统来说,可将用户名与密码放在session中,把报表集成在同一环境下面,报表可自动获取到用户名和密码的值进行验证。
还原默认登录界面
如果在决策系统修改了登录界面后,希望还原成系统默认登录界面,应该如何实现呢?
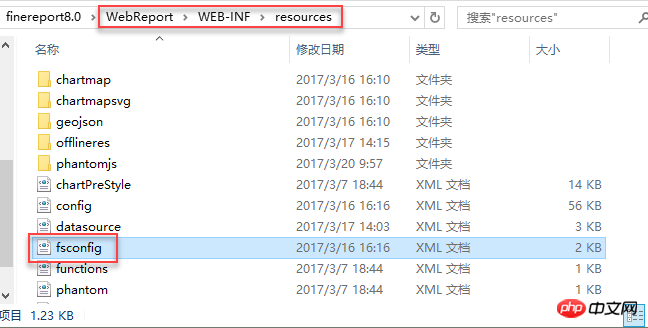
1)打开安装目录%FR_HOME%\WebReport\WEB-INF\resources,找到fsconfig.xml

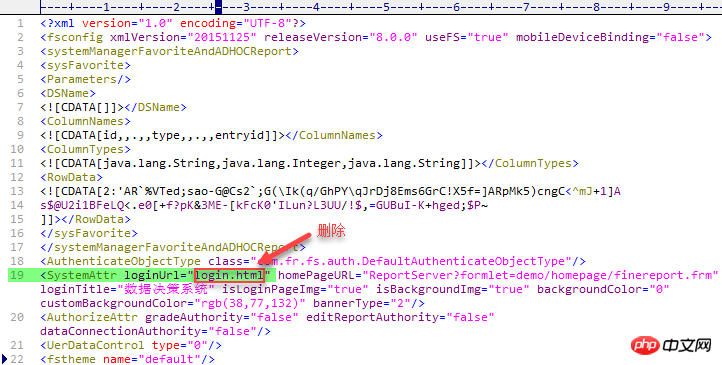
2)删除loginUrl属性
右击fsconfig.xml文件,选择编辑器打开,删除文件中的loginUrl属性,如下,删除login.htm:

此时请务必关闭设计器,重新开启,再次进入数据决策系统,即可回到默认的登录界面。
还原到默认的登录界面后,如果再需要设置登录界面,可以用管理员账户登录,进行设置即可。
Atas ialah kandungan terperinci FineReport中自定义登录界面的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.




