
DTD 是一套关于标记符的语法规则。它是XML1.0版规格得一部分,是html文件的验证机制,属于html文件组成的一部分。
DTD:三种文档类型:S(Strict)、T(Transitional)、F(Frameset)。
Strict:如果您需要干净的标记,免于表现层的混乱,请使用此类型。请与层叠样式表(CSS)配合使用
Transitional:DTD 可包含 W3C 所期望移入样式表的呈现属性和元素。如果您的读者使用了不支持层叠样式表(CSS)的浏览器以至于您不得不使用 HTML 的呈现特性时使用
Frameset: DTD 应当被用于带有框架的文档。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同于 Transitional DTD
html5基本上没有XHTML 1.0 Transitional严格的要求,并且简化了很多东西可以直接使用
HTML5
——————————————————————————————
xhtml 1.1:
xhtml 1.1 plus mathml plus svg:
——————————————————————————————
html 4.01 strict:
html 4.01 transitional:
html 4.01 frameset:
——————————————————————————————
xhtml 1.0 strict:
xhtml 1.0 transitional:
xhtml 1.0 frameset:
——————————————————————————————
html 3.2:
——————————————————————————————
html 2(数字2代表版本号):
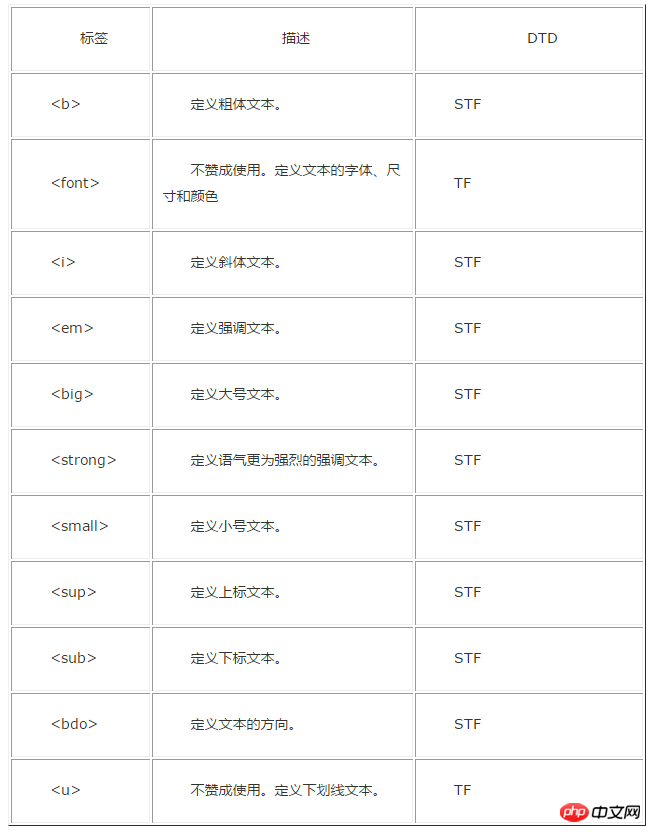
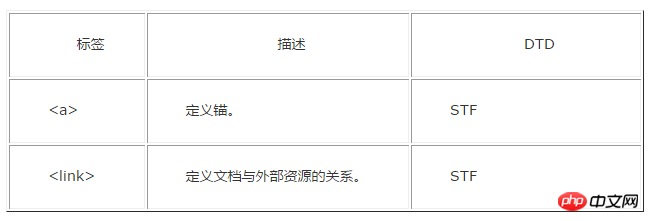
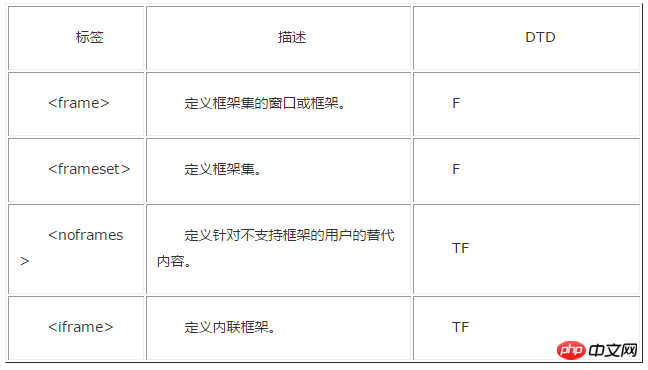
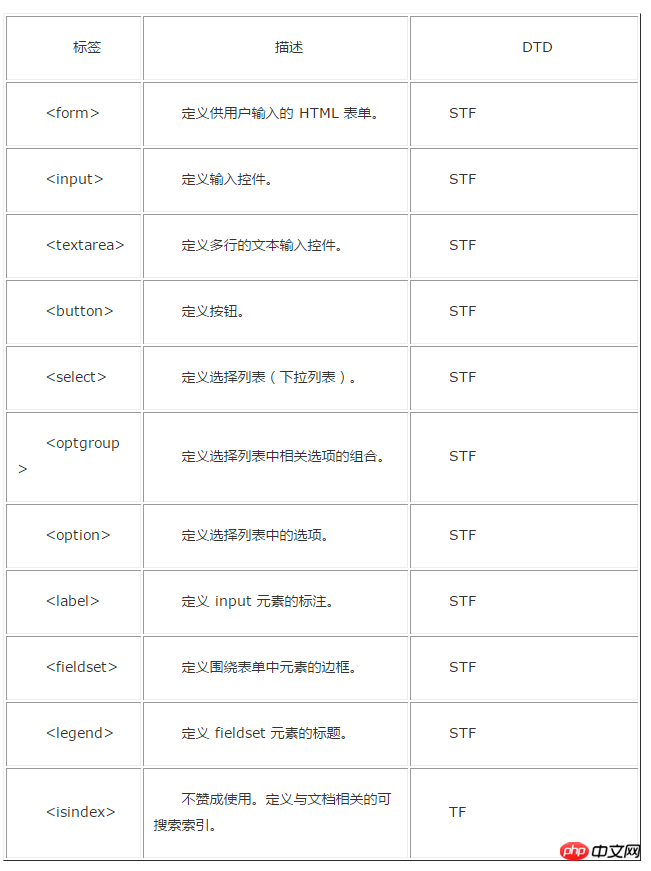
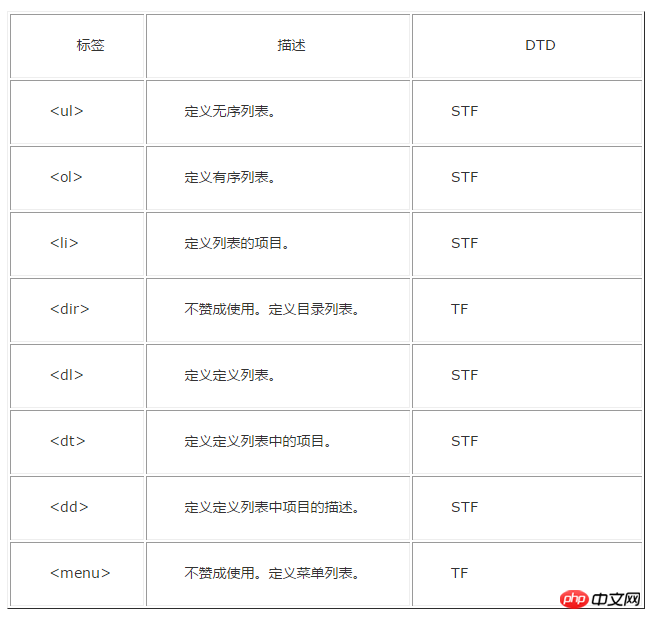
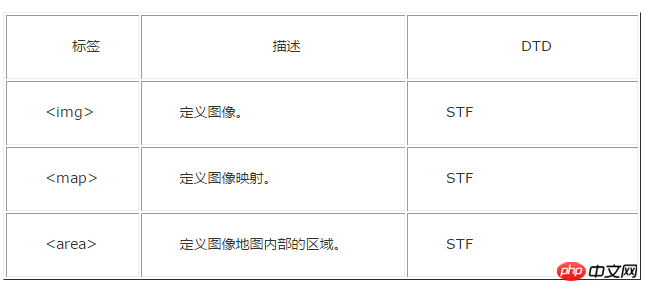
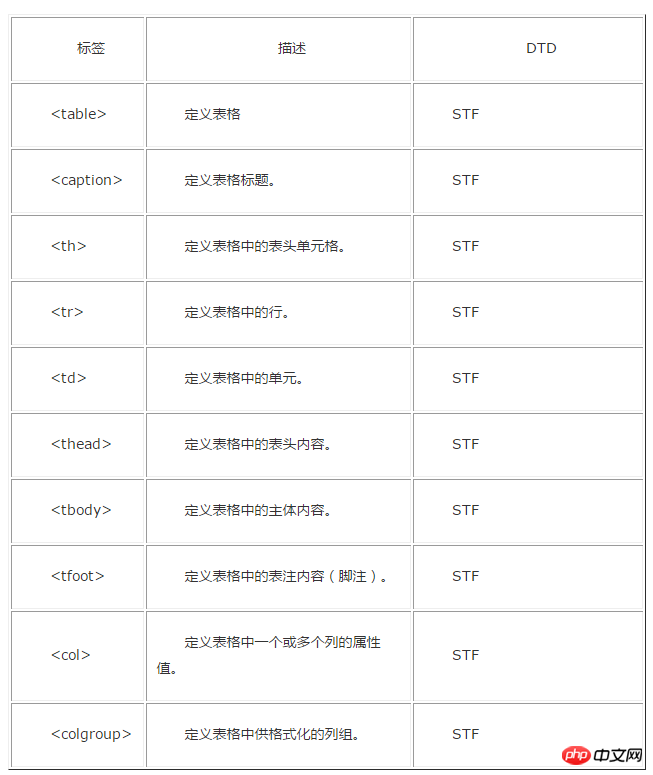
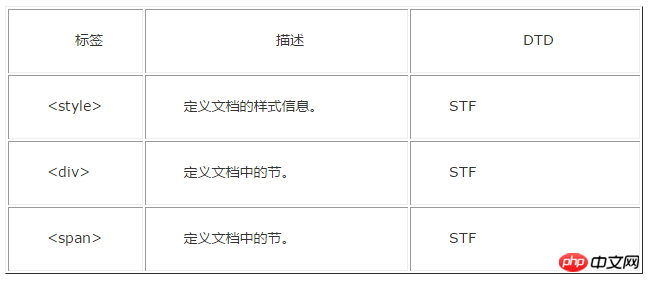
附上一张老版本标签对照DTD文档:













Atas ialah kandungan terperinci 详解html中DTD使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




