采用HTML5+SignalR2.0(.Net)实现原生Web视频的代码分享
目录
对SignalR不了解的人可以直接移步下面的目录
SignalR系列目录
前言
- -,我又来了,今天废话不多说,我们直接来实现Web视频聊天.
采用的技术如下:
HTML5 WebRTC
SignalR2.2.0
localResizeIMG3(前端图像压缩技术,开源)
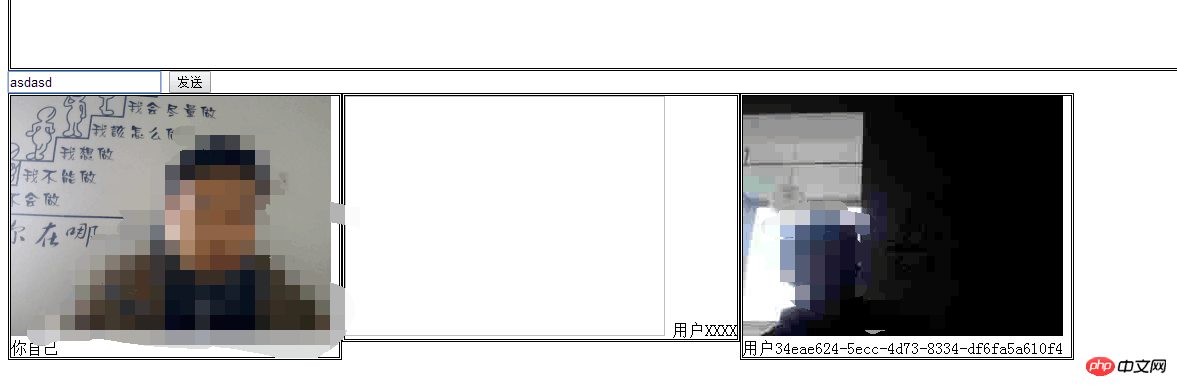
效果如图(马赛克你懂的,Demo效果比较简陋):

正文
首先我们来看看前端的实现,主要是通过HTML5的WebRTC技术获取视频流 转换成图片 然后采用压缩后定时发送的技术给到SignalR服务端.
我们先来看看获取视频流的JS,文字我就不多解释了,大家直接看注释即可
canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"),
video = document.getElementById("video"),
videoObj = { "video": },
errBack = "Video capture error: "
(navigator.getUserMedia) {
navigator.getUserMedia(videoObj, = (navigator.webkitGetUserMedia) {
navigator.webkitGetUserMedia(videoObj, = data = (navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(videoObj, =
window.setInterval(0, 0, 320, 240 type = 'jpg' imgData =0.1,
done: data =
500)这样,我们就获取到了相关的数据(PS:获取到的图像大小约为4800个长度的字符串,压缩率0.1压缩后为2300个长度,自行根据带宽修改压缩率)
下面我们看看SignalR的实现代码(关键方法已经标黄):
[HubName("getMessage")] public class TestHub : Hub
{ public void SendMessage(string aaaa)
{
Clients.All.broadcastMessage(aaaa);
} public void SendImage(string imagedata)
{ //获取图像数据,转发给其他客户端
Clients.Others.showimage(new {id=Context.ConnectionId,data=imagedata});
} public override System.Threading.Tasks.Task OnConnected()
{
Clients.Others.addKuang(Context.ConnectionId);
return base.OnConnected();
} public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled)
{
Clients.All.romeKuang(Context.ConnectionId);
return base.OnDisconnected(stopCalled);
}
}我们来看看前端的SignalR的实现代码:
// 这里是注册集线器调用的方法,和1.0不同的是需要chat.client后注册,1.0则不需要
var chat = $.connection.getMessage;
chat.client.broadcastMessage = function (name) {
// HTML编码的显示名称和消息。
var encodedMsg = $('<p />').text(name).html();
// 将消息添加到该页。
$('#messsagebox').append('<li>' + encodedMsg + '</li>');
};
//获取图片数据,并实时显示
chat.client.showimage = function (data) {
if ($("#" + data.id).length<=0) {
var html = '<p style="float: left; border: double" id="p' + data.id + '">\
<img id="'+ data.id + '" width="320" height="240">\
<br />\
<span>用户'+ data.id + '</span>\
</p>'
$("#contextp").append(html)
}
$("#" + data.id).attr("src", data.data);
} // 获取用户名称。
$('#username').html(prompt('请输入您的名称:', ''));
// 设置初始焦点到消息输入框。
$('#message').focus();
// 启动连接,这里和1.0也有区别
$.connection.hub.start().done(function () {
$('#send').click(function () {
var message = $('#username').html() + ":" + $('#message').val()
// 这里是调用服务器的方法,同样,首字母小写
chat.server.sendMessage(message); // 清空输入框的文字并给焦点.
$('#message').val('').focus();
});
});这样,我们很简单的就完成了HTML5+SignalR2.0的视频聊天程序.
由于这是一个简单的Demo,所以并没有考虑到应用于生产环境的问题,文章中实现的是视频群聊,所以对带宽要求很高(毕竟数据全部需要从服务器交换出去,基本测试为4人需要2M带宽,在压缩率0.1的情况下),如果你要应用于生产环境,还是需要进一步的优化,比如通信的间隔,最好是单人互相通信之类的各种情况...,就说到这里,Over..
Atas ialah kandungan terperinci 采用HTML5+SignalR2.0(.Net)实现原生Web视频的代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




