小程序开发厕所雷达实例分享
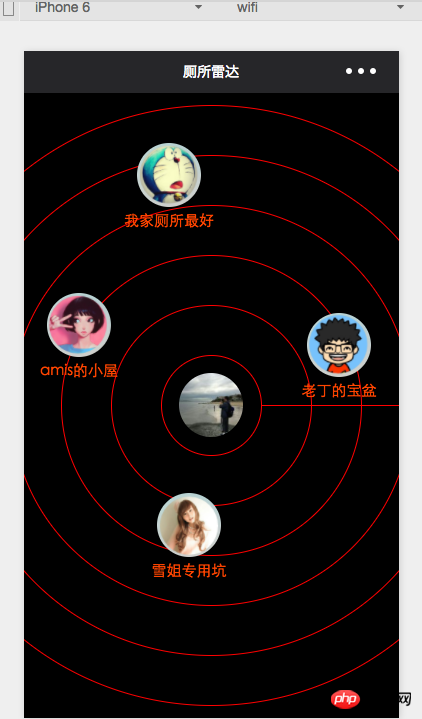
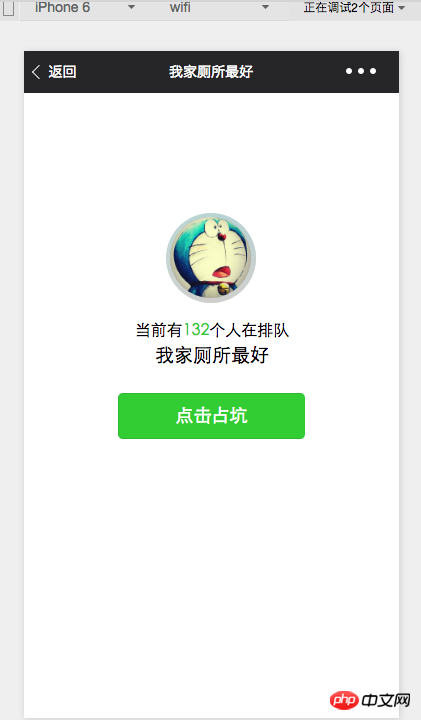
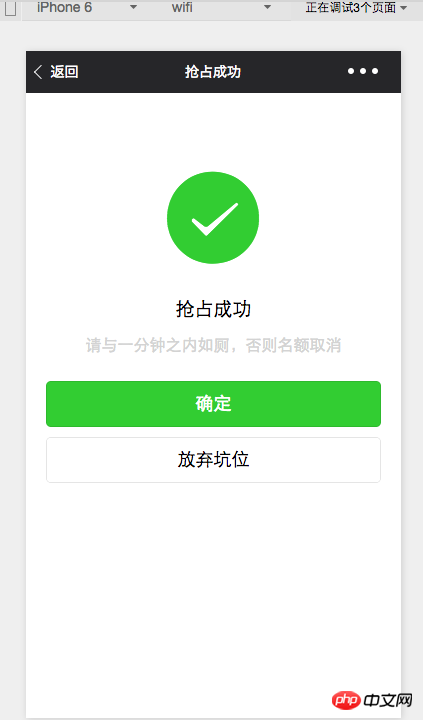
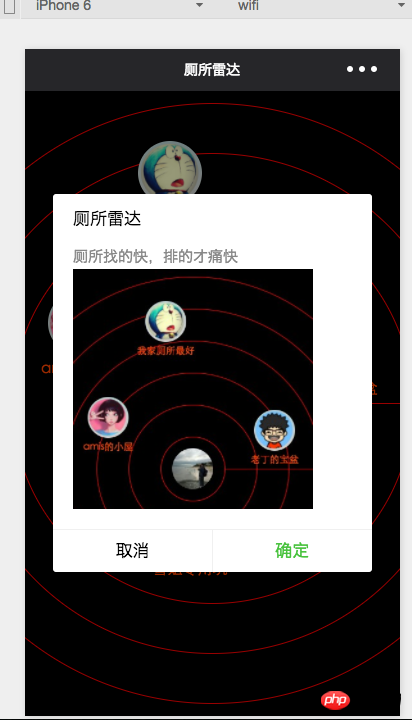
紧急情况~ 找不到厕所? 晴天霹雳 裤衩一声? 完喽~~快来用厕所雷达吧~~~。作为一个优秀的楼主,胖子我不仅写了代码,连广告次都想好了,哇咔咔咔~~~~ “厕所找的快,排的才痛快”。
练习区里看到一个“厕所雷达”就来做了下,主要还是为了练习小程序“控件的基本用法”和“页面间的交互”,CSS依旧让我感到头疼,不过比上次的demo“石头剪刀布”好了很多了HOHO。(PS:页面有好几个,就先贴上首页的代码吧,想看的小伙伴就下载一下然后咱们互相交流哦,注释都写好了的说。哦对了,新的分享功能也加进去了,当然广告词已经写在分享里了。)
下面直接上图:




js:
//index.js
var app = getApp()
var winHeight = 0
var winWidth = 0
Page({
data: {
//背景图片,现在没有
img:'/pages/image/123.png',
//确定左边距距离,上边距距离,厕所title,头像
dataArr:[{'left':200,'top':100,'title':'我家厕所最好','img':'/pages/image/1.png'},
{'left':20,'top':400,'title':'amis的小屋','img':'/pages/image/2.png'},
{'left':540,'top':440,'title':'老丁的宝盆','img':'/pages/image/3.png'},
{'left':240,'top':800,'title':'雪姐专用坑','img':'/pages/image/4.png'}]
},
//进页面后获取数据
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
console.log(userInfo)
//更新数据
that.setData({
userInfo:userInfo
})
})
//获取数据
wx.getSystemInfo({
success: function(res) {
console.log(res)
winHeight = res.windowHeight;
winWidth = res.windowWidth;
}
})
// 使用 wx.createContext 获取绘图上下文 context
var context = wx.createContext()
context.arc(winWidth/2, winHeight/2, 50, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 100, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 150, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 200, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 250, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 300, 0, 2 * Math.PI, true)
context.setStrokeStyle('red')
context.setLineWidth(1)
context.stroke()
// 调用 wx.drawCanvas,通过 canvasId 指定在哪张画布上绘制,通过 actions 指定绘制行为
wx.drawCanvas({
canvasId: 'radar',
actions: context.getActions() // 获取绘图动作数组
})
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: '厕所雷达', // 分享标题
desc: '厕所找的快,排的才痛快', // 分享描述
path: 'path' // 分享路径
}
}
})
wxml:
<!--index.wxml-->
<canvas canvas-id="radar">
<image class="userinfo" src="{{userInfo.avatarUrl}}"></image>
<block wx:for="{{dataArr}}">
<navigator url="../logs/logs?title={{item.title}}&img={{item.img}}">
<view class="toiletView" style="left:{{item.left}}rpx;top:{{item.top}}rpx" bindtap="toiletDetails" id="{{index}}">
<image class="toiletView-image" src="{{item.img}}"></image>
<text class="toiletView-text">{{item.title}}</text>
</view>
</navigator>
</block>
</canvas>
wxss:
/**index.wxss**/
page{
background: black;
height: 100%;
}
canvas{
width: 100%;
height: 100%;
}
.userinfo {
position:absolute;
top: 561rpx;
left:311rpx;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView{
position:absolute;
width: 180rpx;
height: 180rpx;
}
.toiletView-image{
position:absolute;
left: 13px;
top: 0px;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView-text{
position:absolute;
bottom: 10rpx;
font-size: 30rpx;
color: orangered;
width: 180rpx;
text-align: center;
}Atas ialah kandungan terperinci 小程序开发厕所雷达实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Pengurusan kebenaran PHP dan tetapan peranan pengguna dalam pembangunan program mini
Jul 04, 2023 pm 04:48 PM
Pengurusan kebenaran PHP dan tetapan peranan pengguna dalam pembangunan program mini
Jul 04, 2023 pm 04:48 PM
Pengurusan kebenaran PHP dan penetapan peranan pengguna dalam pembangunan program mini Dengan populariti program mini dan pengembangan skop aplikasi mereka, pengguna telah mengemukakan keperluan yang lebih tinggi untuk fungsi dan keselamatan program mini Antaranya, pengurusan kebenaran dan penetapan peranan pengguna adalah Bahagian penting dalam memastikan keselamatan program mini. Menggunakan PHP untuk pengurusan kebenaran dan tetapan peranan pengguna dalam program mini boleh melindungi data dan privasi pengguna dengan berkesan Perkara berikut akan memperkenalkan cara melaksanakan fungsi ini. 1. Pelaksanaan Pengurusan Kebenaran Pengurusan kebenaran merujuk kepada pemberian kebenaran operasi yang berbeza berdasarkan identiti dan peranan pengguna. dalam kecil
 PHP lompat halaman dan pengurusan penghalaan dalam pembangunan program mini
Jul 04, 2023 pm 01:15 PM
PHP lompat halaman dan pengurusan penghalaan dalam pembangunan program mini
Jul 04, 2023 pm 01:15 PM
Lonjakan halaman PHP dan pengurusan penghalaan dalam pembangunan program mini Dengan perkembangan pesat program mini, semakin ramai pembangun mula menggabungkan PHP dengan pembangunan program mini. Dalam pembangunan program kecil, lompat halaman dan pengurusan penghalaan adalah bahagian yang sangat penting, yang boleh membantu pembangun mencapai operasi penukaran dan navigasi antara halaman. Sebagai bahasa pengaturcaraan sebelah pelayan yang biasa digunakan, PHP boleh berinteraksi dengan baik dengan program mini dan memindahkan data Mari kita lihat secara terperinci lompatan halaman PHP dan pengurusan penghalaan dalam program mini. 1. Pangkalan lompat halaman
 Bagaimana untuk melaksanakan pembangunan dan penerbitan program kecil dalam uniapp
Oct 20, 2023 am 11:33 AM
Bagaimana untuk melaksanakan pembangunan dan penerbitan program kecil dalam uniapp
Oct 20, 2023 am 11:33 AM
Bagaimana untuk membangunkan dan menerbitkan program mini dalam aplikasi uni Dengan pembangunan Internet mudah alih, program mini telah menjadi hala tuju penting dalam pembangunan aplikasi mudah alih. Sebagai rangka kerja pembangunan merentas platform, aplikasi uni boleh menyokong pembangunan berbilang platform program kecil pada masa yang sama, seperti WeChat, Alipay, Baidu, dll. Yang berikut akan memperkenalkan secara terperinci cara menggunakan apl uni untuk membangun dan menerbitkan program kecil, dan menyediakan beberapa contoh kod khusus. 1. Persediaan sebelum membangunkan program kecil Sebelum anda mula menggunakan uni-app untuk membangunkan program kecil, anda perlu melakukan beberapa persediaan.
 Perlindungan keselamatan PHP dan pencegahan serangan dalam pembangunan program mini
Jul 07, 2023 am 08:55 AM
Perlindungan keselamatan PHP dan pencegahan serangan dalam pembangunan program mini
Jul 07, 2023 am 08:55 AM
Perlindungan keselamatan PHP dan pencegahan serangan dalam pembangunan program mini Dengan perkembangan pesat Internet mudah alih, program mini telah menjadi bahagian penting dalam kehidupan orang ramai. Sebagai bahasa pembangunan back-end yang berkuasa dan fleksibel, PHP juga digunakan secara meluas dalam pembangunan program kecil. Walau bagaimanapun, isu keselamatan sentiasa menjadi aspek yang memerlukan perhatian dalam pembangunan program. Artikel ini akan menumpukan pada perlindungan keselamatan PHP dan pencegahan serangan dalam pembangunan program kecil, dan menyediakan beberapa contoh kod. XSS (serangan skrip merentas tapak) menghalang serangan XSS apabila penggodam menyuntik skrip berniat jahat ke dalam halaman web
 Caching data PHP dan strategi caching dalam pembangunan program kecil
Jul 05, 2023 pm 02:57 PM
Caching data PHP dan strategi caching dalam pembangunan program kecil
Jul 05, 2023 pm 02:57 PM
Strategi caching dan caching data PHP dalam pembangunan program mini Dengan perkembangan pesat program mini, lebih ramai pembangun mula memberi perhatian kepada cara meningkatkan prestasi dan kelajuan tindak balas program mini. Salah satu kaedah pengoptimuman penting ialah menggunakan caching data untuk mengurangkan akses kerap kepada pangkalan data dan antara muka luaran. Dalam PHP, kita boleh menggunakan pelbagai strategi caching untuk melaksanakan caching data. Artikel ini akan memperkenalkan prinsip caching data dalam PHP dan menyediakan kod sampel untuk beberapa strategi caching biasa. 1. Prinsip caching data Caching data merujuk kepada menyimpan data dalam ingatan kepada
 Kaedah pelaksanaan menu lungsur yang dibangunkan dalam PHP dalam applet WeChat
Jun 04, 2023 am 10:31 AM
Kaedah pelaksanaan menu lungsur yang dibangunkan dalam PHP dalam applet WeChat
Jun 04, 2023 am 10:31 AM
Hari ini kita akan belajar bagaimana untuk melaksanakan menu lungsur yang dibangunkan dalam PHP dalam applet WeChat. Program mini WeChat ialah aplikasi ringan yang boleh digunakan pengguna terus dalam WeChat tanpa memuat turun dan memasang, yang sangat mudah. PHP ialah bahasa pengaturcaraan bahagian belakang yang sangat popular, dan ia juga merupakan bahasa yang berfungsi dengan baik dengan program mini WeChat. Mari kita lihat cara menggunakan PHP untuk membangunkan menu lungsur dalam program mini WeChat. Pertama, kita perlu menyediakan persekitaran pembangunan, termasuk PHP, alat pembangunan applet WeChat dan pelayan. kemudian kita
 Kesan animasi halaman PHP dan reka bentuk interaksi dalam pembangunan program mini
Jul 04, 2023 pm 11:01 PM
Kesan animasi halaman PHP dan reka bentuk interaksi dalam pembangunan program mini
Jul 04, 2023 pm 11:01 PM
Pengenalan kepada kesan animasi halaman PHP dan reka bentuk interaksi dalam pembangunan program mini: Program mini ialah aplikasi yang berjalan pada peranti mudah alih dan boleh memberikan pengalaman yang serupa dengan aplikasi asli. Dalam pembangunan program mini, PHP, sebagai bahasa back-end yang biasa digunakan, boleh menambah kesan animasi dan reka bentuk interaktif ke halaman program mini. Artikel ini akan memperkenalkan beberapa kesan animasi halaman PHP yang biasa digunakan dan reka bentuk interaksi, dan melampirkan contoh kod. 1. Animasi CSS3 CSS3 menyediakan banyak sifat dan kaedah untuk mencapai pelbagai kesan animasi. Dan dalam kecil
 UniApp melaksanakan analisis proses pembangunan dan pelancaran program mini ByteDance
Jul 06, 2023 pm 05:01 PM
UniApp melaksanakan analisis proses pembangunan dan pelancaran program mini ByteDance
Jul 06, 2023 pm 05:01 PM
Analisis proses pembangunan dan pelancaran applet ByteDance yang dilaksanakan oleh UniApp Sebagai kaedah pembangunan aplikasi mudah alih yang baru muncul, applet ByteDance secara beransur-ansur menjadi popular dalam industri. Sebelum membangunkan program mini Bytedance, kita perlu memahami cara menggunakan UniApp untuk melaksanakan proses pembangunan dan pelancaran. 1. Pengenalan kepada UniApp UniApp ialah rangka kerja yang dibangunkan berdasarkan Vue.js yang menggunakan HTML5, App dan program kecil sebagai rangka kerja pembangunan bersatu untuk berbilang terminal Dengan menulis satu set kod, ia boleh dijalankan pada berbilang platform pada masa yang sama , termasuk fon.




